این روزها پیدا کردن طراح وبسایت کار چندان سختی نیست و با کمی جستجو میتوان طراح خوب و چیرهدستی را پیدا کرد که از عهده طراحی وبسایت برآید. اما وقتی صحبت از طراحی ظاهر وبسایت به میان میآید، منظور تنها حفظ ظاهر سایت به لحاظ اصول زیباییشناختی نیست و یک طراح وبسایت حرفهای و چیرهدست باید با قوانین و فوتوفنهای طراحی رابط کاربری وبسایت نیز به خوبی آشنا باشد.
با این حساب، اگر در خصوص طراحی وبسایت وسواس زیادی به خرج میدهید حتما این نکته را میدانید که طراحی رابط کاربری راحت و خوشدست باعث میشود وبسایت طراحی شده در کنار حفظ زیبایی، به لحاظ تعامل با کاربر نیز چیزی کموکسر نداشته باشد.
در واقع منظور از طراحی رابط کاربری، بخش دیدنی و قابل لمس وبسایت است که کاربر مستقیما با آن سروکار دارد. با این حساب در این مطلب سعی کردیم نگاهی به ۱۰ قانون طلایی در طراحی رابط کاربری داشته باشیم، بدون شک در نظر گرفتن این موارد در وبسایت شما باعث میشود کاربر تجربه فراموش نشدنی و دلچسبی را از وبسایتی که طراحی کردهاید داشته باشد.
۱. تعامل و کمک رابط کاربری را با تجربه کاربر بشناسید

در فرآیند طراحی وبسایت در کنار حفظ اصول زیباییشناختی، دو اصل مهم دیگر نیز وجود دارد که حتما باید در نظر گرفته شوند: رابط کاربری که به آن UI گفته میشود و تجربه کاربر که به اختصار به آن UX نیز گفته میشود دو مورد مهمی را تشکیل میدهند که حتما در حین طراحی وبسایت و نرمافزار باید در نظر گرفته شوند.
رابط کاربری را که پیش از این توضیح دادیم. تجربه کاربر نیز به فرآیندی گفته میشود که به منظور رضایت کاربر یا مشتری از تعامل با وبسایت ایجاد میشود. در فرآیند طراحی وبسایت چیزی که باید حتما در نظر بگیرید اهمیت نقش رابط کاربری در ایجاد تجربه کاربری است، در نظر داشته باشید تجربه کاربری اهمیت بیشتری دارد و نباید تحت تاثیر طراحی رابط کاربری قرار بگیرد.
منظور ما از گفته بالا کم اهمیت بودن رابط کاربری نیست، همانگونه که شما بهتر از ما میدانید طراحی نادرست رابط کاربری میتواند کیفیت وبسایت یا اپلیکیشن را زیر سوال ببرد. مهندسین طراح تجربه کاربری باید فاکتورهایی نظیر طراحی متقابل و پویای صفحهها و ساختار آنها را در نظر داشته باشند. طبقهبندی واضح و شفاف قسمتهای وبسایت، کپیرایت و یک دستبودن طراحی و برنامهنویسی وبسایت از مواردی است که مهندسین طراح تجربهکاربری باید به آن توجه داشته باشند.
تمامی این موارد دستبهدست هم میدهند تا وبسایت یا اپلیکیشن به لحاظ تجربهکاربری و رابط کاربری چیزی کموکسر نداشته باشد. در نتیجه برای طراحی رابط کاربری ایدهآل، مهندسین طراح، در حین تعامل با وبسایت به کسب اطلاعاتی از تجربه کاربر نیاز دارند، این امر باعث میشود تا مشکلات شناسایی و برطرف شوند. تعامل کاربر با وبسایت و مشخص کردن قسمتهای کلیدی وبسایت در کنار رعایت سلسله مطالب صفحههای وبسایت از مواردی است که در حین طراحی رابط کاربری باید در نظر گرفته شود.
در فرآیند طراحی ایدهآل یک وبسایت بهتر است قبل از شروع هر کاری، تمامی این اطلاعاتی که به آنها اشاره شد جمعآوری شود، سپس نمونه آزمایشی وبسایت یا اپلیکیشن با استفاده از اطلاعات بهدست آمده طراحی و آزمایش شود. در نهایت نیز مهندسین طراحی تجربهکاربری، عملکرد کلی نمونه آزمایشی وبسایت را تایید کنند.
۲. مخاطب خود را بشناسید

شما وبسایت را برای خودتان نمیسازید، در واقع وبسایت برای مشتریان طراحی و ساخته میشود، در نتیجه بهتر است که رابط کاربری وبسایت با شناخت بهتر مخاطبین وبسایت طراحی شود. به این ترتیب اگر برنامه دارید که یک وبسایت جدید را راهاندازی کنید، باید قبل از هر کاری، آگاهی کاملی نسبت به مخاطبین و بازدیدکنندگان وبسایت بهدست آورید و نکتههای جزئی و زیروبم این فرآیند را در نظر بگیرید.
باید تصویر کامل و واضحی از نیازی که باعث شده است مشتریان و مخاطبین به وبسایت شما راه پیدا کنند در ذهن شما شکل بگیرد. با بهدست آوردن این تصویر میتوانید وبسایتی طراحی کنید که کاربران را به سمت خود جذب کند. اگر هنوز در ابتدای کار هستید و نسبت به جنس کار وبسایت و نیاز مشتریان، دورنمای مناسبی در ذهن شما شکل نگرفته است، میتوانید با نگاه کردن به وبسایتهای رقبا، دید کلی از فرآیند تعامل کاربر با وبسایت بهدست آورید. نگاهی به وبسایتهای تراز اول در زمینهای که قصد طراحی وبسایت دارید داشته باشید. ببینید از چه رنگهایی استفاده کردهاند و چیدمان صفحههای وبسایت به چه صورت قرار گرفته است.
شما میتوانید با نگاه به وبسایتهای رقیب، یک الگو بر اساس راحتی کاربر در تعامل با وبسایت طراحی کنید، سپس این الگوی بهدست آمده را با معیارهای طراحی وبسایت خود میتوانید مقایسه کنید.
پس از اینکه نوع مخاطبین وبسایت را بهخوبی شناختید، میتوانید نحوه تعامل کاربران را با وبسایتی که طراحی کردهاید آزمایش کنید و بازخورد رفتار کاربران را جویا شوید. بازخوردهایی که از مخاطبین هدف خود به دست آوردهاید ارزش زیادی برای شما دارند و سعی کنید از این بازخوردها در بهینه کردن رابط کاربری وبسایت استفاده کنید.
۳. سعی کنید طراحی وبسایت، ساده و منسجم باشد

بهجرات میتوان گفت، سادگی در طراحی رابط کاربری، رمز اول موفقیت هر وبسایتی است. لازم به ذکر است که منظور ما از سادگی قرار دادن تعداد کمتر دکمههای تعاملی در وبسایت نیست، بلکه وبسایت شما باید به گونهای طراحی شود که کاربر به راحتی با آن ارتباط برقرار کرده و تعامل لازم را داشته باشد.
برای نمونه، چیدمان صفحههای وبسایت باید به گونهای باشد که کاربر به راحتی صفحههای مختلف وبسایت را در خاطر نگه دارد. هدف اصلی یک طراح رابط کاربری، هدایت راحت و ساده کاربر از یک نقطه در وبسایت به نقطه دیگر در همان وبسایت است.
این کار ممکن است در نگاه اول آسان به نظر برسد اما فاکتورهای مختلفی را باید در نظر بگیرید، رنگ، تایپوگرافی، پیامهای دریافت شده از بازخورد عملکرد کاربران و نمایش بصری سلسله مراتب صفحههای وب سایت از مواردی است که میتواند فرآیند طراحی رابط کاربری وبسایت را ساده و دلنشین کنید.
به عبارت دیگر رابط کاربری وبسایت باید در تمامی قسمتها، یکنواخت و یکدست طراحی شود. این کار نیازمند تجربه و زمان است، در نتیجه پیشنهاد میکنیم در روند پیشرفت کار، نقاط قوت طراحی رابط کاربری را شناسایی کنید و از این نقاط برای سایر قسمتهای سایت استفاده کنید.
رابط کاربری باید به گونهای طراحی شود که کاربر در حین مرور صفحههای مختلف وبسایت احساس راحت و دلنشینی داشته باشد.
۴. سلسله مراتب صفحههای سایت را به صورت بصری در سایت اعمال کنید

در طراحی رابط کاربری وبسایت باید قسمتهایی که نیاز به تمرکز کاربر دارد، بزرگنمایی شود. تجربه نشان داده است برای این کار باید از روشهای مختلفی در طراحی وبسایت استفاده کرد.
برای نمونه میتوان با بزرگتر جلوه دادن یک قسمت، توجه کاربر را جلب کرد. وبسایتهای فروش کالا نیز سعی میکنند در صفحهاول خود، کالاهای پرفروش را در قسمتی بزرگتر قرار دهند تا بیشتر در چشم کاربر جلوه کند.
اخیرا نیز شاهد ابداع شیوههای جدیدتری برای نمایش بصری سلسلهمراتب صفحههای وبسایت هستیم، قرار دادن یک قسمت سفید در کنار آیتمهای مهم رابط کاربری میتواند نظر کاربر را به این قسمتها جلب کند.
اگر خاطر شما باشد گفتیم که یکدست بودن و حفظ انسجام صفحههای وبسایت نقش اساسی در رابط کاربری ایفا میکند و در نتیجه سعی کنید، جلب نظر مخاطب، فدای یکدست بودن طراحی رابط کاربری وبسایت نشود. در مجموع میتوان گفت حفظ یک الگوی کلی در طراحی رابط کاربری وبسایت لازم است، اما با شکستن این الگو میتوان نظر کاربر را به یک یا چند آیتم خاص جلب کرد.
۵. از تایپوگرافی به نفع خود استفاده کنید

در اینجا منظور از تایپوگرافی، فونتهایی است که در وبسایت استفاده میشود. لازم به ذکر است که تایپوگرافی تنها به انتخاب فونت مناسب ختم نمیشود و سعی نمایید تایپوگرافی در تمامی قسمتهای وبسایت اعمال شود.
هر فونت، شخصیت و حسوحال مخصوص بهخود را دارد، در نتیجه فونتهای حاضر در صفحههای وبسایت باید بر روی مخاطبین شما تاثیر مطلوبی داشته باشد.

در کنار انتخاب نوع فونت، به ابعاد فونت نیز توجه داشته باشید، یک فونت زیبا با ابعاد مناسب میتواند در زیبایی بیشتر وبسایت تاثیر گذاشته و تعامل کاربر را با رابط کاربری بهتر کند. از طرف دیگر سعی کنید فونتهای استفاده شده برای اطلاعات مهم و مورد نیاز کاربر در قسمت بالای وبسایت (Heather) را بیشتر بزرگنمایی کنید.
یکی دیگر از شیوههای جالب برای جلب توجه کاربر جهت مطالعه یک متن، تفاوت در تقابل رنگ متن و رنگ زمینه است. این شیوه که به اصطلاح کنتراست نیز گفته میشود را میتوان در نمونه پایین به خوبی متوجه شد، همانگونه که مشاهده میکنید، ابعاد و نوع فونت تغییری نکرده است و تنها با تغییر رنگ زمینه، توجه کاربر جلب شده است. این فرآیند هدایت کاربران را در بین قسمتهای مختلف نیز راحتتر میکند.

لازم به ذکر است که در انتخاب رنگ پس زمینه برای فونتها دقت لازم را داشته باشید، بعضی از رنگها مانند قرمز و آبی برای چنین کاری اصلا پیشنهاد نمیشوند.
۶. در انتخاب رنگ و ایجاد کنتراست سلیقه بهخرج دهید

انتخاب رنگ مناسب در طراحی رابط کاربری وبسایت کار راحت و سادهای نیست و دانش خاص خود را میطلبد. به احتمال زیاد شما هم تاکنون در خصوص روانشناسی رنگها شنیدهاید.
باید از رنگها به نحوی استفاده کنید تا اثربخشی بیشتری را در طراحی رابط کاربری داشته باشند. رنگها میتوانند به لحاظ بصری بیانگر سلسلهمراتب صفحههای وبسایت و ارتباط آیتمهای قرار داده شده با هم باشند. از طرف دیگر کیفیت طراحی، رابط کاربری را ارتقا میبخشند و باعث جلب توجه کاربر خواهند شد.
در نتیجه، زمانی که در حین طراحی رابط کاربری هستید، پیشنهاد میکنیم اصل یکدست بودن رابط کاربری را فراموش نکنید و از رنگهایی استفاده کنید که طیف رنگ مشابهی داشته باشند. لازم به ذکر است بهتر است در طراحی رابط کاربری از رنگهای مختلفی استفاده نکنید.
سعی کنید با استفاده از کنتراست و تضاد میان رنگها، نظر مخاطب را جلب کنید. برای این کار مواردی که در قسمت پنجم اشاره کردیم را مد نظر داشته باشید.

قانون نانوشتهای در طراحی رابط کاربری وجود دارد که بر اساس آن رنگهای تیرهتر دارای بارِ بصری بیشتری هستند. در نتیجه با استفاده از طیفهای ملایمتر قسمتهایی که رنگ تیره دارند را متعادل کنید.
۷. بازخورد کاربران را در نظر داشته باشید

رابط کاربری برای تعامل کاربران ساخته میشود، در نتیجه باید برای بهینهسازی رابط کاربری همیشه بازخوردهای مخاطبین را در نظر بگیرید. بنابراین سعی کنید به شیوههای مختلف کاربران را از نحوه تعامل با رابط کاربری مطلع سازید.
برای نمونه، اگر یک صفحه یا یک قسمت از وبسایت نیاز به بارگذاری بیشتری دارد، تا مدتی که بارگذاری صفحه تمام میشود با یک پیام یا انیمیشن، کاربر را در جریان بارگذاری صفحه مورد نظر قرار دهید. اگر هم کاربر اطلاعات خود را در یک فیلد به صورت اشتباه وارد کرد، پیامی را در همان لحظه به کاربر اعلام کنید تا اطلاعات وارد شده را اصلاح کند.
سعی و هدف اصلی از طراحی یک رابط کاربری بیعیبونقص این است که چنین مواردی تا جای امکان صورت نگیرد. اما تجربه نشان داده است به هر اندازه هم که در طراحی رابط کاربری وبسایت دقت کنید باز هم قسمتی پیدا خواهد شد که کاربر تعامل درستی با آن نداشته باشد.
بازخورد عملکرد کاربران در وبسایت باید سریعا به آنها منتقل شود، این کار باعث میشود تا کاربر شیوه تعامل درست با وبسایت شما را فرا گیرد.
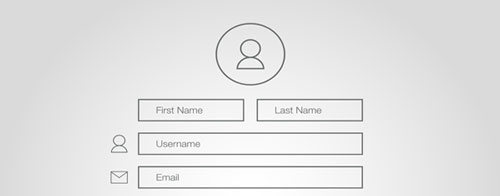
۸. فرمهای سایت را ساده طراحی کنید

یکی از راههای تعامل کاربران با وبسایت، فرمهای قرار داده شده در وبسایت هستند.
از طرف دیگر تجربه نشان داده است که کاربران تمایل چندانی به پرکردن فرمهای حاضر در وبسایت ندارند.
اینجاست که یک طراح رابط کاربری وظیفه دارد فرآیند تعامل کاربر را با فرمهای وبسایت به گونهای تعبیه کند که کاربر به سادگی و با تحمل کمترین زحمت، فرمهای قرار گرفته در وبسایت را پر کند.
کاربران تمایلی به پرکردن فرمهایی که در آنها اطلاعات غیرضروری یا شخصی درخواست شده است را ندارند. سایتهای زیادی را نیز سراغ داریم که تنها در صورت ثبتنام کاربران در سایت، اطلاعات را در اختیارشان قرار میدهند. به این ترتیب بهتر است تا جایی که ممکن است کاربر را با فرآیند ثبتنام، در سایت سرگردان نکنید.

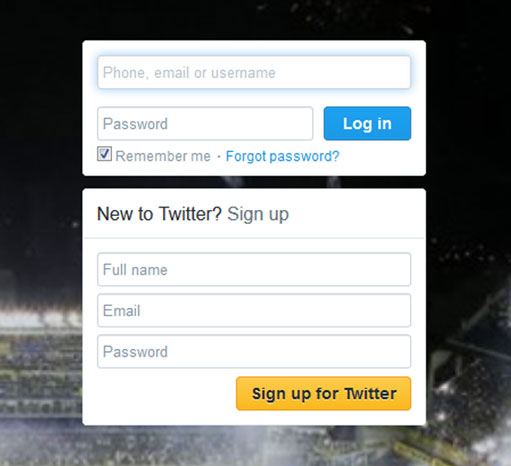
اگر هم پروژه وبسایتی در دست طراحی دارید که در آن از فرآیند ثبت نام کاربر گریزی نیست، سعی کنید فرمی برای ثبتنام طراحی شود که فرآیند سادهای را پیشروی کاربر قرار دهد. در این زمینه میتوان به توییتر اشاره کرد. اگر در فرآیند ثبتنام توییتر دقت داشته باشید متوجه خواهید شد که توییتر اطلاعات زیادی را در حین ثبت نام از کاربر درخواست نمیکند.
۹. با سایر اعضای پروژه ساخت وبسایت تعامل خوبی ایجاد کنید

بستگی به ابعاد پروژهای که بر روی آن کار میکنید، گاهی اوقات ممکن است نیاز به همکاری و تعامل با سایر همکاران در ساخت وبسایت داشته باشید، در این شرایط تمامی اعضای پروژه باید اطلاعات خود را با هم به اشتراک بگذارند تا رابط کاربری جذاب و کارآمدی طراحی شود.
خوشبختانه ابزارهای آنلاین خوبی برای تعامل در کارهای گروهی وجود دارد که اجازه میدهد تمامی اعضای تیم در کنار هم کار کرده و به بهترین نحو ممکن پروژه را جلو ببرند.
۱۰. از تمامی دانش و پتانسیل خود و سایر اعضای پروژه استفاده کنید

با در نظر گرفتن مواردی که در بالا به آنها اشاره کردیم، حتما بهخوبی متوجه شدید که طراحی رابط کاربری وبسایت کار چندان راحت و سادهای نیست. برای این کار باید قانونمند عمل کنید و از طرف دیگر اطلاعات فنی خوبی از مخاطبین وبسایت بهدست آورید، یک طراح رابط کاربری باید نیازهای بعدی کاربران را پیشبینی کرده و محیطی را طراحی کند که بالاتر از انتظار کاربر باشد.
از طرف دیگر طراح رابط کاربری باید ارتباط تنگاتنگی با طراح وبسایت داشته باشد.
خوشبختانه بیشتر قوانینی که برای طراحی رابط کاربری به آنها اشاره کردیم با همدیگر اشتراکهایی دارند و در نتیجه اعمال کردن آنها در وبسایت برای شما راحتتر خواهد شد. از طرف دیگر اگر پیش از این تجربهای در طراحی رابط کاربری داشتهاید چه بسا که با مواردی که به آنها اشاره کردیم برخورد داشته و آگاهی نسبی در خصوص این قوانین داشته باشید.
سخن پایانی
ممکن است طراحی رابط کاربری در ابتدا امری پیچیده به نظر برسد اما میتواند راه را برای آشنایی با سایر جنبههای طراحی وبسایت برای شما باز کند.
رابط کاربری که ایجاد میکنید باید ساده طراحی شود و کاربر به راحتی با آن ارتباط برقرار کند، استفاده از رنگهای مناسب با سلیقه کاربران و به خدمت گرفتن فونتهای خوانا نیز از مواردی است که به بهینهسازی رابط کاربری کمک میکند، این موارد را در رابط کاربری خود اعمال کنید و سپس با توجه به بازخوردهای دریافت شده از جانب کاربران، رابط کاربری را بهینهتر کنید.
مطمئن باشید لحظاتی شاد و هیجانانگیز همراه با کولهباری از تجربه در حین طراحی رابط کاربری انتظار شما را میکشد.