هنری آدامز، تاریخدان آمریکایی، در جایی گفته بود که بینظمی قانون طبیعت است و نظم رویای انسانها. انسانها همیشه تمایل به رعایت نظم دارند چرا که حضور نظم در اطراف انسان باعث میشود مطالب و چیزها را راحتتر درک کنند.
چنین وضعیتی را در رابط کاربری محصولات دیجیتال نیز شاهد هستیم. زمانی که به قسمتهای رابط کاربری نظم داده شود و با چیدمان درستی در کنار هم قرار بگیرند کاربران راحتتر میتوانند با یک اپلیکیشن یا وبسایت تعامل برقرار کرده و رضایت بیشتری را در حین استفاده از این محصول خواهند داشت.
طراحان رابط کاربری برای سازماندهی اجزای مختلف رابط کاربری از تکنیک شناخته شدهای با نام سلسله مراتب بصری (Visual Hierarchy)، استفاده میکنند. در این مقاله با هم به رویکرد استفاده از سلسله مراتب بصری در طراحی رابط کاربری نگاهی خواهیم داشت و ابزارهایی که باعث سازماندهی بیشتر مطالب وبسایت میشوند را معرفی خواهیم کرد.
منظور از سلسله مراتب بصری چیست؟
سلسله مراتب بصری یکی از تکنیکهای اصلی در طراحی به حساب میآید. جالب است بدانید سلسله مراتب بصری بر اساس مکتب روانشناسی گِشتالت پایهگذاری شده است. در این مکتب آلمانی، درک بصری انسانها از اجزا و ارتباط آنها با یکدیگر و نمایش نحوه تمایل افراد برای یکپارچه کردن پارامترهای بصری در قالب گروههای مختلف مطرح میشود.
سلسله مراتب بصری تلاش دارد تا محتوای یک محصول را به گونهای نمایش دهد که کاربران بتوانند میزان اهمیت اجزای مختلف محصول مورد نظر را درک کنند. در این فرآیند اجزای رابط کاربری به گونهای مرتب میشوند که مغز انسان بتواند به راحتی قسمتهای مختلف را بر اساس تفاوتهای فیزیکی نظیر ابعاد، رنگ، کنتراست، سبک و غیره تشخیص دهد.
نحوه نمایش بصری اجزای رابط کاربری تاثیر زیادی در تجربه کاربری با یک محصول دارد. اگر محتوای یک محصول شلوغ و درهم نمایش داده شود، کاربران نمیتوانند به قسمتهای مختلف مراجعه کرده و تعامل خوبی برقرار کنند.
از طرف دیگر رعایت نکردن سلسله مراتب بصری در وبسایت باعث نادیده گرفته شدن محتوا میشود و کاربران نمیتوانند به سرعت محتوای مورد نظر خود را پیدا کنند. کاملاً مشخص است که چنین مواردی منجر به تجربه کاربری ضعیف یک محصول میشود و نارضایتی مشتری را به دنبال خواهد داشت.

سلسله مراتب تایپوگرافی
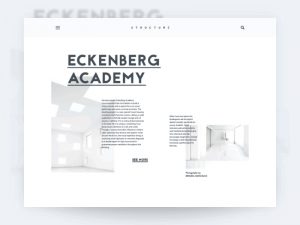
نحوه قرار گرفتن مطالب وبسایت یکی از مهمترین قسمتهای طراحی رابط کاربری را تشکیل میدهد. به این دلیل باید در مطالبی که قرار میدهید اصول تایپوگرافی رعایت شده باشد، بهعبارت دیگر سلسله مراتب بصری ارتباط مستقیمی با تایپوگرافی دارد. اهمیت این امر باعث شده است تا مختصصین سازوکار جداگانهای را برای سلسه مراتب بصری متن در نظر بگیرند، این سازوکار را در جوامع حرفهای با نام سلسه مراتب تایپوگرافی (Hierarchy typoghraphic) میشناسیم.
هدف اصلی این سازوکار، سازماندهی مطالب در جهت بالابردن درک و آگاهی کاربر است. به همین منظور طراحان، فونتهای مختلفی را استفاده میکنند تا محتوای مهم که در اولین نگاه باید توجه مخاطب را جلب کند از سایر متنها به راحتی تشخیص داده شود. اندازه، رنگ، نوع فونت و توازن نوشتهها از مواردی است که برای طراحی بهتر میتوان تغییر داد.
سلسه مراتب تایپوگرافی قسمتهای مختلفی دارد که عنوان، زیرعنوان، متن اصلی، اجزای دکمههای فراخوان، متن زیرنویس عکسها و سایر نوشتههای یک صفحه را شامل میشود. برای رعایت صحیح اصول سلسله مراتب بصری باید تمامی این پارمترها را در سطحهای مختلف دستهبندی کرد. در ادامه به سطحهای مختلفی که باید برای دستهبندی ایجاد کنید اشاره خواهیم کرد.
-
سطح درجه اول
در این سطح مطالبی که قرار است ابعاد بزرگی داشته باشند نظیر عنوان قرار میگیرد. هدف از ایجاد سطح درجه اول، فراهم کردن بستری مناسب برای کاربران است تا اطلاعات مهم یک مطلب در اختیار آنها قرار بگیرد، این سطح باید به گونهای طراحی و نوشته شود که توجه مخاطب را به یک محصول جلب کند.
-
سطح درجه دوم
هدف اصلی از سطح درجه دوم، ایجاد بستری برای مطالبی است که کاربران باید به راحتی این مطالب را مطالعه کنند. زیرعنوانها و نوشتههای زیرنویس عکسها از مواردی هستند که میتوان در سطح درجه دوم قرار داد.
-
سطح درجه سوم
نوشتههایی که قرار است در بدنه مطلب قرار بگیرد به همراه سایر نوشتههای جانبی را در سطح درجه سوم قرار میدهیم. طراحان حرفهای پیشنهاد میکنند نوشتههای این سطح تا جایی که بهراحتی خوانده شوند کوچک باشند.
از آنجایی که محتوای قرار گرفته در بدنه متن، بیشترین اطلاعات را به کاربر منتقل میکند طراحان نیز باید سلسله مراتب بصری این قسمت را به نوعی در نظر بگیرند که اطلاعات به تدریج در اختیار کاربر قرار بگیرد. دستهبندی نوشتهها در سطحهایی که به آن اشاره کردیم باعث میشود تا کاربران به راحتی بتوانند در بین محتواهای نوشتاری سایت گشتوگذار داشته باشند و اطلاعات مورد نیاز را با نظمی درست و قابل درک دریافت کنند.
بیشتر بخوانید: ۱۰ قانون طلایی در طراحی رابط کاربری وبسایت
لازم به ذکر است که پیشنهاد میشود سلسه مراتب تایپوگرافی برای مطالبی که قرار است در گوشیهای همراه مطالعه شوند به دو سطح دستهبندی شوند. دلیل این امر هم کاملاً روشن است چرا که صفحهنمایش کوچک گوشیهای هوشمند قادر به ارائه فضای مناسب برای دستهبندی در سه سطح نیست. به همین دلیل باید مطالب سطح درجه سوم نظیر زیرعنوانها را کنار بگذارید تا طراحی رابط کاربری در صفحه گوشیهای همراه، تعامل خوبی داشته باشد.

ابزارهای سلسله مراتب بصری
پس از اینکه محتواهای مختلف یک صفحه مشخص شدند، زمان آن فرا میرسد تا به نحوه قرار گرفتن این موارد نظم داده شود. به همین منظور در ادامه با هم به مواردی اشاره میکنیم که به طراحی موثر سلسه مراتب بصری اجزای مختلف رابط کاربری کمک میکند.
-
ابعاد
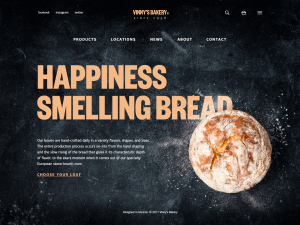
یکی از مهمترین مواردی که در اولین نگاه به چشم میخورد، ابعاد است. چشم و ذهن انسان به گونهای ساخته شده که به عناصر بزرگتر اهمیت بیشتری نسبت به عناصر کوچکتر میدهد. این امر باعث شده است تا نوشتههایی که سایز بزرگتری دارند یا تصاویر بزرگ، در اولین نگاه بیشتر در نظر جلوه کنند.
طراحان باید اهمیت قسمتهای مختلف یک صفحه را شناسایی کرده و ابعاد این قسمتها را با توجه به اهمیتی که دارند به صورت کوچک و بزرگ طراحی کنند.
-
رنگبندی
رنگ نیز یکی از مهمترین ابزار در رعایت سلسه مراتب بصری به حساب میآید. جالب است بدانید رنگها سلسه مراتب خاص خود را دارند و به همین دلیل بهخوبی میتوانند نظر کاربر را به خود جلب کنند.
رنگهایی نظیر قرمز، نارنجی و مشکی را میتوان در گروه رنگهایی دانست که به راحتی مورد توجه مخاطب قرار میگیرند. از طرف دیگر رنگهای ضعیفتری را نظیر سفید و شیری داریم که با توجه به ویژگی بصری ملایمتری که دارند میتوانید در طراحی پشتزمینه مطالب استفاده کنید.
استفاده از رنگهای مختلف، دست طراحان رابط کاربری را برای جلب توجه کاربر به یک قسمت خاص باز میگذارد. برای نمونه طراحی دکمههای فراخوان به رنگهای جذاب و گرم و استفاده از رنگهای ملایم در کنار این دکمهها باعث میشود کاربر در اولین نگاه متوجه این دکمهها شود.
-
مغایرت بین رنگها
مغایرت بین رنگها که در جوامع حرفهای طراحی، کنتراست نیز گفته میشود یکی از مهمترین پایههای سلسه مراتب بصری است. کافی است تا یک قسمت در صفحه با سایر قسمتها مغایرت رنگ محسوسی داشته باشد تا کاربر سریعاً متوجه این قسمت شود.
پیشنهاد میکنیم تعادل را بین کنتراست قسمتهای مختلف صفحه رعایت کنید، در غیر اینصورت ممکن است یک قسمت به راحتی قابل تشخیص نباشد.
-
فضای سفید
گاهی اوقات میتوانید برای جلب نظر کاربر فضاهای خالی را در کنار یک قسم مهم تعبیه کنید. فضای سفید که به آن فضای منفی نیز گفته میشود را عملا در بین آیتمهای یک صفحه قرار میدهیم.
در زمینه استفاده از فضای سفید، میان طراحان اختلاف نظرهایی نیز وجود دارد، بعضی از طراحان فضای سفید را قسمتی از اجزای یک صفحه نمیدانند اما طراحان حرفهای دیگری نیز هستند که از فضای سفید به عنوان ابزار مهمی در چیدمان اجزای یک صفحه کمک میگیرند. اگر فضای سفید به میزان مناسبی میان اجزای یک صفحه استفاده شود، کاربران به راحتی میتوانند قسمتهای مختلف را تشخیص داده و با آنها تعامل برقرار کنند.
بیشتر بخوانید: قوانین اصلی در طراحی رابط کاربری (UI)
-
مجاورت
همانگونه که در ابتدا هم اشاره کردیم سلسه مراتب بصری بر اساس مکتب گِشتالت پایهگذاری شده است، بر اساس این مکتب مجاورت اشیا، تاثیر زیادی در تعامل ذهن انسان با آنها دارد، در نتیجه طراحان نیز باید توجه ویژهای به مجاورت قسمتهای مختلف صفحه داشته باشند. انسانها تمایل دارند تا اجزا بصری را در گروههای مختلفی کنار هم قرار دهند، به همین دلیل قسمتهای رابط کاربری نیز باید به نوعی کنار هم قرار گیرند که بتوان تعامل راحتتری را با آنها برقرار کرد.
مجاورت بعضی از قسمتها در کنار هم باعث میشود کاربران تصور کنند این قسمتها مربوط به یک گروه خاص هستند. رعایت اصول مجاورت قسمتهای مختلف در یک صفحه، طراحان را قادر میسازد تا محتواهای مختلف را در قالب گروه و زیرگروههای متفاوت تقسیم کنند.
-
تکرار
شباهت بعضی از قسمتها در یک صفحه باعث میشود تا ذهن کاربر به صورت خودکار این قسمتها را در قالب یک گروه متصور شود.
به همین دلیل طراحان بعضی از الگوهای طراحی را برای قسمتهای مختلف یک صفحه به صورت هدفمند تکرار میکنند تا کاربر بتواند این قسمتها را در کنار هم تشخیص دهد.
برای مثال در یک صفحه که متن زیادی را در آن شاهد هستیم با هایلایت کردن جملههای مهم میتوان بیشتر نظر کاربر را جلب کرد. تکرار مشاهده جملهها با یک هایلایت مشخص، باعث میشود تا کاربران مطالب مهم را یکی پس از دیگری مرور کنند.
سلسله مراتب بصری، زیربنای ساختار اثربخش اطلاعات است. زمانی که اجزای رابط کاربری به خوبی سازماندهی شده باشند، کاربران به راحتی با آن تعامل برقرار کرده و نیازهای خود را برطرف میکنند.
از طرف دیگر، زمانی که سلسه مراتب بصری به خوبی اعمال شده باشد، میتواند فرآیند هدایت کاربر را در وبسایت راحتتر کند.
در پایان پیشنهاد میکنیم اگر شما هم تجربهای در زمینه سلسله مراتب بصری دارید، ما و سایر کاربران را در قسمت نظرات از تجربههای مفید خود آگاه سازید.