اگر دستی در طراحی نرمافزار یا طراحی وبسایت دارید، به احتمال زیاد تاکنون اصطلاحات رابط کاربری (UI) و تجربه کاربری (UX) به گوش شما خوردهاند.
با این حساب، بهتر است در همین ابتدای کار تکلیف را روشن کنیم و ببینیم رابط کاربری چیست و چه تفاوتی با تجربه کاربری دارد.
تجربه کاربری (UX) باعث میشود تا تعامل کاربران با محیط نرمافزار یا وبسایت، مفید و کارآمد باشد. رابط کاربری (UI) باعث زیباشدن هرچه بیشتر نرمافزار میشود. ترکیب بصری ساختار نرمافزار و تعامل با المانهای آن را در قسمت رابط کاربری مشخص میکنیم.
برای تشخیص رابط کاربری خوب از بد، باید به این نکته واقف باشید که رابط کاربری، تنها یک لایه از فرایند طراحی است. این امر باعث شده است تا طراحان نرمافزار در بیشتر مواقع، رابط کاربری را با تجربه کاربری اشتباه بگیرند. اگر تا اینجای مطلب احساس سردرگمی میکنید، نگران نباشید چرا که در ادامه توضیحات بیشتری در این خصوص خواهیم داد.
تجربه کاربری
تجربه کاربری را از طریق ۵ مرحله اصلی میتوان شناخت. با این حساب، بد نیست نگاه دقیقتری به این مراحل داشته باشیم:

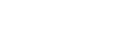
مرحله اول:
به عنوان انتزاعیترین سطح و اولین مرحله، کار با طراحی محصول شروع میشود. در این قسمت است که میتوانید شیوههای مختلف تحقیق نظیر مصاحبه با کاربران، بررسیهای رقابتی، شخصیتهای کابران و سایر موارد را اعمال کنید.
در این مرحله، به پرسشهای زیر پاسخ داده میشود:
- قصد حل کردن چه مشکلاتی را دارید؟
- نیازهای کاربران چیست؟
- محصول شما چه عملکردی در بازار خواهد داشت (اهداف ساخت محصول چیست)؟

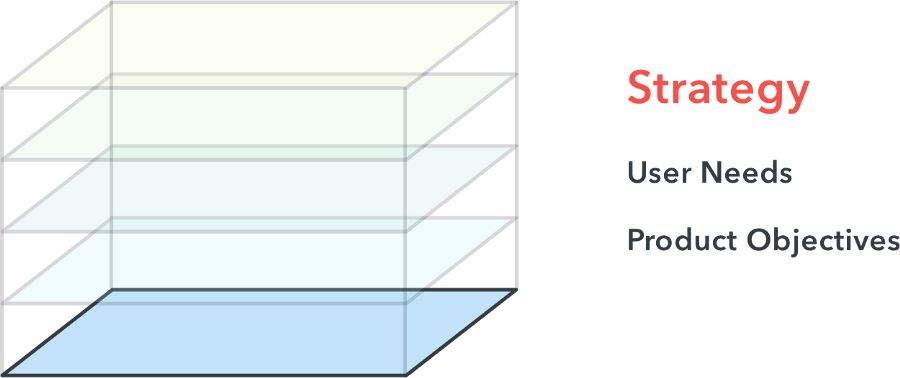
مرحله دوم:
در این مرحله، نوبت پیدا کردن مشخصههای کاربردی و پیشنیازها برای محتوای نرمافزار فرا میرسد. به عبارت سادهتر، باید برای این پرسشها پاسخی پیدا کنید:
- محصول شما قرار است چگونه مشکلات را حل کند؟
- محصول شما چه ویژگیهایی دارد و این ویژگیها چگونه باید اولویتبندی شوند؟
طراح نرمافزار در این مرحله باید بتواند ویژگیهای مهم را اولویتبندی و حفظ کند. بدون شک، راههای زیادی برای حل یک مشکل وجود دارند، اما نمیتوان از تمامی این راهحلها کمک گرفت.

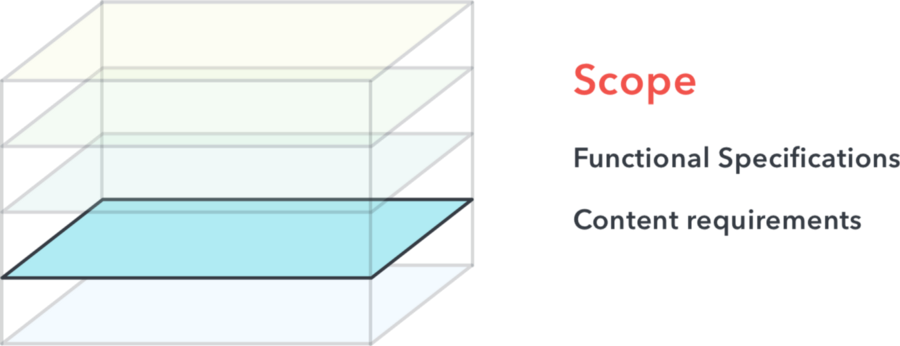
مرحله سوم:
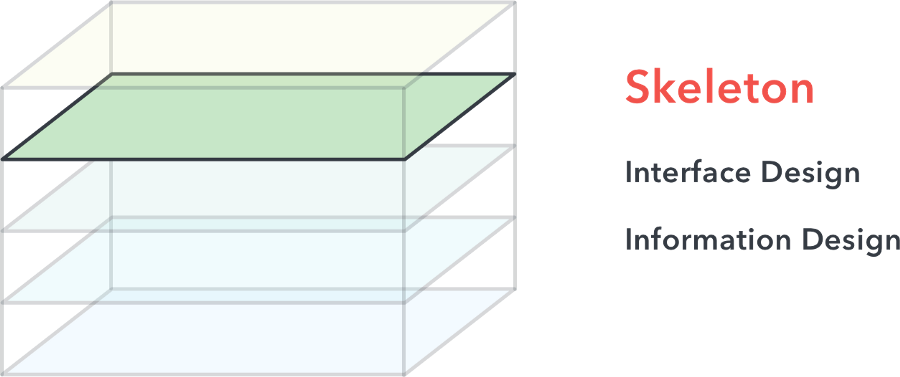
در این مرحله، باید به ایدههای خود ساختار و مسیر مشخصی بدهید. معماری اطلاعات در این مرحله، به این معناست که اطلاعات و معلومات ارایه شده در محصول، نظاممند باشند و باید در این فرآیند، تعامل کاربران با اطلاعات نیز در نظر گرفته شود.
فرآیند پاسخ دادن به نیاز مشتری از ابتدا تا انتها باید مشخص شود؛ در نتیجه، تمامی اقدامات منطقی که کاربران برای رفع نیاز خود انجام میدهند را در نظر بگیرید.

مرحله چهارم:
قسمت بعدی جایی است که اطلاعات جمعآوری شده از حالت کلی خارج میشوند و شکل و شمایل دقیقتری به خود میگیرند.
در اینجا باید در مورد طراحی رابط محصول و طراحی معلومات، به یک ساختار کلی برسیم. در طراحی رابط کاربری باید قسمتهای مختلف به نحوی در کنار یکدیگر قرار بگیرند که عملکرد خوبی داشته باشند و به راحتی از جانب کاربر قابل تعامل باشند. از طرف دیگر، طراحی معلومات به نحوه صحیح ارائه اطلاعات و معلومات محصول به شکلی کاملا قابل درک برای کاربر، اشاره دارد.
در این مرحله طراح تجربه کابری، به احتمال زیاد شروع به طراحی و آزمایش در مقیاس کوچک و ساخت وایرفریم خواهد کرد. وایِرفرِیمها (WireFrames)، لزوما وفادار به طرح نهایی نیستند و معمولا طرحهای ساده روی کاغذ هستند که هدف هر کدام از المانهای موجود در رابط کاربری را در ایفای نقش برای کاربر، توضیح میدهد.

مرحله پنجم:
در نهایت نوبت به قابل درکترین مرحله میرسد:
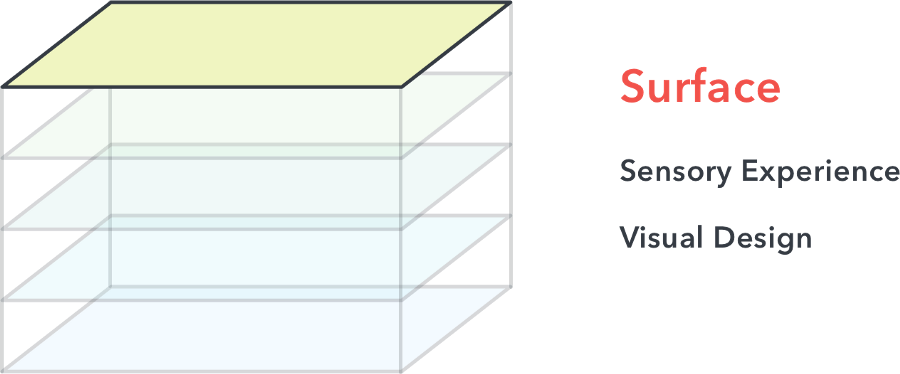
ظاهر نرمافزار یا وبسایت: همانگونه که از نام این مرحله پیداست هدف آن تلاش برای ایجاد طرح بصری و تجربه ملموس محصول است. در این مرحله، نرمافزار باید به گونهای طراحی شود تا تعامل موفقی را برای کاربران با برند و محصولاتی که قرار است با آن روبرو شوند ایجاد کند.
در واقع، در این قسمت است که طراحان رابط کاربری با استفاده از ابزارهایی نظیر فوتوشاپ، اسکِچ و ادوبی ایلاستریتر هنرنمایی میکنند و با کمک نقشههایی که در مراحل پیشین ترسیم و اطلاعاتی که جمعآوری شدهاند، رابط کاربری زیبا و بیعیب و نقصی را طراحی میکنند.
طراحی رابط کاربری
پس از اینکه تمامی این موارد به درستی انجام شد نوبت به رعایت اصول طراحی رابط کاربری فرا میرسد، این اصول باید به ترتیب زیر رعایت شوند:
اصل اول: طراحی باید نظم و ترتیب داشته و روشن و واضح باشد
مبهم بودن وبسایت یا اپلیکیشن یکی از مهمترین نقاط ضعف آن است.
- این دکمه چه کاری انجام میدهد؟
- چگونه به این قسمت هدایت شدم؟
- چگونه به قسمت قبلی برگردم؟
برای جلوگیری از موارد بالا و سردرگمی کاربر، طراح باید همیشه از خود پرسشهای زیر را بپرسد:
- چرا این قسمت در اینجا قرار گرفته است؟
- آیا حضور این قسمت برای کاربر قابل درک است؟
- چه راههای دیگری را میتوان برای تعامل بهتر اعمال کرد؟
طراحان چیرهدست به خوبی با بررسی راههای مختلف برای طراحی یک قسمت مشخصِ از رابط کاربری آشنا هستند و به خوبی بهترین روش برای انجام موفق عملکردهای مختلف از جانب کاربر را تشخیص میدهند. شفافسازی در فرآیند طراحی اپلیکیشن یا وبسایت باعث میشود کاربر با اعتماد بهنفس بیشتری با نرمافزار تعامل داشته باشند.
اصل دوم: ایجاد بازخورد شفاف و معنیدار
حتما برای شما هم پیش آمده است که در حین تعامل با یک اپلیکیشن یا وبسایت پس از کلیک بر روی یک دکمه بازخورد مناسبی را دریافت نکردهاید.
برای شما هم پیش آمده است که در حین تعامل با یک اپلیکیشن یا وبسایت پس از کلیک بر روی یک دکمه بازخورد مناسبی را دریافت نکردهاید.
بهعبارت دیگر فرآیند طراحی باید به گونهای انجام شود که هر عمل یک عکسالعمل را در پی داشته باشد. برای نمونه اگر شما طراح وبسایت هستید، حتما به خوبی میدانید که تغییر دکمه زمانی که ماوس بر روی آن قرار میگیرد یکی از راههای رایج برای بازگرداندن بازخورد کاری است که کاربر انجام داده است.
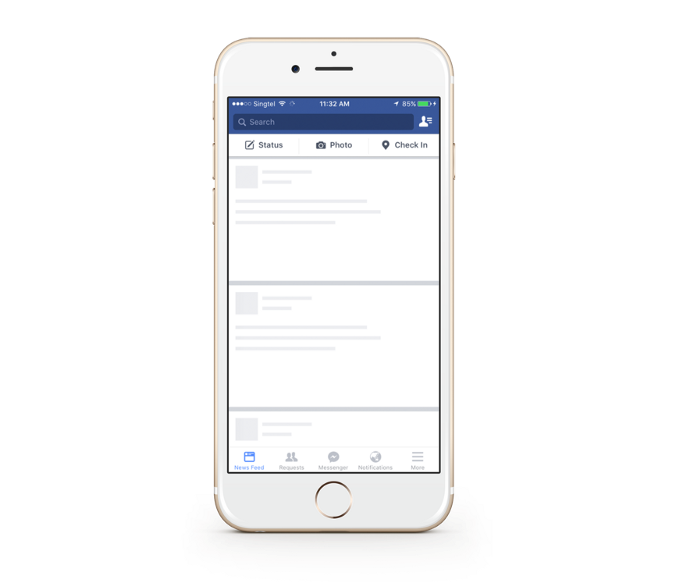
یکی از جالبترین نمونههایی که در این زمینه میتوانیم اشاره کنیم، وضعیت بارگذاری منوهای فیسبوک است. اگر به این مورد دقت کرده باشید زمانی که کاربر منتظر بارگذاری محتوای مورد نظر خود در فیسبوک است، در این وضعیت مجموعهای از اشکال که تداعی کننده مجموعهای از پستها است، برای کاربر نمایش داده میشود. این کار باعث خواهد شد تا کاربر متوجه شود که محتوای مورد نظر در حال بارگذاری است.
اصل سوم: انسجام و یکپارچگی را فراموش نکنید
وقتی صحبت از یکپارچگی و انسجام به میان میآید، منظور یکپارچگی در قرارگیری عناصر محصول در کنار یکدیگر است که کاربر قرار است با آنها تعامل داشته باشد. به عبارت دیگر در تمامی قسمتهای وبسایت یا نرمافزار باید از سبک و سیاق مشخص برای طراحی استفاده کنید.
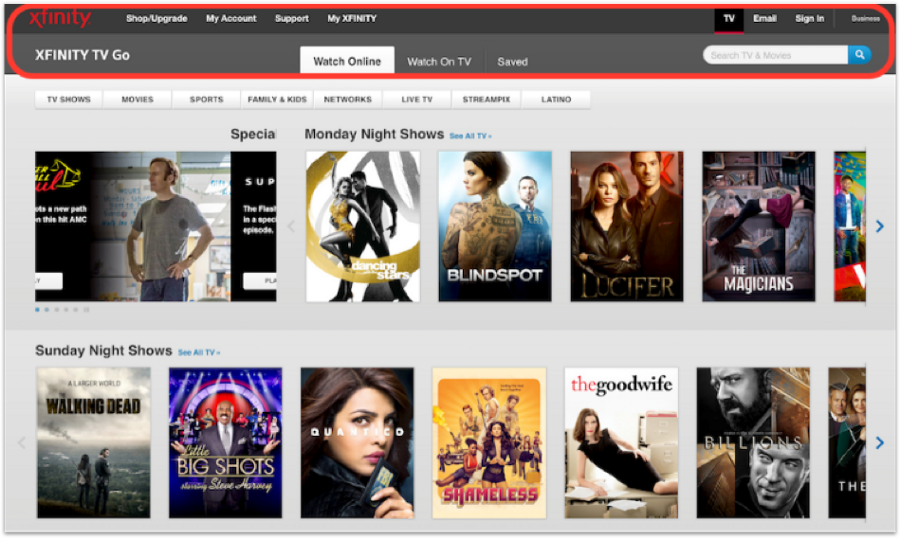
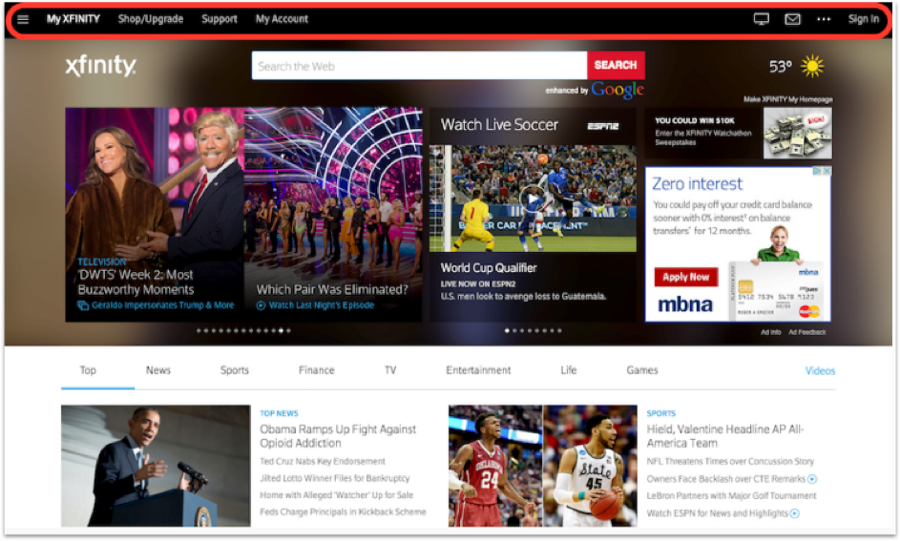
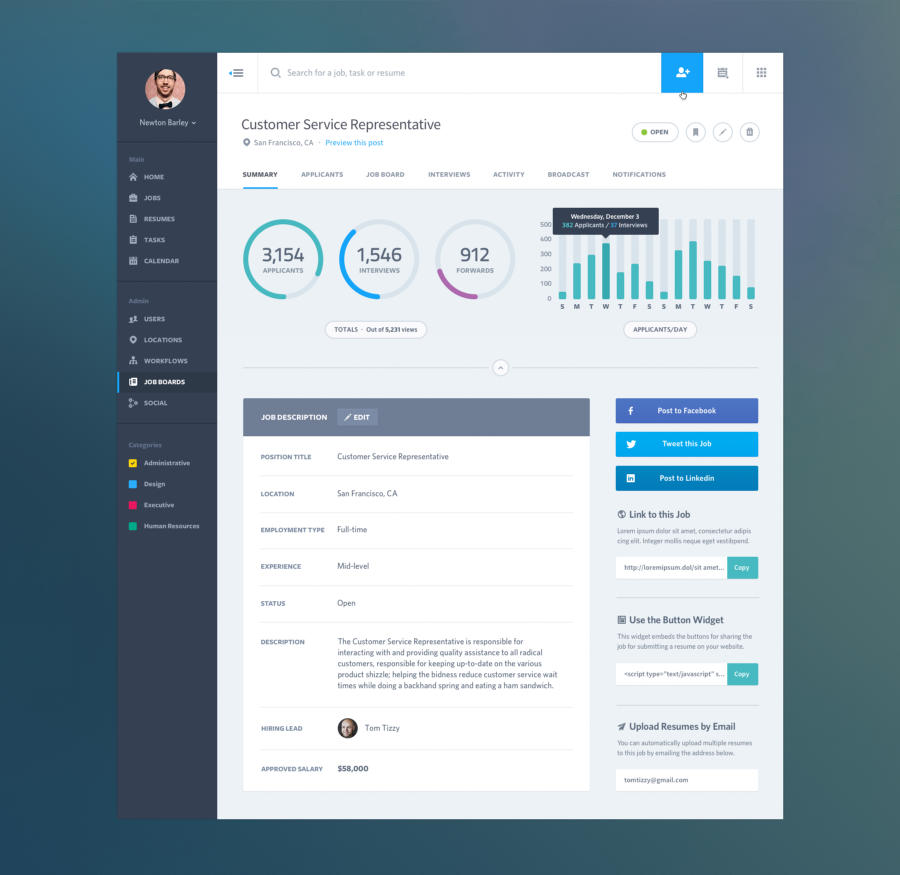
زمانی که کاربر تعامل با یک قسمت از وبسایت یا اپلیکیشن را فرا گرفت، باید با قسمتهای مختلف نیز به همین صورت تعامل داشته باشند. برای روشن شدن این امر به چند نمونه از عدم رعایت یکپارچگی در طراحی وبسایت اشاره میکنیم:



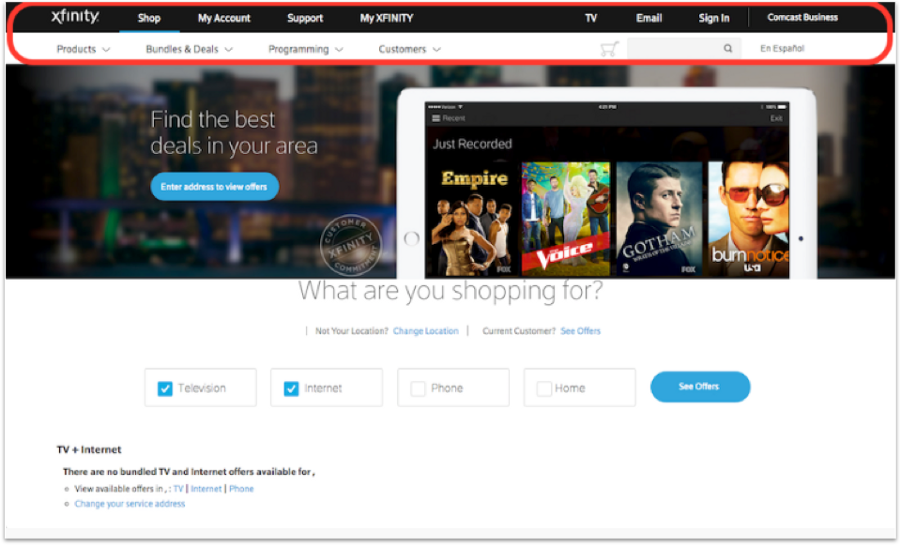
شما در نگاه اول به مثالهای بالا، ممکن است فکر کنید با ۳ وبسایت از شرکتهای مختلف طرف هستید؛ اما جالب است بدانید این ۳ وبسایت مربوط به یک شرکت هستند. چرا باید چنین چیزی در ذهن شما تداعی شود؟ دلیل این امر روشن است: در طراحی منوهای مسیریابی در هر کدام از صفحهها از رنگ، فونت و سبک مختلفی استفاده شده است. این امر باعث سردرگمی کاربران خواهد شد و در نتیجه کاربر احساس نمیکند که در یک وبسایت واحد حضور دارد.
با این حساب این سوال پیش میآید که به عنوان یک طراح چگونه میتوان یکپارچگی را رعایت کرد؟ برای حفظ یکپارچگی بیشتر میتوانید از سیستم جدولبندی در طراحی کمک بگیرید. این سیستم در بین طراحان محبوبیت زیادی دارد و به همین دلیل، سیستمهایی همچون سیستم گرید ۸ واحدی را برای طراحی اپلیکیشنهای موبایل شاهد هستیم. انتخاب رنگ واحد و مشخص برای قسمتهای مختلف نیز باعث میشود هدایت کاربر در صفحههای وبسایت یا اپلیکیشن راحتتر انجام شود.
هدف نهایی از حفظ یکپارچگی در طراحی وبسایت، ایجاد شرایطی است که کاربران به بهترین نحو با محیط وبسایت انس بگیرند.
اصل چهارم: به موقع خلاق باشید
زمانی که شک دارید از الگوهای طراحی کمک بگیرید بدون شک خلاقیت و نوآوری در طراحی وبسایت لازم است اما نباید تجربه کاربری در طراحی را فدای خلاقیت و نوآوری کرد. با این حساب، هیچ دلیلی وجود ندارد چیزی که پیش از این ابداع شده و امتحانش را پس داده است تغییر دهید. به این ترتیب، اگر احساس کردید یک آیکون آنگونه که باید و شاید نمیتواند مفهوم را به جای کلمات برساند، برای مفهومتر کردن منظور خود، از عبارات استفاده کنید.
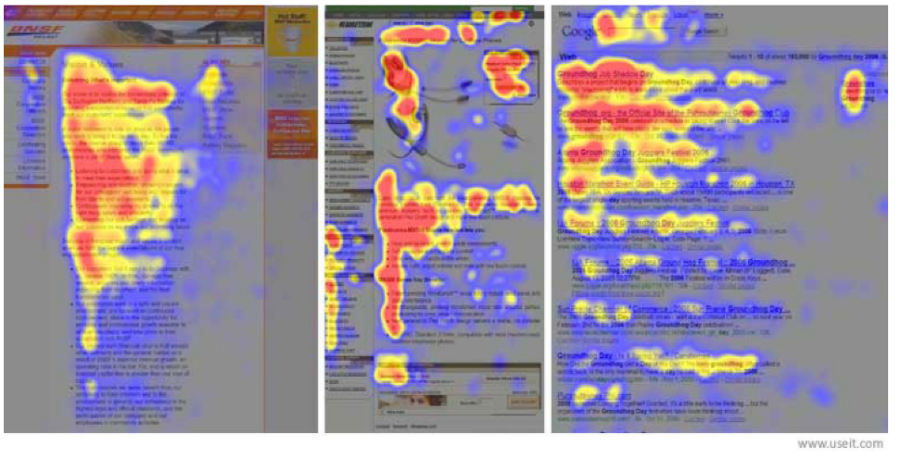
در این زمینه از رنگها نیز میتوانید کمک بگیرید، برای نمونه رنگ قرمز در همه جا به معنای خطر و اشکال در اجرای کار است؛ از طرف دیگر، میتوان رنگ سبز را نیز به معنای انجام درست یک فرآیند تلقی کرد. چرا باید از الگوهای ثابت و پیشفرض برای طراحی استفاده کنید؟ دلیل این امر مشخص است چرا که کاربرها برداشت واحدی از الگوها و موارد رایج خواهند داشت. در این زمینه، بررسی الگوی «F-مانند» حرکتِ چشم کاربران نیز خالی از لطف نیست.

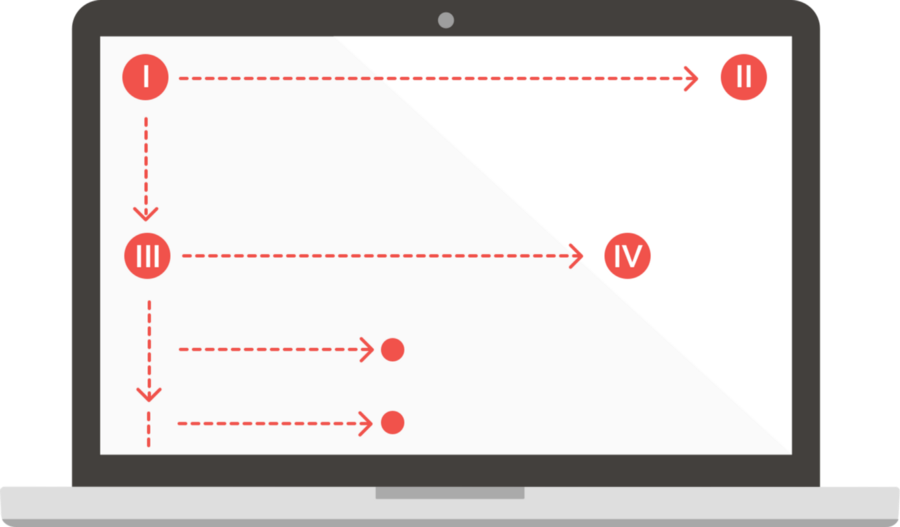
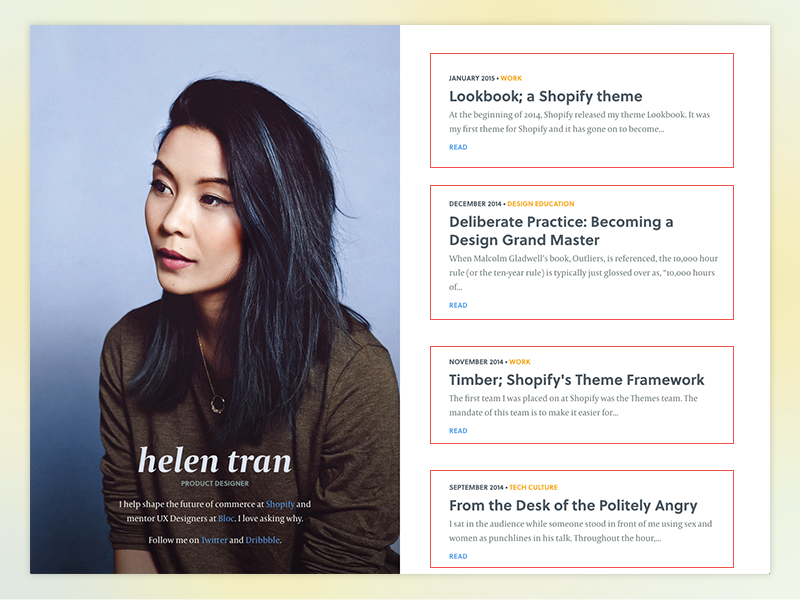
نقشهای که ملاحظه میکنید، حرکت چشم کاربر را در حین مرور صفحههای وب نشان میدهد. قسمتهایی که بیشتر به رنگ قرمز هستند، بازدید بیشتری دارند و قسمتهایی که رنگ آبی دارند بازدید کمتری داشتهاند. همانگونه که مشاهده میکنید و پیشتر نیز اشاره کردیم مسیر حرکت چشم کاربران در فضای وب، حالتی F مانند دارد.
شاید بپرسید که یک طراح چیرهدست وب چگونه میتواند از الگوی F در طراحی به نفع خود استفاده کند؟
پاسخ به این سوال ساده است: قسمتهای مهم در وبسایت باید در سمت چپ قرار بگیرند. (این امر برای ما فارسیزبانها که مطالب را از راست چپ مطالعه میکنیم برعکس است و قسمتهای مهم باید در سمت راست قرار گیرند.)

این امر باعث شده است تا لوگو را در بیشتر مواقع در سمت راست یا چپ و بالای وبسایت شاهد باشیم. این کار باعث میشود شرکتها هویت برند خود را راحتتر به رخ مخاطبین بکشند. منوهای مربوط به مسیریابی کاربر و قسمت جستجوی مطالب وبسایت را نیز میتوان در بالا و سمت راست قرار داد. از این طریق کاربر میتواند در بین صفحههای مختلف وبسایت به راحتی گشتوگذار داشته باشد. برای روشن شدن این موضوع به مثالهای زیر توجه کنید:


همانگونه که در الگوی حرکت چشم کاربر در صفحههای وب اشاره کردیم، توجه کاربران از بالا به پایین سایت، حالت نزولی دارد و در نتیجه باید مطالب پراهمیت را در بالای وبسایت قرار دهید.
اصل پنجم: استفاده از توالی بصری
منظور ما در این قسمت، چیدمان صفحهها بر اساس اهمیت آنها است. طراح در این حالت باید سعی کند تا ترتیب نمایش صفحههای حاوی اطلاعات مختلف رعایت شود.

برای اینکه ترتیب قرار گرفتن مطالب در وبسایت به درستی رعایت گردد و از طرف دیگر، کاربر نیز به راحتی متوجه اولویتبندی مطالب شود باید موارد مختلفی را رعایت کرد که در ادامه به برخی از آنها اشاره خواهیم کرد:
۱. تایپوگرافی
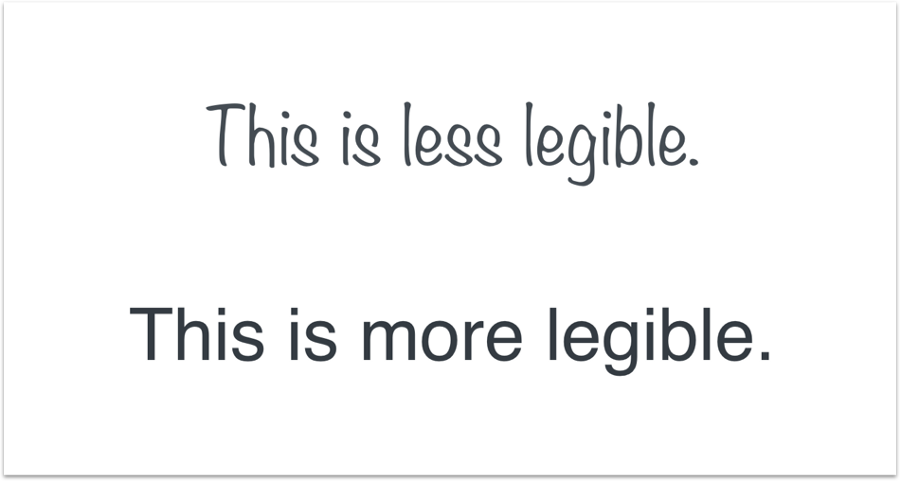
چه اصولی را برای جلوه بیشتر تایپوگرافی باید رعایت کنیم؟ دو اصل کلی خوانایی و مفهوم بودن متنها باید رعایت شود.
منظور از خوانا بودن، کیفیت نوع فونتهای استفاده شده برای قسمتهای مختلف است تا مطالب به راحتی از یکدیگر تشخیص داده شوند. از آنجایی که این امر درون فونت نهفته است، باید سعی کنید فونتهایی انتخاب شود که خوانایی بیشتری دارند و همانگونه که اشاره شد به راحتی از سایر فونتها متمایز به نظر میرسد.

از طرف دیگر، منظور از مفهوم بودن مطالب در تایپوگرافی نیز دستکاری کردن فونتها برای راحتتر کردن فرآیند مطالعه متن است.

با نگاهی به تصویر بالا متوجه خواهید شد کدام فونت راحتتر خوانده میشود. مثال زیر نمونهای دیگر از انتخاب فونت مناسب است.

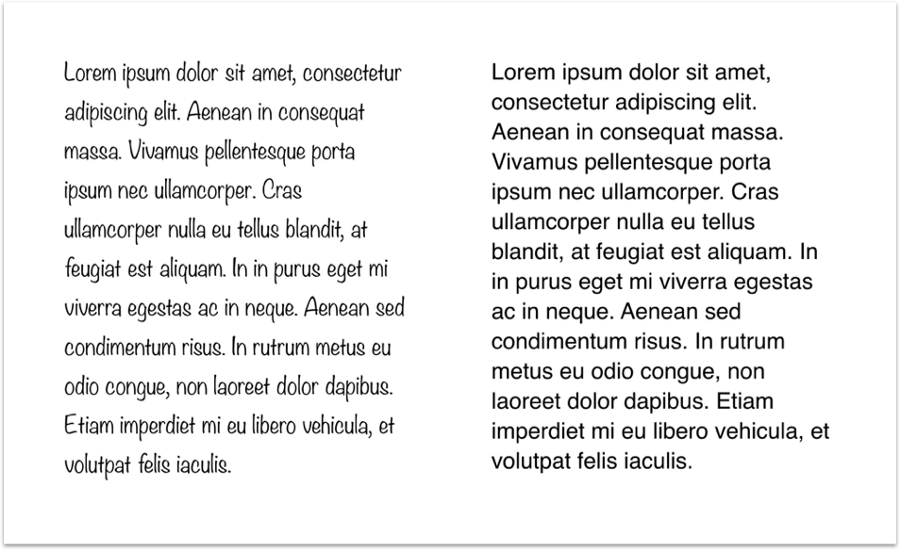
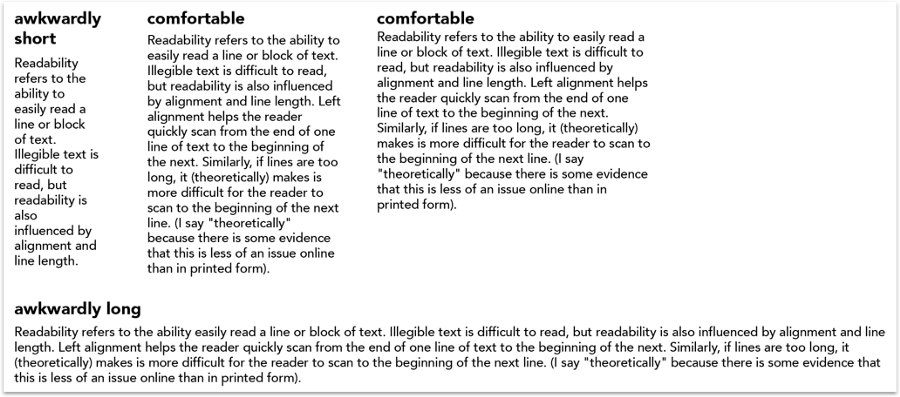
یکی دیگر از مواردی که به مفهوم بودن محتوا کمک میکند، طول مطالب نوشته شده است. کاملا مشخص است که اگر جملههای شما بیش از اندازه کوتاه باشند، حواس خواننده از یک جمله به جمله دیگر پرت شده و فرآیند درک مطلب دشوار میشود. از طرف دیگر، استفاده از جملههای بلند نیز توصیه نمیشود چرا که مطالب بلند و طولانی چشم را خسته میکنند.

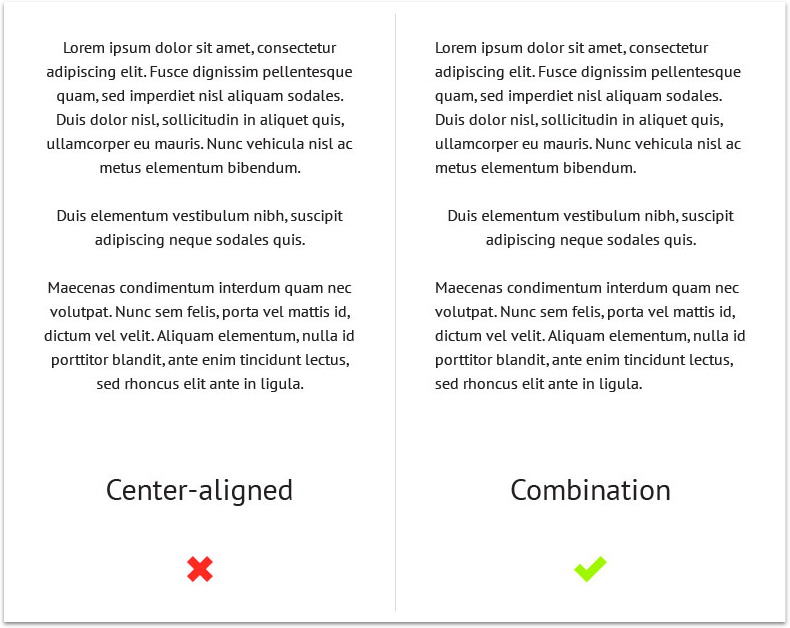
در کنار رعایت موارد بالا، پیشنهاد میکنیم مطالب را هرگز وسطچین قرار ندهید، این کار باعث سردردگمی کاربر در حین مطالعه خواهد شد. در عوض همیشه سعی کنید مطالب نوشته شده راستچین باشند، این کار باعث میشود خواننده دقیقا بداند خط بعدی از کجا شروع میشود و در نتیجه، تمرکز بیشتری خواهند داشت.
۲. استفاده صحیح از فضاهای سفید
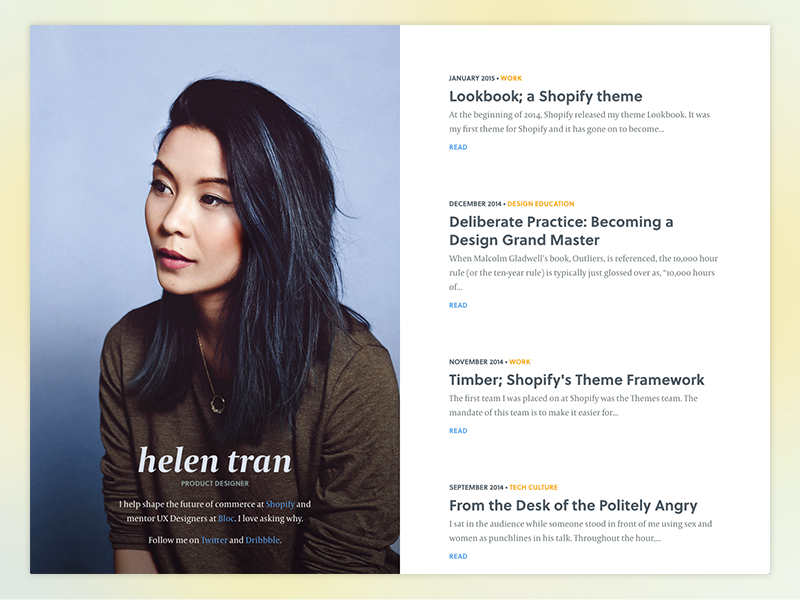
حتما برای شما هم پیش آمده که در حین مطالعه مطالب یک وبسایت متوجه درک راحت مطالب شده باشید. دلیل این امر رعایت فاصلههای سفید در بین متن است. فاصلههای سفید در بین متن، تاثیر زیادی در افزایش درک خواننده از مطلب دارد. جالب است بدانید بر اساس تحقیقاتی که حدود ۱۵ سال پیش انجام شد، مشخص گردید استفاده صحیح از فاصلههای سفید بین پاراگرافها و سمت چپ و راست متن باعث میشود میزان درک خواننده از مطلب تا ۲۰ درصد افزایش پیدا کند. به لطف فاصلههای سفیدی که در متن قرار گرفته خواننده میتواند تمرکز بیشتری داشته باشد.

در این بین عدهای نیز بر این باور هستند که رعایت فاصلههای سفید در متن، امری کاملا سلیقهای است. اما با نگاهی واقعبینانه به اهمیت بیشتر فاصلههای سفید در بین متن پی خواهیم برد. استفاده از فاصلههای سفید در متن، باعث حفظ ساختار کلی متن میشود. در این زمینه بهتر است به مثال زیر توجه کنید:

انصافا باید گفت فاصلههای سفید فرآیند خواندن و تمرکز کاربر را بیشتر کرده است! بد نیست اگر از نزدیک هم نگاهی داشته باشیم:

همانگونه که حتما متوجه شدهاید رعایت فاصله بین خطوط، سایز و رنگبندی فونتها و همچنین فاصله سفیدی که قسمتهای مختلف محتوا را از هم جدا کرده است، فرآیند انتخاب قسمتهای مختلف را برای کاربر سادهتر خواهد کرد.
۳. رنگبندی
تئوری رنگ و پیاده سازی صحیح آن در طراحی وبسایت و اپلیکیشن به نظر آسان میآید؛ اما فرآیندی پیچیده و دشوار را در پی دارد. توضیح تئوری رنگ در طراحی رابط کاربری کار چندان سادهای نیست و در این قسمت به ایدههایی اشاره خواهیم کرد که در طراحی رابطکاربری کمک حال شما خواهد بود.

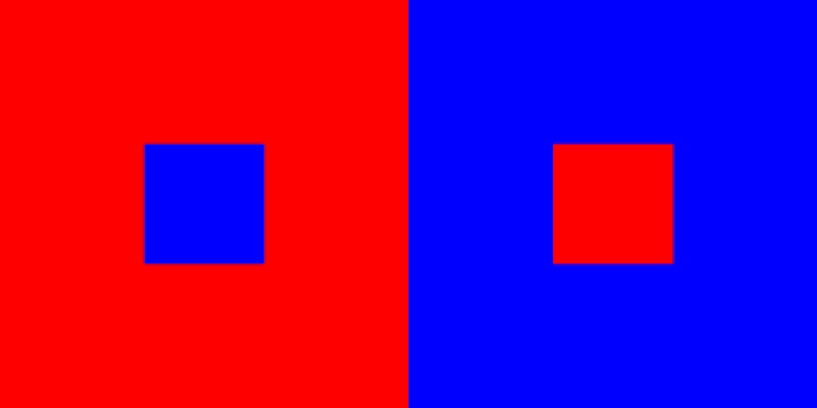
اگر به تصویر بالا خیره شوید متوجه خواهید شد که به نظر میرسد مربع آبی در تصویر سمت چپ در فاصلهای دورتر قرار گرفته است از طرف دیگر مربع قرمز حاضر در تصویر سمت راست نیز نزدیکتر به نظر میرسد.
جالب است بدانید طیف رنگهای گرم در ذهن کاربر نزدیکتر تداعی میشود در صورتی که کاربر احساس میکند طیف رنگهای سرد از آنچه که هستند دورتر قرار گرفتهاند. برای توضیح بیشتر به مثال زیر توجه کنید:

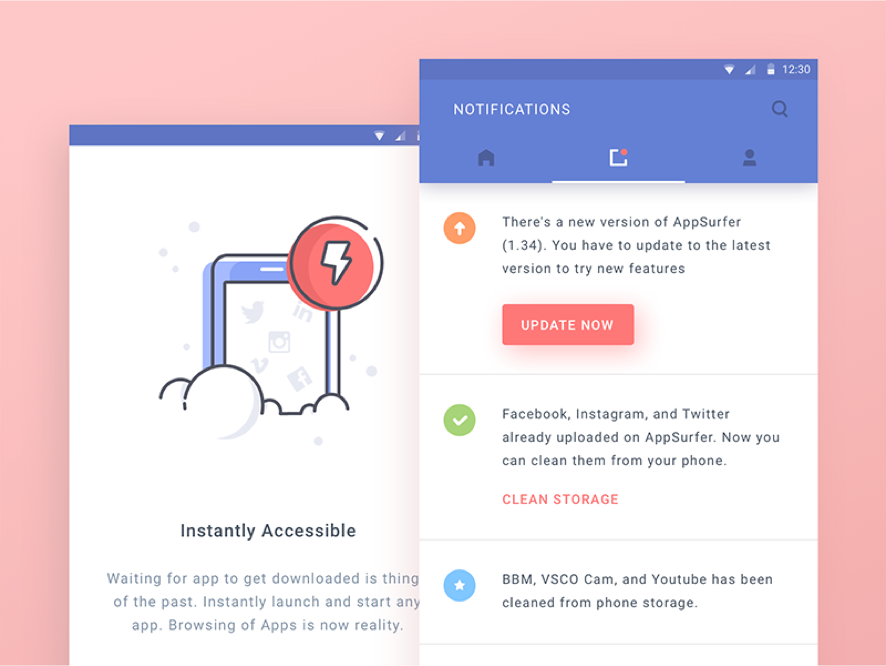
در نمونه بالا مشاهده میکنید که چگونه طراح با هنرمندی تمام از رنگ قرمز که طیف گرمی دارد برای جلب توجه به دکمه فراخوان کمک گرفته است، از طرف دیگر منوی برنامه با طیف رنگ سرد آبی نیز به آرامی در پشتزمینه قرار گرفته است. این نکته را در تصویر سمت چپ نیز میتوانید مشاهده کنید. آیکون قرمز رنگ سریعا در بین سایر قسمتهای رابط کاربری به چشم میآید.

قسمتهای مرتبط به هم رابط کاربری را میتوانید با انتخاب رنگهای مشخص در یک گروه قرار دهید.
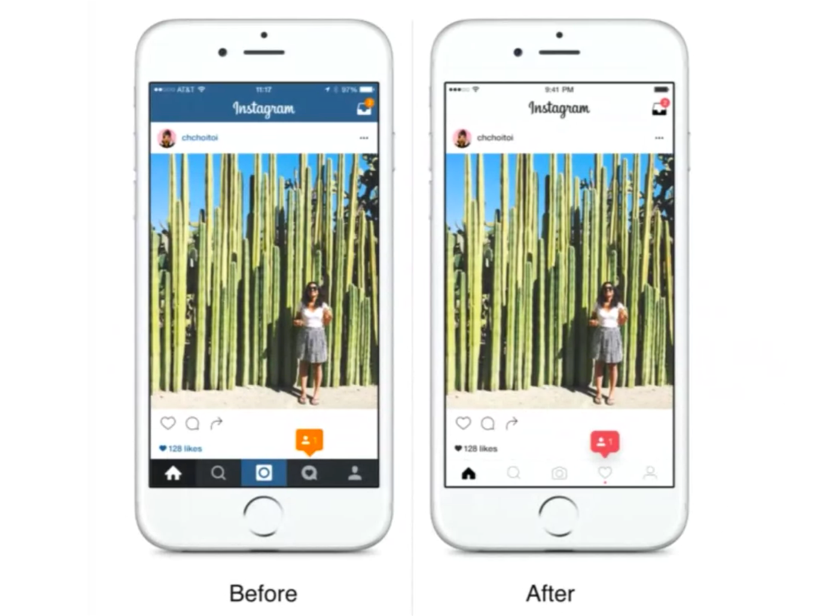
در رنگبندی زیادهروی نکنید! حضور رنگهای زیاد در رابط کاربری اپلیکیشن یا وبسایت شما باعث کاهش جلوه تکتک این رنگها خواهد شد. در این زمینه نیز میتوان به باز-طراحی اخیر رابط کاربری اپلیکیشن معروف اینستاگرام اشاره کرد:

کاهش رنگها نه تنها باعث شده است تا تصاویر جلوه بیشتری داشته باشند بلکه باعث شده تا نوتیفیکیشنها نیز بهتر به نظر برسند چرا که مثل سابق تداخلی با رنگ نوار منوی پایین و بالای اپلیکیشن ندارند.