ساخت وبسایت و راهاندازی کسبوکار آنلاین کار چندان سخت و دشواری نیست، اما از طرف دیگر، بالا آوردن رتبه این وبسایت در موتورهای جستجو، کار راحتی نمی باشد و برای بهینهسازی وبسایت خود و نوشتن نام آن روی پیشانی گوگل یا سایر موتورهای جستجو، باید دست به دامان شیوههای مختلفی شوید.
در فرآیند بهینهسازی وبسایت که اهل فن به آن سئو (SEO) میگویند، باید موارد زیادی را در نظر داشته باشید؛ اما به هر اندازه هم که سئو کارِ خوبی باشید، یا ارتقای رتبه سایت را به دست افراد متخصص سپرده باشید، باز هم بدون شک در سئوی سایت با مشکلات فنی مختلفی روبرو خواهید شد.
خوشبختانه بیشتر مشکلات سئوی سایت را در یک چشمبههم زدن میتوان برطرف کرد، اما بعضی از این مشکلها نیز به این سرعت حل نمیشوند و باید زمان بیشتری را صرف کنید.
مخاطبین ما در این مطلب افرادی هستند که تجربه متوسطی از سئو دارند، به این ترتیب اگر مالک وبسایت هستید و از رتبه وبسایت خود در موتورهای جستجو راضی نیستید، یا اینکه ارتقای رتبه وبسایتی بر عهده شما گذاشته شده است، پیشنهاد میکنیم تا انتهای این متن با ما همراه باشید.
ناگفته نماند که در فهرست زیر به تمامی مشکلهای فنی سئوی سایت اشاره نکردهایم و تنها به موارد رایج و با اهمیت نگاهی خواهیم داشت. البته ذکر این نکته نیز لازم است که حتی اگر یکی از موارد زیر در وبسایت شما رعایت نشود، امیدی به ارتقا رتبه در موتورهای جستجو نداشته باشید.
۱. مرتبا از ایندکس بودن صفحههای وبسایت اطمینان خاطر حاصل نمایید

به نظر شما اگر صفحههای وبسایت در موتورهای جستجو ایندکس نشده باشند، احتمالی وجود دارد که شاهد ارتقا رتبه وبسایت باشیم؟ مسلما خیر.
به این ترتیب زمانی باید به سئو فکر کنید که صفحههای وبسایت شما در موتورهای جستجو ایندکس شده باشد.
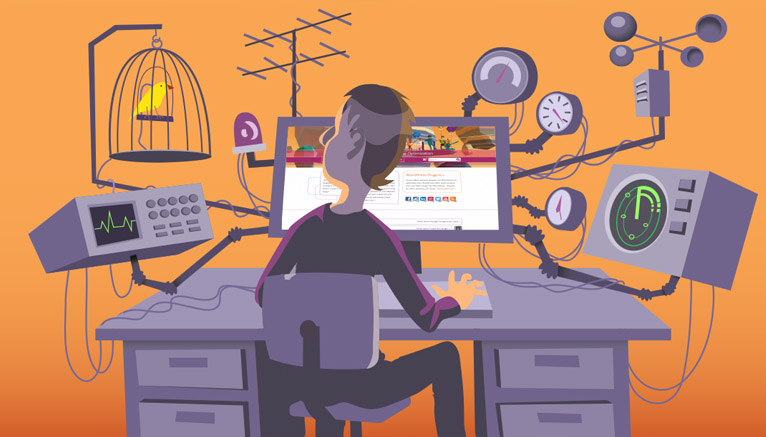
برای اینکه از ایندکس بودن صفحههای سایت خود در گوگل اطمینان خاطر حاصل کنید کافی است تا سایت را به این صورت در گوگل سرچ کنید:
Site: SiteName.com
صفحههایی از وبسایت شما که در گوگل ایندکس شده باشد باید در قسمت نتایج مشاهده شود.

با این حساب بهراحتی قادر هستید تعداد صفحههایی از وبسایت شما که در گوگل ایندکس شده است را بررسی کنید. در نتایج جستجوی گوگل برای وبسایت شما ممکن است صفحههایی غیر مربوط مشاهده شود یا اینکه بعضی از صفحههای سایت خود را در نتیجه جستجوی گوگل به ترتیبی که گفتیم مشاهده نکنید.
اگر به این مشکل برخورد کردید پیشنهاد میکنیم جستجوی عمیقتری در صفحههای سایت داشته باشید، برای نمونه، نگاهی به ایندکس بودن صفحه محصولات یا بلاگ سایت بیاندازید.
دامینهای زیرمجموعه سایت را نیز بررسی کنید تا در گوگل و سایر موتورهای جستجو ایندکس شده باشند.
اگر هم سایت شما نسخهای جدید از یک وبسایت قدیمی است، حتما نسخه قدیمی وبسایت را بررسی کنید، چهبسا که صفحههای وبسایت قدیمی ریدایرکت نشده باشند.
ایندکس نشدن صفحههای وبسایت در موتورهای جستجو، چیزی نیست که به این راحتی از کنار آن بگذرید و در نتیجه پیشنهاد میکنیم تمام موارد احتمالی را در نظر بگیرید چرا که حتی ممکن است وبسایت شما هک شده باشد. به تمام قسمتهای سایت سر بزنید و به هر قیمتی که شده مشکل را پیدا کنید.
۲. از فایل Robots.txt غفلت نکنید

حتما به خوبی با اهمیت فایل Robots.txt آشنا هستید، مشاهده شده است که اشتباه تایپ کردن یک کاراکتر باعث شده است تا این فایل به خوبی عمل نکند.
اهمیت فایل Robots.txt به همین جا ختم نمیشود و گاهی اوقات ممکن است توسعهدهنده وبسایت پس از انجام تغییرات مختلف، فراموش کند که فایل Robots.txt را نیز باید تغییر دهد.
جالب است بدانید، همین یک فایل ناقابل میتواند یک تنه، سد راه تمامی موتورهای جستجو شود.
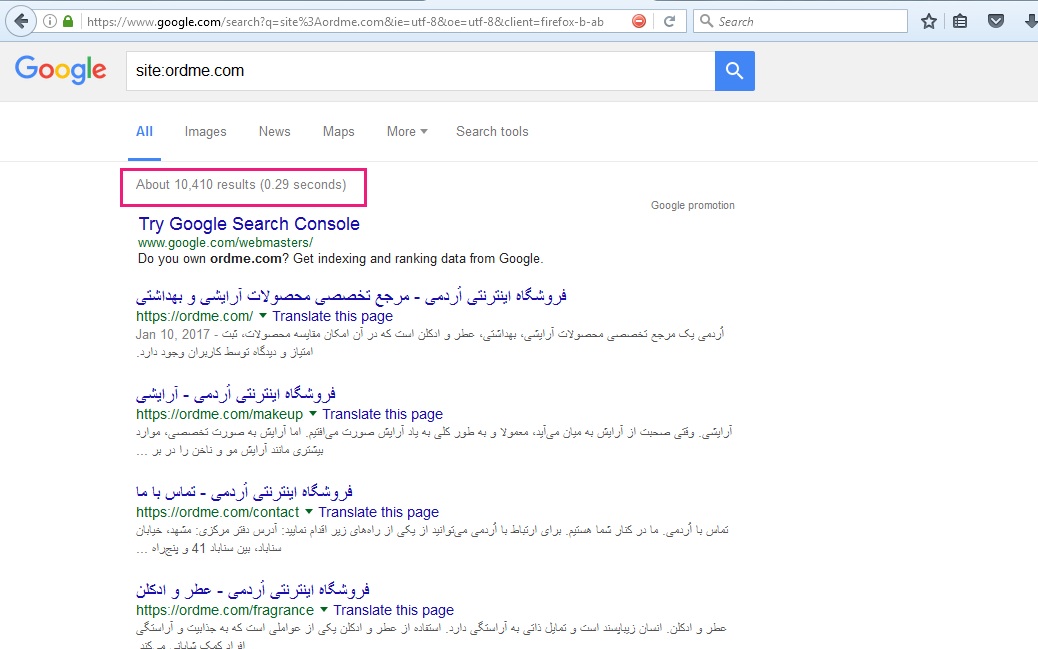
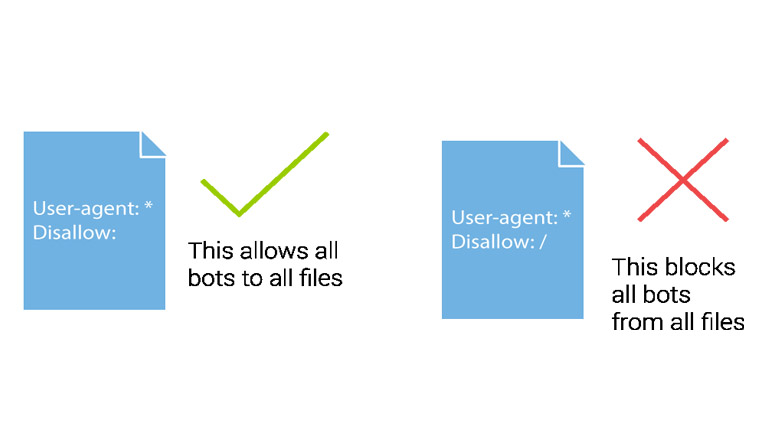
برای اینکه از عملکرد فایل Robots.txt خاطرجمع شوید، به مسیرyoursitename.com/robots.txt مراجعه نموده و بررسی کنید عبارت User-agent: * Disallow: / نمایش داده نشود.
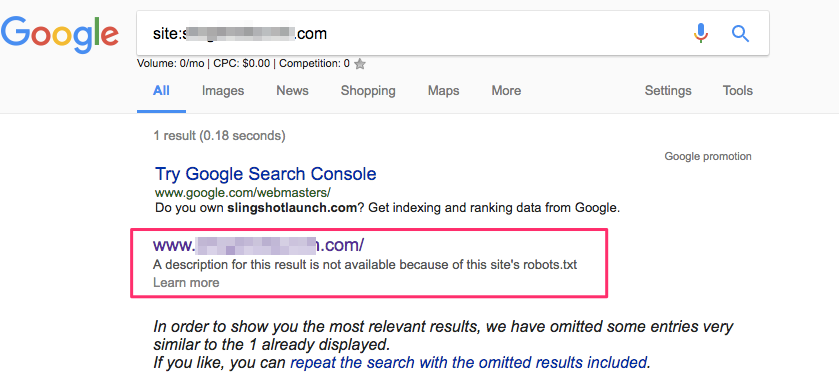
برای اینکه راحتتر مطلب را متوجه شوید، به مثال زیر توجه کنید:
![]()
این فایل در ایندکس گوگل باید به شکل زیر نمایش داده شود:

با این حساب اگر عبارت / :Disallow را مشاهده کردید، سریعا با توسعه دهنده وبسایت تماس بگیرید. ناگفته نماند که ممکن است توسعهدهنده وبسایت شما برای اینگونه نوشتن فایل Robots.txt دلایل خاص خود را داشته باشد.
اگر هم فایل Robots.txt شما بزرگ و پیچیده است، توصیه میکنیم حتما خطبهخط این فایل را به همراه توسعهدهنده وبسایت برای پیدا کردن مشکلات احتمالی بررسی کنید.
۳. به NOINDEX توجه کنید

جالب است بدانید گاهی اوقات ممکن است NOINDEX صدمههای بیشتری نسبت به تنظیمات نادرست فایل robots.txt به سئوی سایت شما بزند. همانگونه که اشاره کردیم، تنظیم نادرست فایل robots.txt باعث نمیشود تا صفحههای وبسایت شما از فهرست ایندکس گوگل خارج شود، (البته اگر قبلا این صفحهها ایندکس شده باشند.) اما NOINDEX به راحتی صفحهها را از ایندکس گوگل حذف میکند.
در بیشتر مواقع شاهد هستیم که NOINDEX زمانی اعمال میشود که وبسایت در حال ساخت است. از آنجایی که بیشتر توسعهدهندگان، دقیقه ۹۰ پروژه را تحویل میدهند، به اندازهای درگیر قسمتهای مختلف وبسایت هستند که در حین تحویل کار فراموش میکنند NOINDEX را حذف کنند.
با این حساب میتوان گفت یک توسعهدهنده خوب، قبلا از اینکه وبسایت را به صورت آنلاین اجرا کند باید وضعیت NOINDEX را حتما بررسی کند.
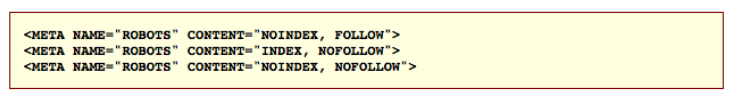
برای رفع این مشکل خطرناک، پیشنهاد میکنیم نگاهی به سورسکد صفحههای وبسایت داشته باشید و پیامی مانند آنچه در تصویر هست را پیدا کنید:

در بیشتر مواقع، این عبارت با INDEX یا FOLLOW باید جایگزین شود.
لازم به ذکر است که ابزارهای سئوی خوبی نیز برای تشخیص این مشکل وجود دارد که در این زمینه به Screaming Frog میتوان اشاره کرد. این ابزار تمامی صفحههای وبسایت را در یک چشم برهم زدن از بابت حضور یا عدم حضور NOINDEX بررسی میکند.
اگر سایت فعالی دارد که دائما محتویات آن توسط تیم توسعهدهنده بهروز میشود، پیشنهاد میکنیم هر هفته یکبار از عدم حضور NOINDEX در کدهای سورس صفحههای وبسایت اطمینان خاطر حاصل کنید.
همانگونه که اشاره شد، از ابزارهای سئوی مختلفی نیز برای این کار میتوانید استفاده کنید.
۴. آدرسهای URL باید یکدست باشند

ممکن است کاربران برای آدرسهای زیر تفاوتی قائل نشوند:
www.example.com
example.com
www.example.com/home.html
example.com/home.html
اما یکدست بودن آدرس صفحههای سایت برای موتورهای جستجو اهمیت زیادی دارد.
گوگل در نهایت یکی از آدرسهای صفحههای سایت را انتخاب و ایندکس میکند، اما به احتمال زیاد در این فرآیند ممکن است دچار سردرگمی شود.
اهمیت این مشکل زمانی خود را نشان میدهد که چندین صفحه با محتوای یکسان و آدرسهای URL متفاوت ساخته شدهاند، اینجاست که لینکها ممکن است به چندین آدرس مختلف ارجاع داده شود که محتوای یکسانی دارد. بهعبارت دیگر رتبه صفحهای که آدرس URL مختلفی دارد، به تعداد همین آدرسها در موتورهای جستجو تقسیم خواهد شد.
همانگونه که در ابتدا هم اشاره کردیم، این مشکل از آن دسته مشکلاتی است که فقط افراد سئو کار و حرفهای آنرا متوجه میشوند، از طرف دیگر، یکدست کردن آدرس صفحههای وبسایت تاثیر زیادی در ارتقا رتبه در موتورهای جستجو دارد.
برای برطرف کردن این مشکل، کافی است تا آدرسهای مختلفی از صفحهاول سایت را در مرورگر خود وارد کنید. به این ترتیب به راحتی میتوانید URL های مختلفِ صفحه اول وبسایت را شناسایی نمایید.
پیشنهاد میکنیم در حین انجام این کار، آدرس وبسایت را با پروتکلهای HTTP و HTTPS نیز تست کنید.
در نهایت نیز توسعهدهنده وبسایت با اعمال ریدایرکت ۳۰۱ میتواند این مشکل را برطرف کند.
برای اطمینان خاطر پیدا کردن از ایندکس شدن صفحههای سایت هم همانگونه که اشاره شد در قسمت جستجوی گوگل، عبارت Site: را تایپ کرده و آدرس کامل سایت را وارد کنید، این کار به شما کمک میکند تا آدرسهای URL سایت شما را که گوگل ایندکس کرده است را بشناسید.
ابزار Screaming frog که در بالا به آن اشاره کردیم نیز به پیدا کردن سریع صفحههای وبسایت کمک میکند. برای اینکه خاطر شما از تکرار این مشکل در آینده جمع باشد، توصیه میکنیم در بازههای زمانی ماهانه یا هفتگی، یکدست بودن آدرسهای URL سایت را بررسی کنید.
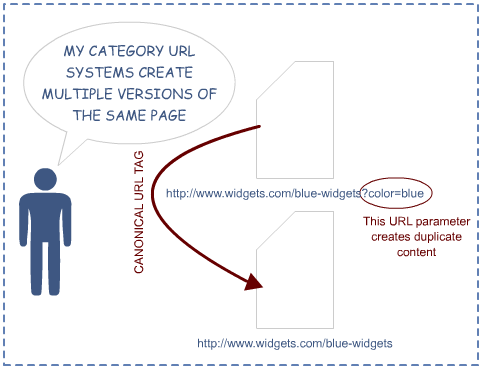
۵. به تگ Rel=canonical اهمیت ویژهای بدهید

تگ Rel=canonical عملکرد مشابهی با آدرس URL دارد، اما به این تگ باید بهصورت جداگانه توجه کنید، چرا که این تگ کاربرد بیشتری برای حل کردن مشکل وجود نسخههای یکسان از آدرسهای URL دارد.
جالب است بدانید زمانی که محتوای یکسانی در صفحههای مختلف وبسایت دارید، این تگ از ایجاد نسخههای تکراری جلوگیری میکند.
در بیشتر مواقع کالاهای قرار گرفته در وبسایت، صفحه مربوط به خود را دارند، از طرف دیگر این کالاها در دستهبندیهای مختلفی قرار میگیرند. اینجاست که اگر یک محصول در چندین دستهبندی قرار داشته باشد، به تعداد این دستهبندیها آدرس URL جدید وجود خواهد داشت.

ناگفته نماند که توسعهدهندگان ممکن است به انواع مختلف از تگ rel=canonical استفاده کنند، در نتیجه این امر باعث میشود تا با توجه به نوع CMS یا سیستم فروشگاهی که از آن استفاده میکنید رفتار این تگ را زیر نظر داشته باشید.
برای برطرف کردن این مشکل، پیشنهاد میکنیم صفحههای مهم سایت را برای استفاده از تگ rel=canonical بررسی کنید.
برای این کار از نرمافزارهایی که وبسایت را اسکن کرده و تمامی URLها را فهرست میکنند نیز میتوانید کمک بگیرید، از این طریق بهراحتی قادر هستید صفحههای تکراری را شناسایی کرده و از تگ rel=canonical به درستی استفاده کنید.
۶. درج کردن متن بر روی عکس
میتوان گفت گوگل به صورت دست و پا شکسته میتواند متنهای نوشته شده بر روی تصاویر را بخواند. اما پیشنهاد میکنیم زیاد روی این قابلیت گوگل حساب باز نکنید و اصول قرار دادن متن در کنار تصاویر را بر اساس دستورالعملهای سئو رعایت کنید.
در همین زمینه یکی از مهندسین ارشد گوگل تایید کرده است که موتور جستجوی این شرکت قادر است متنهای نوشته شده بر روی تصاویر را شناسایی کند.
جالب است بدانید، وبسایتهای پیشتاز در امر سئو نیز آزمایشهای مختلفی را برای محک زدن میزان شناسایی متون درج شده بر روی تصاویر از جانب گوگل انجام دادهاند و نتیجههای بهدست آمده، از عملکرد خوب موتور جستجوی گوگل در این زمینه حکایت دارد.
ناگفته نماند که بر اساس همین آزمایشها، گوگل از فناوری تشخیص متن درج شده بر روی تصاویر برای ارتقا رتبه سایتها استفاده نمیکند.
با این حساب نمیتوان گفت قرار دادن متن بر روی عکسها به صورت یک قانون کلی برای ارتقا رتبه وبسایت لازم است.
از طرف دیگر حتما بهخوبی میدانید که تگهای H1 نیز مانند گذشته اهمیت ندارند، اما این امر به معنای غافل شدن از این تگها نیست.
وبسایتهایی که صفحههای بسیار زیادی دارند، مانند سایتهای فروش کالا، همچنان چارهای به غیر از استفاده از تگهای H1 ندارند. دلیل این امر نیز روشن و واضح است، این تگ اهمیت زیادی برای اینگونه سایتها دارد چرا که این سایتها قادر هستند با استفاده از قرار دادن یک کلیدواژه ساده و مربوط به کالایی که در آن صفحه وجود دارد ارتقا رتبه داشته باشند.
پیشنهاد میکنیم به صورت دستی، صفحههای مهم وبسایت را بررسی کنید تا متنهای مهمی در تصاویر شما نهفته نباشد.
در این زمینه نیز ابزارهای بررسی سایت میتوانند کمکحال شما باشند. در حین بررسی، حتما به تگهای H1 و H2 نیز توجه داشته باشید. با ایجاد یک دستورالعمل مشخص، تیم توسعه وبسایت را از عدم قرار دادن متن در داخل تصاویر آگاه کنید و با کمک طراح فرانتاند تصاویری را ایجاد کنید که بر روی آنها متن با کمک CSS قرار بگیرد.
۷. بک لینکهای خراب

پس از اینکه وبسایت به هاست جدید منتقل میشود یا اینکه یک پروژه را مجددا راهاندازی میکنید، احتمال زیادی وجود دارد که بکلینکهایی که از سایتهای دیگر گرفتهاید شکسته و خراب شوند. اینجاست که باید سریعا دستبهکار شده و لینکهای خراب را اصلاح کنید.
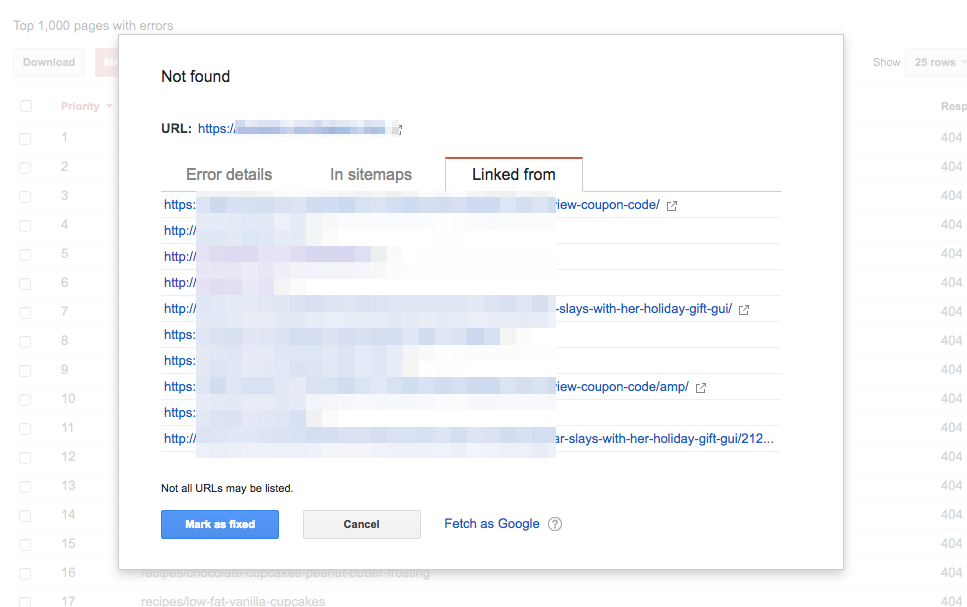
حتی ممکن است بعضی از صفحههای اصلی وبسایت شما با پیام خطای ۴۰۴ روبرو شوند، به این ترتیب بکلینکهایی که به این صفحهها ارجاع داده شدهاند نیز عملا خراب به حساب میآیند.
خوشبختانه ابزارهای خوب و حرفهای برای بررسی بکلینکهای شکسته وجود دارد، در این زمینه میتوان به Google Search Console و سایر ابزارهای بررسی بکلینک نظیر Moz, Majestic یا Ahrefs اشاره کرد.
در قسمت سرچ کنسول گوگل، به راحتی میتوانید پیامهای خطای ۴.۴ را را بررسی کنید، در این قسمت خطاها به ترتیب اولویت بر اساس بکلینکهای شکسته نمایش داده میشوند.

برای برطرف کردن این مشکل، پس از اینکه صفحههای اصلی که بکلینکهای آنها از بین رفته است را شناسایی کردید، با استفاده از ریدایرکت ۳۰۱ این صفحهها را اصلاح کنید.
ابزارهایی که در بالا به آن اشاره کردیم در کنار ابزار Google Alerts نیز در شناسایی بکلینکهای خراب موثر هستند.
در نهایت پیشنهاد میکنیم هر از گاهی نگاهی به بکلینکها داشته باشید و لینکهای خراب را شناسایی کنید.
۸. موتورهای جستجو به پروتکل HTTPS روی خوش نشان میدهند

پروتکل HTTPS نسبت به HTTP از امنیت بسیار بالاتری برخوردار است، این امر باعث شده بود در گذشته پیشنهاد شود تنها وبسایتهای تجاری از پروتکل HTTPS استفاده کنند، اما این روزها شاهد رواج بیشتر پروتکل HTTPS هستیم.
گوگل هم که به نوعی، پدر تمامی وبسایتهای اینترنتی بهحساب میآید، این روزها وبسایتهایی را که از پروتکل HTTPS پشتیبانی نمیکنند را مشخص میکند.
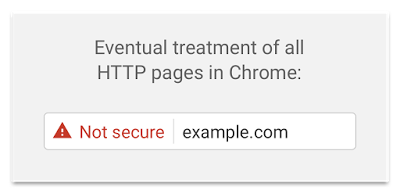
هدف گوگل این است که وبسایتهایی که گذرواژه و اطلاعات حساب کاربری مشتریان را ثبت میکنند با استفاده از پروتکل HTTPS برای امنیت بیشتر کاربران استفاده کنند. به همین منظور، گوگل کروم ارتباط امن وبسایتها را با یک آیکون در کنار قسمت وارد کردن آدرس وبسایت مشخص میکند.
همانگونه که اشاره شد پروتکل HTTPS بهتازگی مورد اهمیت گوگل قرار گرفته است و پیش از این شاهد نماد HTTP به عنوان اتصال غیرامن در مرورگر گوگل کروم نبودیم. اما از حدود یک ماه پیش، گوگل در مرورگر کروم نسخه ۵۶، صفحههای اینترنتی که از پروتکل HTTP پشتیبانی کرده و اطلاعات امنیتی کاربران را نگهداری میکنند، به عنوان وبسایتهای غیر امن میشناسد. این رویکرد، قسمتی از برنامه درازمدت گوگل برای شناسایی تمامی وبسایتهایی است که از پروتکل HTTP استفاده میکنند.

به این ترتیب، اگر وبسایت شما در حال حاضر از پروتکل HTTPS پشتیبانی میکند پیشنهاد میکنیم با استفاده از ابزار Screaming Frog عملکرد صفحههای وب سایت را بررسی کنید.
برای این کار همانند بررسی کردن آدرسهای URL که در بالا اشاره کردیم عمل کنید تا از تعامل تمامی صفحههای وبسایت با نسخه HTTPS اطمینان خاطر حاصل نمایید.
احتمال زیادی نیز وجود دارد که سایت شما در حال حاضر هنوز از پروتکل HTTPS پشتیبانی نکند.
در این صورت پیشنهاد میکنیم با اتخاذ یک استراتژی سئو مناسب، جهت مهاجرت از HTTP به HTTPS اقدام کنید.
۹. ریدایرکت ۳۰۱ و ۳۰۲

به هر اندازهای هم که در طراحی و توسعه وبسایت خود دقت بهخرج دهید، باز هم همیشه صفحههایی هستند که باید ریدایرکت شوند، ریدایرکت در فرآیند انتقال وبسایت نیز کمکحال توسعهدهندگان وب است.
بد نیست بدانید دستور ریدایرکت ۳۰۱ به عنوان یک دستور دائم شناخته میشود و از دستور ریدایرکت ۳۰۲، تنها زمانی استفاده میکنیم که قصد داریم یک صفحه به صورت موقت ریدایرکت شود. با این حساب پیشنهاد میکنیم زمانی که قصد دارید یک صفحه را برای همیشه ریدایرکت کنید حتما از ریدایرکت ۳۰۱ استفاده کنید.
ناگفته نماند که این فرآیند به همین راحتی هم نیست و ممکن است افرادی که تازه با سئو آشنا شدهاند در ریدایرکت ۳۰۱ با مشکل روبرو شوند.
در این بین، پرسشی که بهوجود میآید این است که آیا باید برای تمامی پیامهای خطای ۴۰۴ از ریدایرکت استفاده کرد؟
پاسخ این سوال به شرایط وبسایت بستگی دارد و نمیتوان نسخه واحدی پیچید.
سوال دیگری نیز که در ذهن مطرح میشود، استفاده از دستورهای ریدایرکت ۳۰۱ و ۳۰۲ به جای تگ rel=canonical است؟
این سوال نیز همانند سوال بالا جواب قطعی ندارد و استفاده از تگ rel=canonical گاهی اوقات میتواند چارهساز باشد.
بعضی از سئوکاران تازهکار نیز در ریدایرکت کردن تمامی URLهای قدیمی از وبسایت قدیمی خود به صفحه اصلی سایت جدید شک دارند. اکیدا توصیه میکنیم که این کار را انجام ندهید.
این کار ممکن است به نفع شما تمام شود، اما اگر به خوبی انجام شوند، سایت شما صدمههای زیادی خواهد دید.
به این ترتیب پیشنهاد میکنیم فرآیند استفاده از ریدایرکت ۳۰۱ را برعهده کسی بگذارید که به خوبی از انجام این کار برآید. این کار در خصوص راهاندازی مجدد سایت تاثیر زیادی دارد و گاهی اوقات دیده شده است که عدم آشنایی به زیر و بم ریدایرکت ۳۰۱ باعث شده است تا میزان ۶۰ درصد از درآمد یک وبسایت در ماه کاهش پیدا کند.
قبل از انجام ریدایرکت حتما تمامی آدرسهای URL را به دقت بررسی کنید. اگر ریدایرکت ۳۰۲ به صورت نادرست لینکهای دائم را ریدایرکت کرد، دستور ریدایرکت را به ۳۰۱ تغییر دهید.
لزومی ندارد که از ریدایرکت ۳۰۱ و ۳۰۲ برای تمامی صفحههایی که پیام خطای ۴۰۴ را در آنها مشاهده کردهاید استفاده کنید، این دستورات تنها در صفحههایی استفاده شوند که لینک به آنها داده شده است، این امر باعث میشود تا فهرست ریدایرکت کمتری داشته باشید.
پیشنهاد میکنیم اگر در وبسایت شما از ریدایرکت ۳۰۲ استفاده شده است دلیل این کار را از تیم توسعهدهنده وبسایت جویا شوید. همانگونه که در بالا اشاره شد، دستورات ریدایرکت، دستورات حساسی هستند و در نتیجه اعضای تیم را از حساسیت ریدایرکت باخبر سازید.
اگر هم به تازگی تغییراتی در طراحی سایت انجام دادهاید، حتما ریدایرکتهای سایت را بررسی کنید، احتمال زیادی وجود دارد که در حین اعمال تغییرات، مواردی از قلم افتاده باشد.
هرگز تمامی صفحههای وبسایت قبلی خود را به صفحه اول وبسایت جدید خود ریدایرکت نکنید، مگر اینکه برای این کار دلیل منطقی وجود داشته باشد.
همانند سایر مواردی که بالا اشاره شد، فهرست ریدایرکتهای سایت را به صورت هفتگی یا ماهانه بررسی کنید.
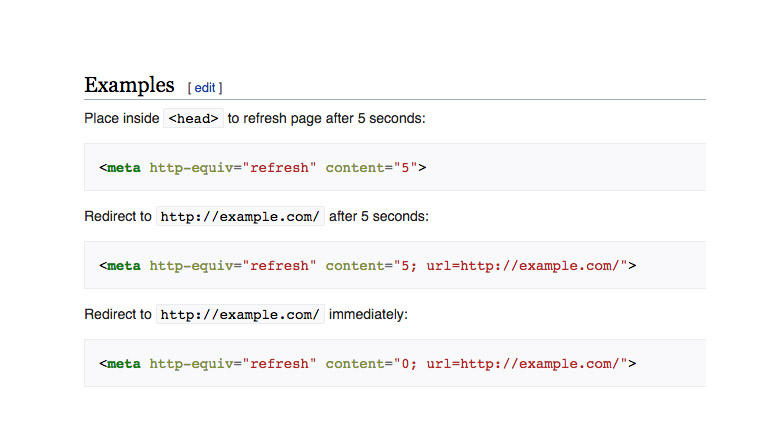
۱۰. Meta Refresh
بسیاری از سئوکاران حرفهای اهمیت چندانی برای متا رفرش قائل نیستند تا اینکه این کد، برای آنها دردسر درست کند. پیشنهاد میشود زمانی که از یک وبسایت قدیمی به وبسایت جدید مهاجرت میکنید بهجای استفاده از کد متا رفرش، از ریدایرکت ۳۰۱ کمک بگیرید.
گمان میشود متا رفرش در سرور کار میکند، اما خلاف این امر صحت دارد و متا رفرش، در سمت کلاینت عمل میکند؛ به این ترتیب گوگل حضور متا رفرش را برای ریدایرکت صفحههای وبسایت را توصیه نمیکند.
متا رفرش را در کد سورس صفحههای وبسایت به شکل زیر میتوان یافت:

با این حساب، همانگونه که مشاهده میکنید پیدا کردن متا رفرش کار چندان سخت و دشواری نیست.
استفاده از متا رفرش به اندازهای مخاطرهآمیز است که حتی کارشناسان گوگل نیز این کد را برای ریداریکت کردن URL صفحهها مجاز نمیدانند. بهترین راه برای ریدایرکت کردن آدرس صفحهها، استفاده از ریدایرکت ۳۰۱ است. موتورهای جستجو ممکن است متا رفرش یا کدهای جاوا اسکریپتی را که برای ریدایرکت استفاده میشود، شناسایی کنند، اما نمیتوان زیاد روی این کار حساب باز کرد. به این ترتیب دستور ریدایرکت ۳۰۱ بهترین انتخاب است.
برای بررسی این مورد، پیشنهاد میکنیم از افزونه Redirect Path Checker در مرورگر محبوب گوگل کروم استفاده کنید. لازم به ذکر است که ابزار Screaming Frog نیز گزینه مناسبی برای بررسی این مورد است.
پس از اینکه متا رفرشها را شناسایی کردید، از توسعهدهنده خود درخواست کنید به جای این کدها از دستور ریدایرکت ۳۰۱ استفاده کند و تا زمانی که دلیل منطقی برای استفاده از متا رفرش ندارد، دور متا رفرشها را خط بگیرد.
از قدیم گفتهاند کار از محکمکاری عیب نمیکند و بهتر است ماهی یک بار حضور متا رفرش را در سورس کد صفحههای وبسایت خود بررسی کنید.
۱۱. نقشه XML سایت

نقشه XML سایت به گوگل و سایر موتورهای جستجو کمک میکند تا به راحتی به درون قسمتهای مختلف سایت نفوذ پیدا کند و دید کلی را در خصوص ساختار سایت در اختیار موتورهای جستجو قرار میدهد. با این حساب میتوان گفت، وجود یک نقشه XML به موتورهای جستجو در شناخت وبسایتهایی که ساختار بزرگ و پیچیدهای دارند کمک زیادی میکند.
گوگل نیز معتقد است که اگر صفحههای وبسایت به خوبی با یکدیگر لینک شده باشند، ابزارهای جستجوگر گوگل به راحتی قادر هستند قسمتهای مختلف سایت را تشخیص دهند. حضور نقشه XML در موارد زیر باعث راحتتر شدن فرآیند ورود و بررسی سایت توسط موتورهای جستجو میشود:
زمانی که وبسایت بسیار بزرگ باشد.
وبسایت شما صفحههای زیادی دارد که به خوبی با یکدیگر لینک نشدهاند.
وبسایت به تازه راهاندازی شده است و لینکهای خروجی کمی دارد.
خوشبختانه ساخت نقشه XML کار چندان سخت و دشواری نیست، اما باز هم مشکلات زیر در خصوص نقشه XML در سایتها میتواند مشکلساز باشد:
نقشه XML در زمان ساخت و توسعه سایت درست نشده است.
در نقشه سایت، مکان قرارگیری فایل robots.txt مشخص نشده است.
سایت دارای چند نسخه مختلفِ نقشه XML است.
نسخه قبلی فایل XML نقشه سایت، پاک نشده است.
موتورهای جستجو با جدیدترین نسخه فایل XML نقشه سایت را دریافت نکردهاند.
سایتهای بزرگ با ساختار پیچیده، دارای فایل XML نقشه سایت نباشند.
به این ترتیب برای این که از حضور و کیفیت فایل XML نقشه سایت خود اطمینان خاطر حاصل کنید، مواردی که به آنها اشاره شد را دقیقا بررسی نمایید.
برای آگاهی بیشتر از کیفیت فایل XML نقشه سایت خود، آدرسهای URL حاضر در این فایل را بررسی کنید.
پیشنهاد میکنیم هر از گاهی فرآیند فهرست شدن URL صفحههای مختلف سایت را از داخل Search Console کنترل کنید.
گوگل حجم فایل XML سایت را به میزان ۱۰ مگابایت و ثبت ۵۰ هزار آدرس URL محدود کرده است، به این ترتیب اگر وبسایتی دارید که دائما در حال گسترش است، راههای مختلفی را برای مدیریت فایل XML نقشه سایت خود باید اتخاذ کنید.
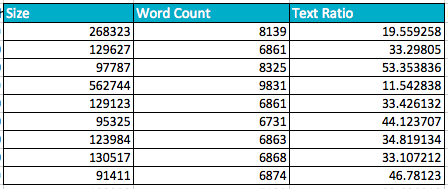
۱۲. نمایش نادرست تعداد واژه ها و حجم صفحه های سایت
گاهی اوقات با وبسایتهایی روبرو میشویم که بیشتر از چندصد کلمه در هر صفحه آنها وجود ندارد، اما در حین بررسی سایت با ابزار Screaming Frog متوجه میشویم که این ابزار، تعداد واژههای هر صفحه را حدود ۶ تا ۹ هزار کلمه نشان میدهد.

کاملا مشخص است که این امر با عقل جور در نمیآید و میتوان نتیجه گرفت که یک جای کار مشکل دارد. در بیشتر مواقع اگر به کدهای سورس این صفحهها نگاهی بیاندازید، متوجه خواهید شد متنی که قرار بوده در یک صفحه نمایش داده شود در تمامی صفحههای سایت حضور دارد.
این امر باعث میشود تا صفحههای وبسایت با سرعت کندتری بازشوند و در نتیجه، موتورهای جستجو، سایت را به دلیل کند بودن جریمه کنند و رتبه کمتری به آن بدهند.
نمایش نادرست تعداد واژهها را میتوان بر گردن کدهای جاوا اسکریپت یا CSS انداخت. بنابراین بد نیست این مشکل را با توسعهدهندگان وبسایت در میان بگذارید.
از طرف دیگر پیشنهاد میشود تا تعداد واژههای موجود در صفحههای مختلف سایت را بررسی کرده و نتیجه بهدست آمده را با حجم صفحههای سایت مقایسه کنید. بازبینی سورسکدها و تشخیص قسمتهایی که کلمههای زیادی در آن وجود دارد نیز یکی دیگر از راههای برطرف کردن این مشکل است.
گاهی اوقات ممکن است در سایت شما، کلمههایی به صورت پنهان و مخفی قرار گرفته باشد. موتورهای جستجو، متنهای مخفی را اصلا دوست ندارند و به محض اطلاع از چنین موردی، سایت را جریمه خواهند کرد.
ناگفته نماند که گاهی اوقات نیز توسعهدهندگان وبسایت، یک متن را با دلایل مشخص و قابل قبول به صورت مخفی در یک صفحه از سایت قرار میدهند، این امر از نگاه توسعهدهنده وبسایت کاملا منطقی بهنظر میرسد، اما همانگونه که اشاره شد، از نگاه یک فرد آشنا به اصول سئو، متنهای مخفی نباید در سایت حضور داشته باشند.
پیشنهاد میکنیم در بازههای زمانی متناوب، حجم صفحههای وبسایت و همچنین تعداد کلمههای حاضر در آنها را بررسی کنید.
۱۳. سرعت

تمامی کارشناسان سئو، به خوبی میدانند که سرعت، یکی از فاکتورهای مهم در بالا بردن رتبه سایت است، اما باز هم در بیشتر مواقع، سرعت بارگذاری صفحههای سایت از چشم تیزبین افراد سئوکار مخفی میماند.
گوگل به صراحت اعلام کرده است که در الگوریتم خود، سرعت را یکی از ملاکهای برتری وبسایت میداند.
گوگل مدعی است کاربران برای وقت خود ارزش زیادی قائل هستند و در نتیجه ترجیح میدهند سراغ وبسایتهایی بروند که سرعت بارگذاری مناسبی دارند زیرا موتور جستجوی گوگل نیز همانند کاربران، به سرعت وبسایت اهمیت میدهد. گوگل برای تشخیص سرعت سایت، فاکتورهای مختلفی را در نظر میگیرد.
جالب اینجاست با این همه تاکیدی که بر روی سرعت وبسایت میشود، باز هم شاهد هستیم که این عامل مهم از نظر مدیران سایت پنهان میماند. از طرف دیگر، اخیرا شاهد افزایش جستجو در گوشیهای همراه هوشمند هستیم، با این حساب، سرعت بارگذاری صفحههای وبسایت بر روی گوشیهای موبایل نیز اهمیت دارد.
خوشبختانه برای مشخص کردن سرعت بارگذاری صفحههای وبسایت ابزارهای مختلفی وجود دارند که با استفاده از آنها به راحتی میتوانید سرعت سایت را بررسی کنید.
در بیشتر مواقع سرعت بارگذاری سایت ربط مستقیمی به نحوه توسعه آن دارد، در نتیجه با توسعهدهندگان وبسایت، راههای افزایش سرعت را بررسی کنید. همانگونه که تاکید شد، سرعت، فاکتور مهمی در ارتقا رتبه سایت است و در نتیجه با هر روشی که میتوانید سرعت بارگذاری صفحههای وبسایت را افزایش دهید.
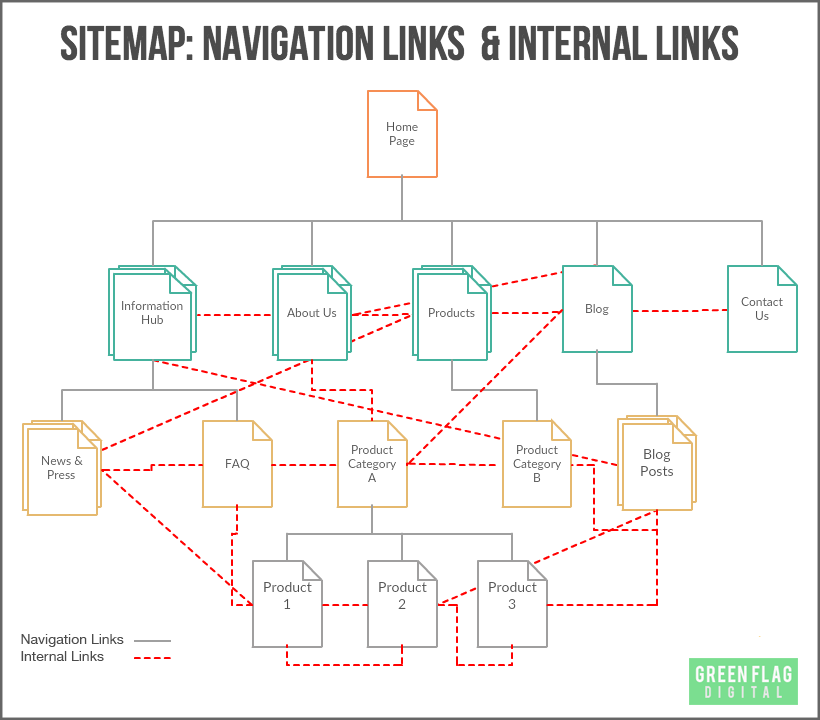
۱۴. لینکدهی داخل سایت

ساختار لینکهای داخلی سایت میتواند بر روی نفوذ موتورهای جستجو به داخل وبسایت تاثیر زیادی داشته باشد.
اهمیت بهینهسازی ساختار لینکهای داخلی سایت به نوع سایتی که دارید بر میگردد، اگر وبسایت بزرگی دارید که صفحههای مختلفی به یکدیگر لینک نشدهاند باید حتما برای ساختار لینکدهی آن چارهای بیندیشید. از طرف دیگر، اگر سایت شما خیلی هم بزرگ نیست و از پلتفرمهای رایجی مانند وُردپرس استفاده میکنید، جای نگرانی زیادی برای ساختار لینکهای داخلی سایت وجود ندارد.
در حین برنامهریزی ساختار لینکهای داخلی سایت، این موارد را در نظر داشته باشید:
ارتقا لینکهای داخلی از طریق پلاگینهای مختلف
استفاده از متن بهینه شده (anchor text)، البته در این کار زیادهروی نکنید.
چگونگی ارتباط لینکدهی داخلی با صفحههای اصلی سایت
برای اینکه راحتتر متوجه منظور ما بشوید، بد نیست نگاهی به چارت زیر داشته باشید، در این چارت سعی کردیم ارتباط صفحههای متخلف را با یکدیگر و لینکهای داخلی این صفحهها مشخص کنیم:

تمرکز بر روی لینکدهی داخلی سایت باعث خواهد شد تا سایت مورد نظر، رتبه بهتری در موتورهای جستجو پیدا کند.
برای اینکه نمای کلی از لینکهای داخلی سایت دست شما بیاید، پیشنهاد میکنیم، شخصا بر روی قسمتهای مختلف سایت کلیک کنید و ارتباط آنها را با یکدیگر بررسی نمایید، در این فرآیند، لینکهای داخلی صفحههای مهم وبسایت و صفحه محصولات را حتما بررسی کنید. تمامی مواردی را که باعث بهبود ساختار لینکدهی داخل سایت میشود را یادداشت کنید.
برای پیدا کردن لینکهای داخل سایت از ابزارهای مختلف بررسی سئو نیز میتوانید کمک بگیرید. در نهایت نیز این سوال را از خود بپرسید که آیا مهمترین صفحههای وبسایت به اندازه کافی لینک داخلی دریافت کردهاند؟
به هر اندازه هم که در طراحی ساختار لینکهای داخل سایت وسواس بهخرج دهید باز هم مواقعی پیش میآید که نکتهای از قلم بیافتد، به این ترتیب همیشه به فکر بهبود لینکدهی داخلی صفحههای سایت به یکدیگر باشید، این امر به خصوص در زمانی که صفحه جدیدی ایجاد میکنید اهمیت بیشتری پیدا میکند.
پیشنهاد میکنیم افرادی که در فرآیند تولید محتوای بلاگ شما دست دارند را از اهمیت لینکدهی مطالب به یکدیگر باخبر سازید و به آنها آموزش دهید تا در مطالب خود لینکهای موثری را به سایر صفحههای وبسایت ارجاع بدهند.
با هم به با ۱۴ مشکل فنی سئو که به سایت شما صدمه میزنند و راهحلهای برطرف کردن آنها نگاهی انداختیم، بدون شک با در نظر گرفتن این موارد، وبسایت شما ارتقا رتبه مطلوبی را شاهد خواهد بود، اما بهینهسازی وبسایت به همینجا ختم نمیشود و در نتیجه اگر در کنار این موارد، موردی در ذهن شما باقی مانده است، آنرا با ما و سایر کاربران در قسمت نظرات به اشتراک بگذارید.