اگر دستی بر طراحی دارید و مقالات جدید طراحی را دنبال میکنید حتما عبارت گرید (grid) در طراحی وبسایت، اپ موبایل یا طراحی مجله به گوش شما خورده است. در واقع سیستم گرید برای نظمدهی و تراز کردن محتوا بهصورت عمودی یا افقی در طیف وسیع رسانههای مختلف همچون وبسایتها یا مجلهها و روزنامهها استفاده میشود.
از طرف دیگر فریموُرکهایی نظیر بوتاسترپ یا فاندیشن نیز تاکنون توانستهاند جای خود را در بین طراحان باز کنند که هر کدام سیستم گرید خاص خود را در طرحها و کامپوننتهایشان پیادهسازی کردهاند. اما کامپوننتهایی نظیر دکمهها را زمانی که در طراحی کلی یک صفحه و بین انبوه محتوا و کامپوننتهای دیگر قرار میدهید، متوجه خواهید شد که زیبایی و هماهنگی لازم را با طراحی کل صفحه ندارند.
دلیل این امر هم روشن است، چرا که حفظ اصول زیباییشناختی در طراحی تمامی قسمتهای یک صفحه وبسایت کار دشواری است. به عبارت دیگر یکدست بودن صفحهای که طراحی میکنید بدون داشتن یک شیوه طراحی مشخص، فرآیند پیچیده و سختی خواهد بود.
همانگونه که اشاره شد در طراحی وب فریمورکهای دیگری نظیر بوتاسترپ نیز کاربردهای زیاد دارند و محبوبیت خوبی هم بهدست آوردهاند اما بازهم این فریمورکها برای رعایت اصل یکدستی در طراحی صفحههای وبسایت کفایت نمیکنند.
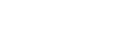
برای درک بهتر این موضوع کافی است نگاهی به تصویر زیر داشته باشید، دو مجموعه از عناصر یک فرم با سیستم گرید هشت واحدی و بدون این سیستم در تصویر زیر قرار گرفته است که بهصورت عمودی تراز شدهاند. بدون استفاده از طراحی گرید هشت واحدی، اعداد به صورت دلخواه تعریف میشوند، این امر دقت را در طراحی کم میکند. از طرف دیگر همانگونه که مشاهده میکنید در این سیستم جدید، اندازهها متناسب با مضرب ۸ لحاظ شده و کامپوننتها نیز متناسب با یکدیگر طراحی شدهاند.

در واقع باید گفت که یکدست بودن طراحی، حرف اول را در زیبایی سایت میزند. از طرف دیگر یکدست نبودن طراحی وبسایت نیز باعث میشود تا وبسایت ظاهری غیرحرفهای و نازیبا داشته باشد. در این زمینه میتوان به طراحی وبسایتهای فروش آنلاین اشاره کرد. حتما برای شما هم پیش آمده است که با وبسایتی روبرو شوید که ظاهر و چیدمان قسمتهای خرید و فرم مربوط به ورود اطلاعات با سایر قسمتهای وبسایت تفاوت داشته باشد. اینجاست که طراح باید تمامی هنر خود را برای یکدست بودن قسمتهای مختلف وبسایت به خرج دهد و از عدم تناسب قسمتهای مختلف وبسایت به لحاظ ابعاد جلوگیری کند.
چرا فریمورک بوت استرپ یا سایر ساز و کارهای طراحی، دیگر پیشنهاد نمیشوند؟
بوت استرپ دارای کتابخانهای از کامپوننتها است که به طراح یا توسعهدهنده وبسایت اجازه تمرکز بر روی محتوا و تجربه کاربری را میدهد. وبسایتهای زیادی را شاهد هستیم که ارتقای کیفیت بصری خود را مدیون بوت استرپ هستند. اما باز هم دکمهها و سایر قسمتهای این وبسایتها ممکن است به لحاظ بصری زیبا باشند ولی در نگاه کلی به این وبسایتها میتوان به لحاظ زیباییشناختی نقصهایی را مشاهده کرد و عدم رعایت اصل یکدست بودن در طراحی را به وضوح دید. ممکن است در نگاه اول، یک کامپوننتِ خاص، زیاد مهم به نظر نرسد اما زمانی که پای رابط کاربری به میان میآید، داشتن یک واحد معین و ثابت برای اندازهگیری قسمتهای مختلف سایت کاملا ضروری به نظر میرسد. به عبارت دیگر یکدست نبودن المانهای مختلف در وبسایت، باعث عدم انسجام قسمتهای مختلف خواهد شد.
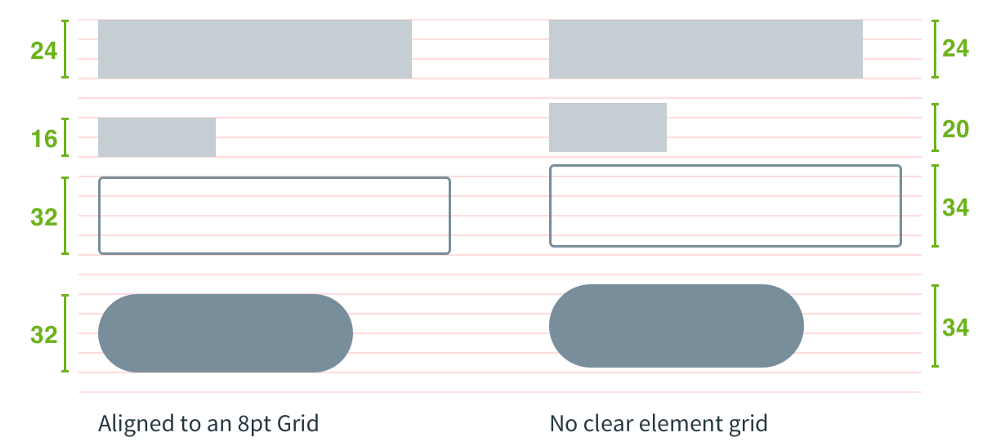
برای روشنتر شدن موضوع، بهتر است نگاهی به تصویر زیر داشته باشید: همانگونه که مشاهده میکنید یک عنصر با ۳ سایز مختلف طراحی شده است. به نظر شما کدام یک از آنها مشکل دارند؟

هر کدام از آنها ارتفاع و حاشیه متفاوتی دارند و در واقع اشکالی به طراحی هیچکدام از آنها وارد نیست. اما موضوع اصلی اینست که تا زمانی که یک سیستم گرید جامع تعریف نگردد که مقدار ارتفاع و حاشیه و سایر خصوصیات سایر عناصر بصری بر اساس آن طراحی و ساخته شوند، استفاده بی دلیل و بدون قانون از هر یک از عناصر موجود در تصویر، میتواند موجب از هم گسستگی در نما و ظاهر وبسایت شود.
کمک گرفتن از سیستم گرید هشت واحدی
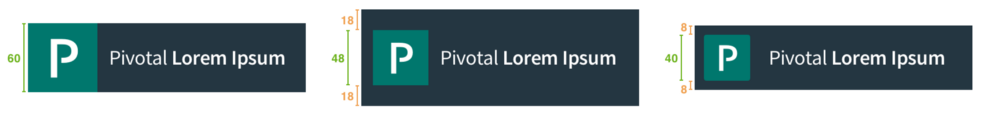
برای حل این مشکل و سادهتر کردن رعایت اصل یکدستی در طراحی کامپوننتهای مختلف، استفاده از سیستم گرید ۸ واحدی پیشنهاد میشود. برای این کار باید از مضربهای عدد ۸ در طراحی قسمتهای مختلف سایت یا اپلیکیشن استفاده کنید. لازم به ذکر است که فاصله داخلی، خارجی، طول، ارتفاع و سایر ابعاد باید همگی مضربی از عدد ۸ باشند.

چرا عدد ۸؟
شما بهتر از ما میدانید که صفحهای که قرار است طراحی کنید ممکن است در نمایشگرهایی با ابعاد و تراکم پیکسل متفاوتی به نمایش در آید؛ در نتیجه فرآیند طراحی و ساخت المانهای مختلف برای طراح دشوار میشود. استفاده از یک عدد زوج همچون ۸ برای سایز عنصر و حاشیهها، کار را برای تغییر اندازه المانها در دستگاههای مختلف با ابعاد صفحه نمایش مختلف، آسانتر و اصولیتر خواهد کرد.
ممکن است با خود فکر کنید به چه دلیل باید از مضربهای عدد ۸ استفاده کرد. از آنجایی که سایز اکثر صفحه نمایشها بر ۸ بخشپذیر است، انتخاب این عدد در سیستم گرید ۸ واحدی، گزینههای بهتری برای تقسیمبندی صفحه به ارمغان میآورد. در حالی که کمک گرفتن از مضربهای عدد ۶ باعث تقسیمبندی بیشتر شده و از طرف دیگر استفاده از مضرب عدد ۱۰، تعداد تقسیمات کمتری در صفحه نمایش باقی خواهد گذاشت. اما در نهایت این شما هستید که باید تصمیم بگیرید کدام مضرب، برای صفحه نمایش مخاطب هدف شما مناسبتر است.
استفاده از سیستم گرید هشت واحدی برای چه افرادی پیشنهاد میشود؟
طراح وبسایت: سیستم گرید هشت واحدی به بهینهتر شدن فرآیند طراحی کمک میکند، باعث یکنواخت شدن طراحی قسمتهای مختلف میشود و نیاز به تصمیمهای کمتری برای چیدمان قسمتهای مختلف دارد.
اعضای تیم توسعه: سیستم گرید هشت واحدی باعث برقراری ارتباط سریع و راحت بین برنامهنویسان و طراحان سایت میشود. این سیستم به راحتی جایگزین روش اندازهگیری مقادیر برای تعیین اندازه قسمتهای مختلف در وبسایت یا اپلیکیشن میشود.
کاربران: سیستم گرید هشت واحدی باعث یکنواخت شدن طراحی قسمتهای مختلف سایت خواهد شد، این امر به لحاظ زیباییشناختی باعث جلب توجه کاربر خواهد شد و تعامل بهتری را برای کاربر به ارمغان خواهد آورد.