این روزها دانستن اصطلاحاتی که در طراحی وب بهکار میرود تنها برای طراحان الزامی به نظر نمیرسد و افرادی که در حوزه بازاریابی آنلاین فعالیت دارند نیز با آشنایی از اصطلاحاتی که در طراحی وب بهکار میرود راحتتر میتوانند کار خود را پیش ببرند.
در بلاگنویسی و حضور در شبکههای اجتماعی نیز هر از گاهی با عبارتهای تخصصی که در طراحی وب استفاده میشود برخورد میکنیم. به همین دلیل در این قسمت قصد داریم با هم نگاهی به عبارتهای رایجی داشته باشیم که در طراحی وب کاربرد زیادی دارند.
با این حساب اگر طراح وبسایت هستید یا اینکه در حوزه بازاریابی آنلاین فعالیت میکنید پیشنهاد میکنیم عبارت و اصطلاحهای رایج طراحی وب را که در ادامه به آنها اشاره میکنیم در جایی برای خود ذخیره کنید. به شما قول میدهیم در آینده به این اصطلاحات نیاز پیدا خواهید کرد.
۱. Alignment
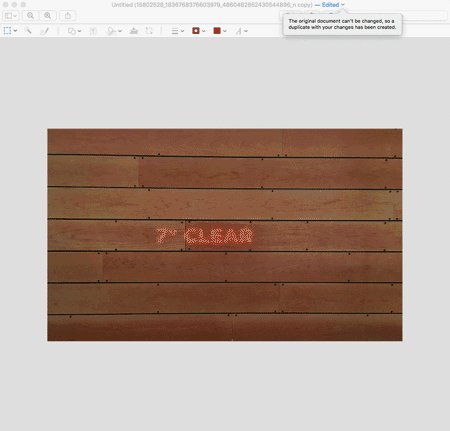
قرار گرفتن و تراز بودن اجزای مختلف نظیر تصاویر و متون در صفحه وبسایت. اجزای مختلف میتوانند نسبت به یکدیگر و صفحهوبسایت تراز شوند. برای نمونه در متنهای فارسی که از راست به چپ نوشته میشوند، پاراگراف به سمت راست تراز (Align) میشود. در تصویر زیر خطها در سمت راست تراز شدهاند:

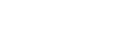
۲. Analogous Colors
در چرخه رنگ (Color Wheel)، رنگها بر اساس طیف رنگ، در کنار هم قرار میگیرند.

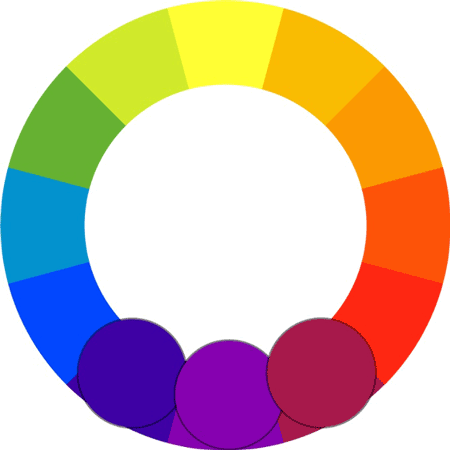
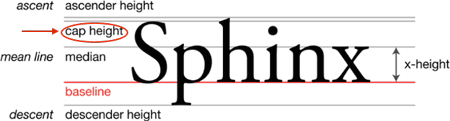
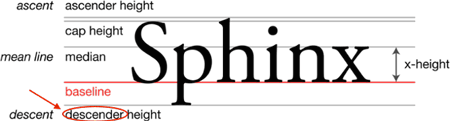
۳. Ascender
قسمت بالایی حروف که بلندتر از خط میانگین گسترش مییابد.

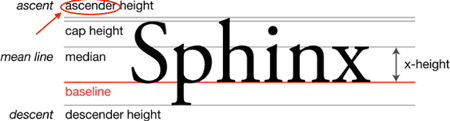
۴. Baseline
خط مسطح و نامرئی که تمامی حروف بر روی آن قرار میگیرند.

۵. Cap Height
فاصله بین خط قرارگیری حروف (Baseline) و قسمت بالایی کاراکتری که با حرف بزرگ انگلیسی نوشته شده است.

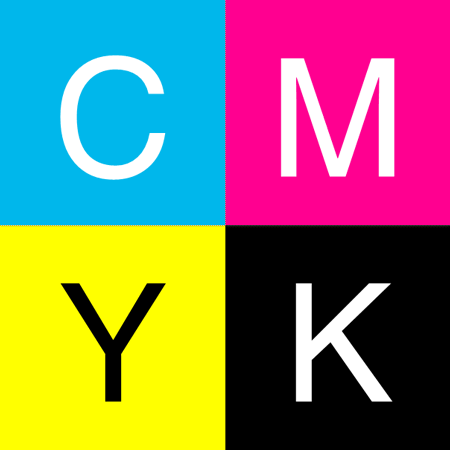
۶. CMYK Color Model
مخفف طیف رنگهای فیروزهای، سرخابی، زرد و مشکی است. با توجه به شیوهای که نور جذب کاغذ میشود، این مدل رنگ را برای کارهای چاپی استفاده میکنند.

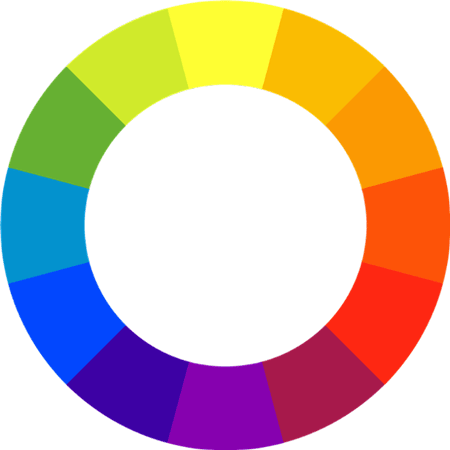
۷. Color Wheel
چرخهای از طیف رنگهای مختلف که درجههای متفاوت رنگ را نسبت به رنگ اصلی، ثانویه و ثالث نشان میدهد.

۸. Color Schemes
ترکیبی از دو یا چندین طیف رنگ که در چرخه رنگ (Color Wheel) وجود دارد. گاهی اوقات به این اصطلاح color harmonies نیز گفته میشود.
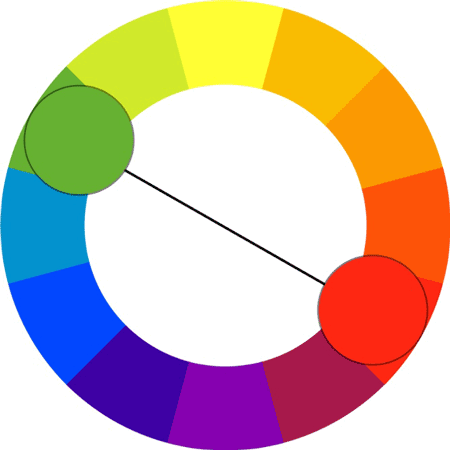
۹. Complementary Colors
طیف رنگهایی از چرخه رنگ که کاملا با یکدیگر در تضاد هستند.

۱۰. Compression
کاهش حجم فایل با کم کردن اطلاعات اضافی. این کار برای الصاق فایل در حین ارسال ایمیل یا ذخیره فایل با حجم زیاد، کارساز است.
۱۱. Contrast
تفاوت بارز میان رنگها، شکلها، فضاها و سایر اجزایی که در طراحی وبسایت استفاده میشود.

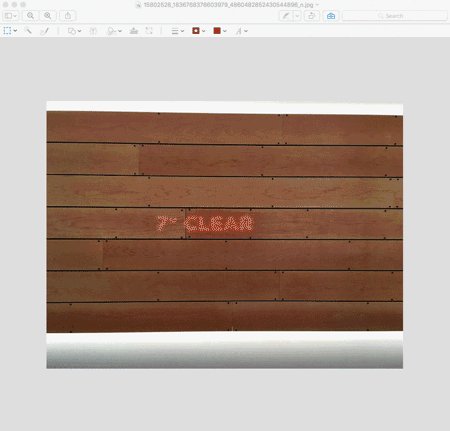
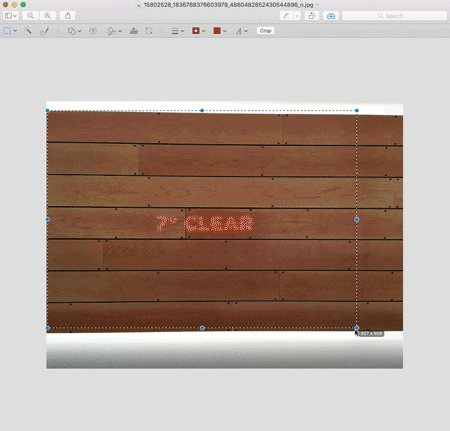
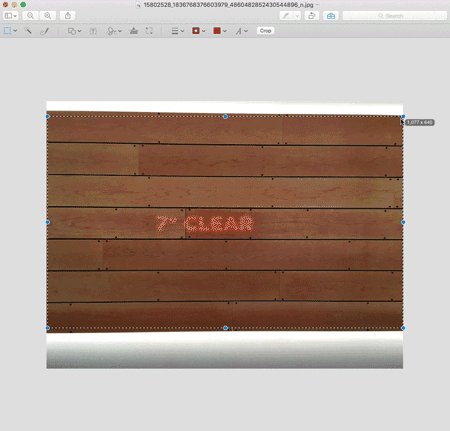
۱۲. Crop
حذف قسمتهای بیرونی عکس برای تغییر ابعاد یا تنظیم نسبت تصویر را crop میگویند.

۱۳. CSS
کدهایی که برای طراحی ظاهر وبسایت به کار میروند، این کدها با کدهای اصلی وبسایت تفاوت دارند.
۱۴. Descender
قسمت پایینی حروف که بلندتر از خط میانگین گسترش مییابد.

۱۵. Dots per Inch (DPI)
این اصطلاح که شباهت زیادی به پیکسل (Pixel) در طراحی وب دارد به کوچکترین واحد اندازهگیری در چاپ تصاویر دیجیتال اشاره میکند. میزان DPI به رزولوشن تصویر دیجیتالِ چاپ شده اشاره دارد. به هر اندازه که DPI بیشتر باشد، به همان اندازه نیز عکس رزولوشن بیشتری خواهد داشت.
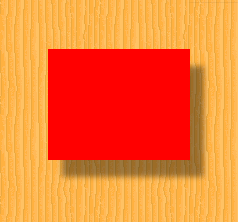
۱۶. Drop Shadow
یک افکت بصری برای ایجاد سایه در پشت آیتمها

۱۷. EPS
نوعی فرمت فایل است که برای تصاویر وِکتور به کار میرود. در این گونه تصاویر شاهد حضور متن و گرافیک هستیم.
۱۸. Extender
قسمتی از حرف که بالاتر از X-height یا پایین خط اصلی نوشتار (Baseline)، قرار میگیرد.
۱۹. Feathering
یک ترفند طراحی که برای صاف کردن لبهها به کار میرود.
۲۰. Font
نوشتار حروف با سبک و ابعاد مشخص؛ برای نمونه میتوان به فونت معروف تاهوما (tahoma)، اشاره کرد.
۲۱. GIF
فرمت عکس که برای فایلهای کوچک با رنگبندی و طراحی جزئی استفاده میشود. تصاویر متحرک کوچک کمحجم را نیز با این فرمت میتوان ذخیره کرد. تصویر متحرک پایین، نمونهای از فرمت گیف (GIF) است:

۲۲. Gradient
تکنیکی در طراحی که یک رنگ یا قسمتی از عکس نسبت به سایر قسمتها کمرنگ و محو میشود.

۲۳. Grid
جدولی فرضی متشکل از خطهای عمودی و افقی که به تراز کردن تصاویر و متنها کمک میکند.
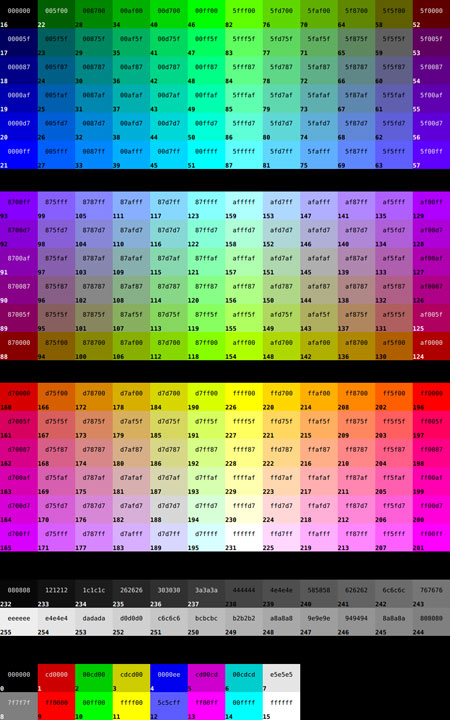
۲۴. HEX Code
کدی که در زبانهای HTML و CSS برای مشخص کردن یک طیف رنگ به خصوص استفاده میشود، در بیشتر مواقع این کد پس از علامت # نوشته میشود. در زیر جدول کدهای HEX را میتوانید مشاهده کنید:

۲۵. HTML
زبانی برای مشخص کردن نحوه نمایش متن، تصاویر و لینکها در صفحههای وب است.
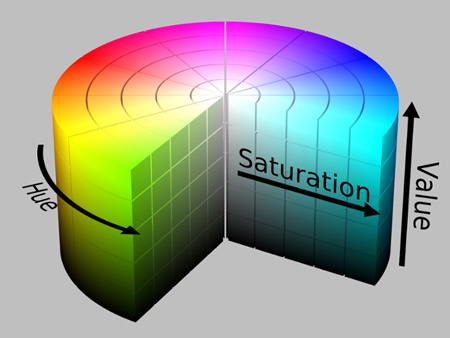
۲۶. Hue
حالتی دیگری از اشاره کردن به طیف رنگها در فضای وب را Hue میگویند.
۲۷. JPEG
تصاویری که در این فرمت فشرده میشوند به میزان کمی از کیفیت آنها کاسته شده است. از آنجایی که طیف رنگها در این فرمت به خوبی منتقل میشود، بیشتر تصاویر عکاسی را در این فرمت شاهد هستیم. ناگفته نماند که این فرمت برای نمایش عکسهای گرفته شده مناسب است، اما عکاسان حرفهای برای ویرایش عکس از فرمت خام (RAW)، استفاده میکنند.
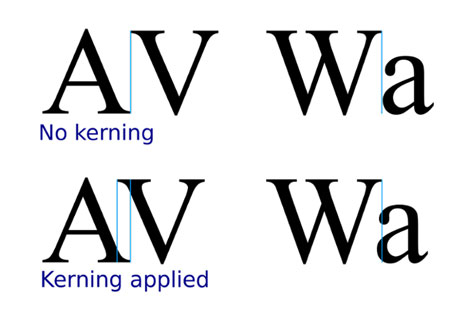
۲۸. Kerning
فاصله بین تکتک حروف

۲۹. Leading
فاصله بین خطوط تایپ شده.
۳۰. Lossy
حالتی از فشردهسازی که اطلاعات را برای کاهشِ حجمِ فایل پاک میکند. یکی از رایجترین حالتهای این فرمت را در قالب تصاویر JPEG شاهد هستیم.
۳۱. Lossless
بر خلاف شیوه فشردهسازی Lossy، این فرمت اطلاعات تصاویر را به حالت اصلی خود باز میگرداند.
۳۲. Midline
فاصله خط اصلی و نامرئی (Baseline) تا بالای بیشتر حروف کوچک انگلیسی نظیر e، g و قسمت خمیده حرف h، همانگونه که در تصویر پایین مشاهده میکنید گاهی اوقات Midline را با نام median نیز میشناسیم.

۳۳. Negative Space
فاصله خالی که در طراحی به دور عکس یا سایر قسمتهای صفحه وبسایت اعمال میشود.

۳۴. Open Type Fonts
استاندارد فعلی فرمت فونتهاست. در این استاندارد هر دو حالت چاپی و وب را در یک فایل شاهد هستیم. این استاندارد با کامپیوترهای ویندوزی و مک سازگار است. پسوند فونتها (Fonts) در این استاندارد .oft است.
۳۵. Orphan
خط آغازین پاراگرافی که به تنهایی در پایین صفحه قرار گرفته است. Orphan میتواند یک واژه یا یک خط بسیار کوتاه باشد که در انتهای پاراگراف قرار گرفته است.

۳۶. Pantone
سیستم تطبیق رنگ که توسط شرکت Pantone ابداع شده است. این سیستم را بیشتر در صنعت چاپ شاهد هستیم. به لطف این سیستم میتوان رنگهای چاپی را با رنگهایی که بر روی مانیتور مشاهده میشود تطبیق داد تا نتیجه نهایی کار همان چیزی باشد که انتظار میرود.

۳۷. PDF
یکی از رایجترین فرمتها برای اسناد و نوشتهها است.
۳۸. Pixel
کوچکترین جزء یک تصویر که در صفحهنمایش دیده میشود.
۳۹. Pixels per Inch (PPI)
یکی دیگر از واحدهای محاسبه رزولوشن تصویر، این واحد بر اساس تعداد پیکسلهایی که در یک قسمت مشخص از عکس حضور دارد تعریف میشود.
۴۰. PNG
زمانی که در قسمتهای زیادی از عکس از رنگ واحدی استفاده شده باشد، تصویر را با فرمت PNG ذخیره میکنیم. این فرمت برای ذخیره تصویر با پشتزمینه شفاف نیز مناسب است.
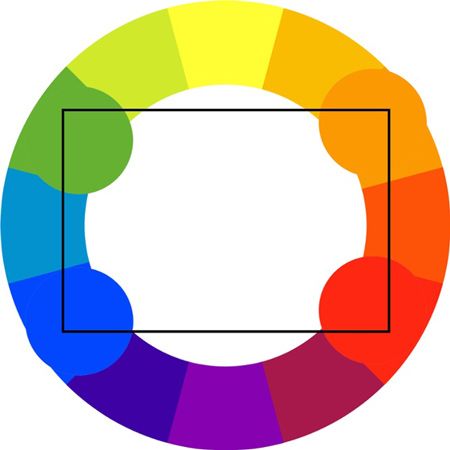
۴۱. Rectangular (or Tetradic) Colors
چهار رنگ که دو به دو با هم مکمل هستند.

۴۲. Resolution
شیوهای از محاسبه مقدار تیز بودن گوشهها و حجم نمایش جزئیات در تصاویر. تصاویری که رزولوشن بیشتری دارند حجم بالاتری نیز خواهند داشت، در این تصاویر شاهد پیکسلها یا نقطههای بیشتری هستیم.
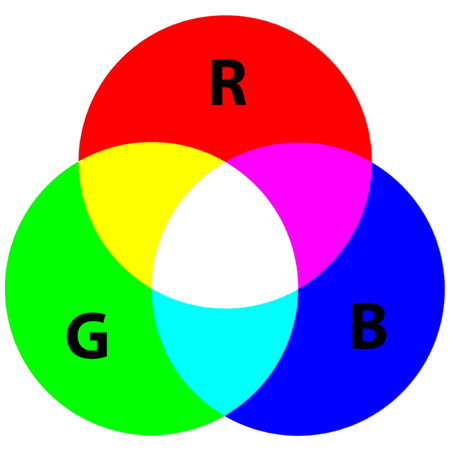
۴۳. RGB Color Model
یک مدل رنگ که مخفف سه رنگ اصلی قرمز (Red)، سبز (Green) و آبی (Blue) است. از آنجایی که مانیتورها این سهرنگ اصلی را ساطع میکنند، این مدل رنگ را بیشتر در طراحی صفحههای وبسایت شاهد هستیم.

۴۴. Saturation
میزان روشنایی یا شدت نور رنگها

۴۵. Serif
خط کوچکی که در انتهای بعضی از حروف قرار میگیرد. وقتی صحبت از فونتهای خانواده Sans serif میکنیم منظور فونتهایی هستند که این خط را در قسمت انتهایی ندارند.

۴۶. Shade
مقدار ترکیب رنگ مشکی با سایر رنگها Shade گفته میشود.
۴۷. Split-Complementary Colors
رنگهایی که در کنار رنگ پایه از دو رنگ همجوارِ مکمل نیز در آن استفاده شده است.

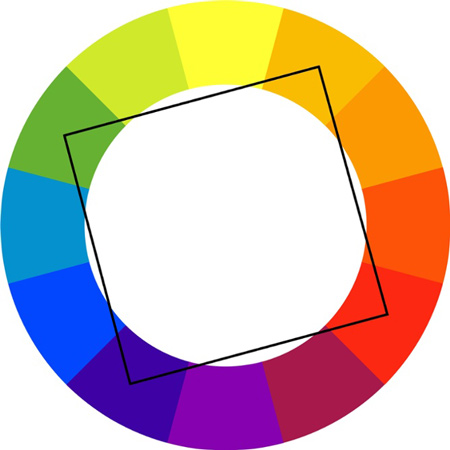
۴۸. Square Colors
چهار رنگ از چرخه رنگ که به فاصله مساوی از یکدیگر قرار گرفتهاند.

۴۹. Stem
خط عمودیِ اصلی در حرفها. برای نمونه این خط در حرف B و V استفاده شده است.
۵۰. Strokes
خطی که در طراحی حروف به ترسیم آنها کمک میکند.
۵۱. Tail
خطی رو به پایین که در بعضی از حرفهای انگلیسی مانند Q شاهد آن هستیم.
۵۲. Terminal
قسمت پایین حرفها که خطی در آن کشیده نشده باشد. این قسمت میتواند مستقیم یا خمیده باشد.
۵۳. Tint
مقدار ترکیب رنگ سفید با سایر رنگها
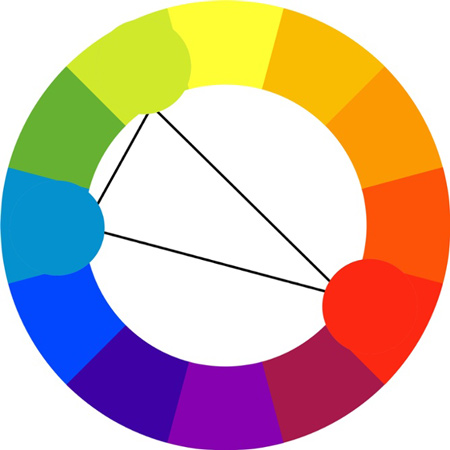
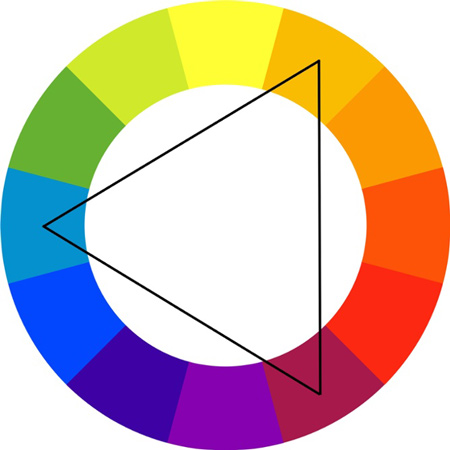
۵۴. Triadic Colors
ترکیب سه رنگی که در زاویه ۱۲۰ درجهای از یکدیگر در چرخه رنگ قرار گرفتهاند. این شیوه به عنوان یکی از بهترین روشهای شناسایی طیف رنگها به حساب میآید.

۵۵. Typeface
به مجموعهای از طراحی حروف، شمارهها و نقطهگذاری گفته میشود. در این زمینه میتوان به فونتهای Times New Roman، Helvetica و Arial اشاره کرد.
۵۶. Vector Image
در این فرمت به جای حضور پیکسلها، خط و شکلها برای نمایش تصویر استفاده میشود. از آنجایی که در تصاویر وِکتور شاهد حضور پیکسل نیستیم، این تصاویر در صورت بزرگنمایی کیفیت و وضوح خود را از دست نمیدهند.
۵۷. Visual Hierarchy
اصولی برای طراحی که به صورت بصری، قسمتهای مشخصی از محتوا را بر اساس رنگ، ابعاد و چیدمان، منظم و برجسته میکند.
۵۸. Watermark
علامتی که بر روی بعضی از عکسهای چاپی یا عکسهای اینترنتی قرار میگیرد. به کمک این علامت که به راحتی خوانده میشود میتوان مالک عکس را شناسایی کرد و از سرقت محتوای بصری جلوگیری نمود.
۵۹. Weight
ضخامت خطوطِ فونتها در حین ترسیم فونت. در این زمینه به مدلهای نمایش فونت به صورت demibold، light و Bold میتوان اشاره کرد.
۶۰. White Space
فضای سفیدی که در طراحی دور یک قسمت را احاطه کرده است.

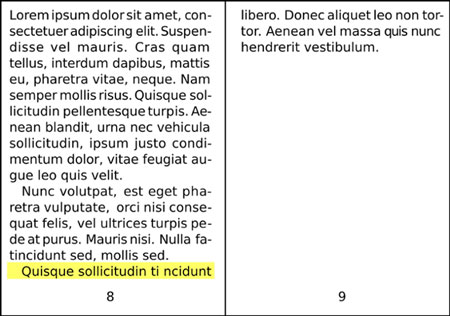
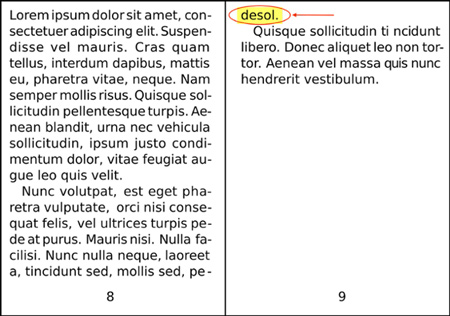
۶۱. Widow
قسمتی از متن در انتهای پاراگراف که به ستون یا صفحه بعدی ادامه پیدا کرده باشد.

۶۲. X-height
فاصله میان خطی که حروف در وسط آن قرار میگیرند و خطی که حروف بر روی آن قرار دارند.

۶۳. ZIP file
فرمتی که میتواند چندین فایل مختلف را در قالب یک فایل واحد فشرده کند. در این حالت از فشردهسازی، شاهد از دست دادن اطلاعات فایلها برای کم کردن حجم آنها نیستیم. باز کردن فایلهای زیپ شده نیز به راحتی انجام میشود.
همانگونه که مشاهده میکنید سعی کردهایم در جمعآوری اصطلاحات رایجِ طراحی وب، چیزی از قلم نیافتد اما اگر شما هم در این زمینه اصطلاح یا عبارت رایجی را سراغ دارید پیشنهاد میکنیم با ما و سایر کاربران در قسمت نظرات به اشتراک بگذارید.