افلاطون، فیلسوف بزرگ یونان، چهار قرن قبل از ظهور حضرت مسیح گفته بود «شروع هر کار، مهمترین قسمت آن است». از آن زمان تاکنون چیزی بیشتر از ۲۴ قرن گذشته اما گفتههای این فیلسوف باستان همچنان چراغ راه است. با این حساب پایهواساس شروع هر پروژهای اگر محکم و از روی اصول بنا شود این پروژه هرگز روی شکست را نخواهد دید.
این گفته در زمینه طراحی وبسایت و رابط کاربری نیز صدق میکند. به لحاظ فنی، فرآیند شروع طراحی رابط کاربری و تجربه کاربری با وایِرفریم (WireFrame) آغاز میشود. در وایرفریم نحوه شکلگیری ساختار پروژه مشخص شده و گاهی اوقات کارایی و عملکرد نهایی یک محصول، مستلزم طراحی وایرفریم اولیه همان محصول است.
البته به این نکته نیز باید اشاره کرد که طراحان امروزی در خصوص طراحی وایرفریم نظر واحدی ندارند، اما باز هم طراحان حرفهای زیادی را سراغ داریم که وایرفریم را بخشی کلیدی در فرآیند طراحی میدانند.
برای اجرای وایرفریم از کجا باید شروع کرد؟
ممکن است در نگاه اول، وایرفریم ساده به نظر برسد اما همانگونه که گفته شد وایرفریم اهمیت زیادی دارد و در نتیجه ابتدا بهتر است به دلایل اساسی لزوم استفاده از وایرفریم و در ادامه به فایدههای آن اشاره کرد، در نهایت نیز به مشکلاتی که در حین فرآیند طراحی وایرفریم ممکن است با آن روبرو شوید اشاره خواهد شد.

وایرفریم چیست؟
وایرفریم یک طرح بصری ساده است که چارچوب اصلی صفحههای وبسایت یا یک اپلیکیشن را نمایش میدهد.
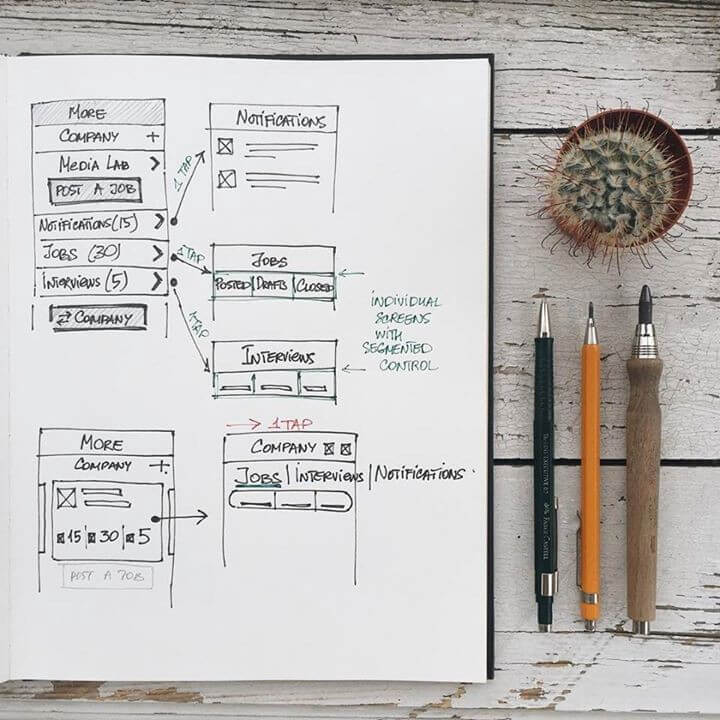
بهعبارت دیگر میتوان گفت وایرفریم شباهت زیادی به نقشههای ساختمان دارد. به همین دلیل در بیشتر مواقع طرحهای وایرفریم سیاهوسفید هستند و ممکن است علامتهای مشخصی برای قسمتهای بهخصوص را در طرحهای وایرفریم مشاهده کنید. این علامتها ارتباط ساختار قسمتهای مختلف اپلیکیشن یا وبسایت را با یکدیگر مشخص میکنند.
وایرفریم در ابتدای پروژه و در تعیین ساختارهای اصلی و اهداف کلی تاثیرگذار خواهد بود.
طراحان با کمک وایرفریم، نمای بصری کلی و ساختار تایپوگرافی را در رابط کاربری مشخص میکنند. در این قسمت است که میتوان به راحتی اجزای پویای وبسایت را تعریف کرده و تعامل آنها با یکدیگر را مشخص کرد.
بیشتر بخوانید: سلسله مراتب بصری: سازماندهی موثر محتوا در رابط کاربری
قسمتهای عمومی رابط کاربری نیز با توجه به مخاطبین هدف، در این مرحله دستهبندی میشود. از آنجا که در وایرفریم، روی ساختار تمرکز داریم، در این فرآیند توجهی به درک احساسی مخاطب از جزئیات نمیشود و طراحان سعی میکنند وایرفریم را در سادهترین حالت ترسیم کنند. به همین دلیل است که وایرفریم، رنگی سیاه و سفید دارد و برای مشخص کردن محل قرار گرفتن تصاویر، متون و اجزای پویای وبسایت از مستطیل و مربعهای ساده استفاده میشود.

فرآیند طراحی یک اپلیکیشن یا محصول میتواند رویکردهای مختلفی داشته باشد اما در بیشتر مواقع ترتیب زیر باید رعایت شود:
- مشخص کردن وظیفهها و تعریف اولیهای از وسعت کار
- پیشبینی و برآورد
- تحقیقات برای کاربران و بازار
- وایرفریم تجربه کاربری
- نمونه اولیه (پروتوتایپ)
- طراحی رابط کاربری
- طراحی انیمیشن
- برنامهریزی برای ساختار نرمافرازی
- توسعه
- آزمایش
- انتشار
- آپدیت
با توجه به فهرستی که در بالا به آن اشاره شد میتوان به سادگی متوجه شد که وایرفریم تجربه کاربری، در اولین مراحل تولید یک محصول دیجیتال قرار ندارد، اما فرآیند طراحی یک محصول با وایرفریم شروع میشود. در این مرحله است که وبسایت یا اپلیکیشنی که در حال کار روی آن هستید جان میگیرد و شکلوشمایل و ساختار آن را با وایرفریم مشخص میکنید.
در بیشتر مواقع، وایرفریمی که تیم طراحی یک پروژه به سایر واحدها ارائه میکند از جانب این واحدها مورد تایید قرار میگیرد. اما باز هم باید تمامی اعضای پروژه از ابتدا در جریان وایرفریم و ساختار محصولی که در حال توسعه آن هستید قرار بگیرند.
به غیر از تیم طراحی، سایر واحدهای یک پروژه نیز باید بتوانند به سرعت خود را با فرآیند طراحی محصول و توسعه آن انطباق دهند، این امر، بهخصوص در مواردی که درگیر توسعه یک استارتاپ سریع یا محصولات تجاری هستید اهمیت بیشتری پیدا میکند.
چرا به وایرفریم نیاز داریم؟
وایرفریم راهی ساده، سریع و ارزان برای ترسیم نقشه ساختار یک صفحه وبسایت یا اپلیکیشن است. از طرف دیگر ترسیم وایرفریم موقعیتهای مختلفی را نهتنها برای طراحان، بلکه برای تمامی اعضای تیم توسعه پروژه و حتی مشتری فراهم میکند.
وایرفریم بیانگر خلاصهای از ایدههای طراحان یک محصول است و در این زمینه اولین نمای بصری را از محصول در اختیار شما قرار میدهد.
به کمک وایرفریم، توسعه دهندگان و مشتری دید کاملی از طراحی پروژه بهدست میآورند و متوجه میشوند که در نهایت با چه محصولی طرف خواهند بود. در این مرحله از آنجایی که هنوز عملاً چیزی توسعه داده نشده است، تغییرات احتمالی که مد نظر مشتری است، بسیار راحتتر اعمال میشود.
توسعهدهندگان به کمک وایرفریم دید کاملی از محل قرارگیری اجزا یک صفحه پیدا میکنند. نرمافزارهایی نیز برای ترسیم وایرفریم وجود دارند که به کمک آنها میتوانید ابعاد و فضای لازم برای قسمتهای مختلف را با چند کلیک ماوس تغییر دهید.
در کنار تمامی این موارد، وایرفریم نقش یک ابزار الهام دهنده را برای طراحان ایفا میکند. وایرفریم کاملاً انعطافپذیر است و به اعضای تیم پروژه اجازه اعمال ایدههای خلاقانه بیشتری را میدهد تا از این طریق محصول نهایی عملکرد بهتری داشته باشد.

برای روشن شدن این موضوع اجازه دهید مثالی بزنیم، وقتی به ساخت خانه فکر میکنید در بیشتر مواقع منظور فرآیند فیزیکی ساخت ظاهر خانه است و توجهی به محاسبات مختلفی که روی کاغذ جهت ساخت خانه نوشته شده ندارید.
به لحاظ فیزیکی میتوان ظاهر یک خانه را بدون هیچگونه تمهیداتی روی هوا بنا کرد اما بدون شک حاضر نخواهید بود در این خانه اقامت کنید. چنین فرآیندی برای وبسایت و اپلیکیشنها نیز صحت دارد و به هر اندازه هم که طراحی شما زیبا و بینقص باشد باز هم اگر وفاداری کاربر را به دنبال نداشته باشد این طراحی به درد شما نخواهد خورد.
از طرف دیگر، اگر خانهای مستحکم و بادوام یا وبسایتی کاربردی میخواهید باید از ابتدا از روی نقشه پیش بروید. این کار زمان شما را تلف نمیکند و حتی با در پیش گرفتن چنین رویکردی در وقت و زمان خود صرفهجویی نیز خواهید کرد چرا که در غیر این صورت چارهای ندارید جز اینکه دائم طراحی وبسایت یا اپلیکیشن را برای رسیدن به بهترین عملکرد تغییر دهید.
در مجموع باید گفت: وایرفریم ابزار موثری است و باعث صرفهجویی وقت و هزینه تیم توسعهدهنده و مشتری خواهد شد. به لطف وایرفریم میتوانید فرآیند توسعهنرمافزار و طراحی آن را سازماندهی کرده و جلوی مشکلات احتمالی را در آینده بگیرید.
انواع وایرفریم
همانگونه که اشاره کردیم در بیشتر مواقع، وایرفریم صفحهای کاغذی است که طرح اصلی و ساختار قسمتهای مختلف صفحههای وبسایت یا اپلیکیشن، با خطها و شکلهای هندسی به صورت بصری ترسیم شده است. البته به لطف فناوریهای جدید ابزارهای مختلفی وجود دارد که در کمترین زمان ممکن، فرآیند طراحی وایرفریم را میتوان به کمک آنها در سطحهای مختلف انجام داد.
بهطور کلی ۳ نوع مختلف وایرفریم وجود دارد:
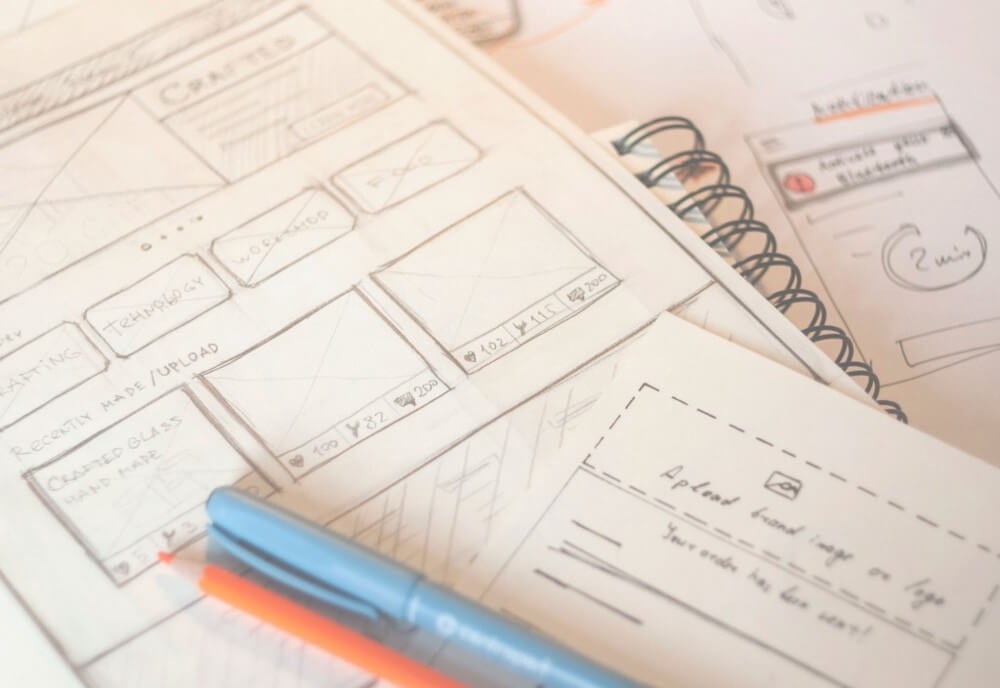
۱- وایرفریم با کمترین جزئيات (Low-Fidelity wireframes)
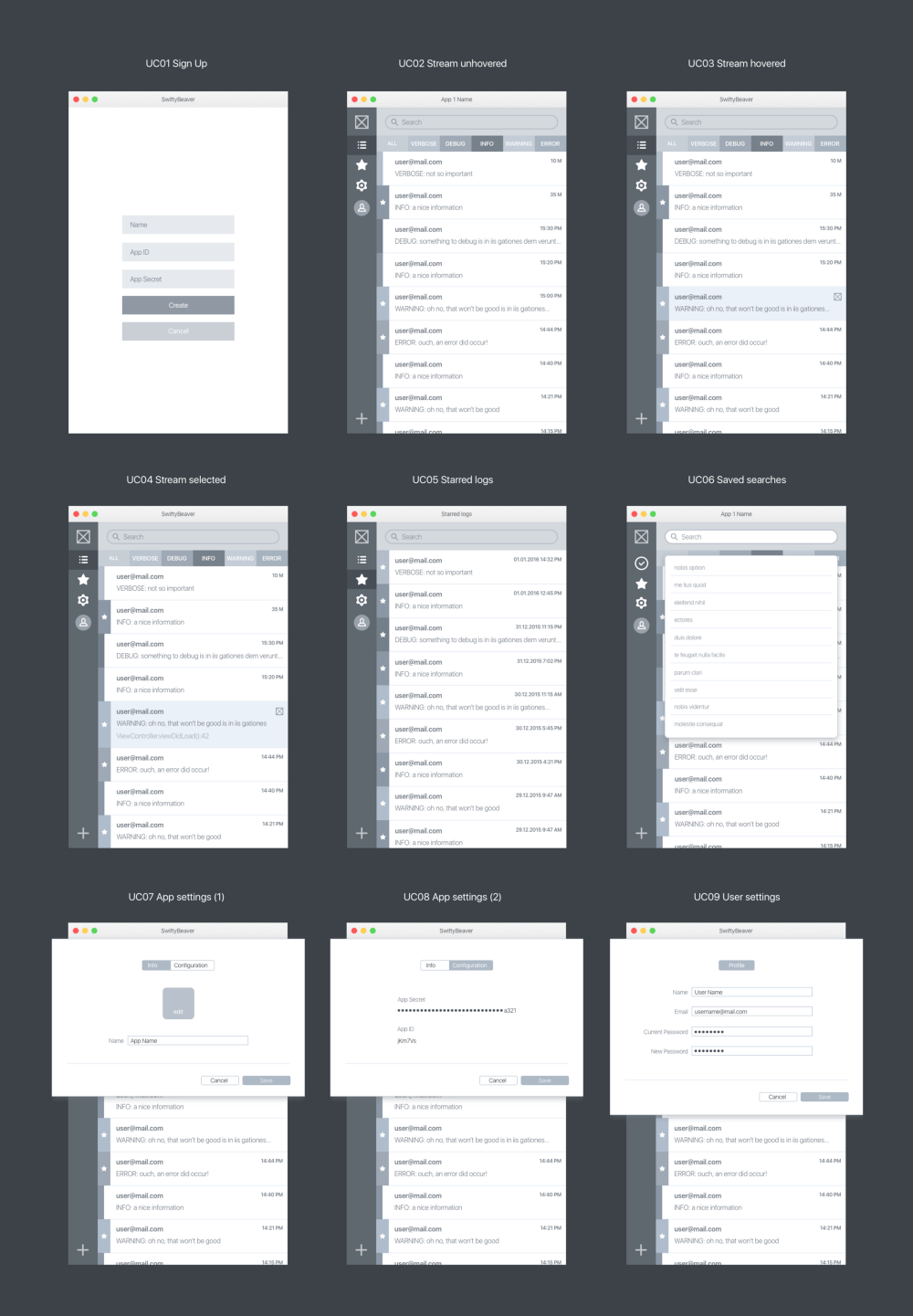
در این حالت با وایرفریمهای سیاه و سفیدی طرف هستیم که تمرکز روی عملکرد یک صفحه دارند.
اجزای رابط کاربری در این حالت با اشکال هندسی ترسیم میشوند و خبری از جزئیات در این سطح از وایرفریم نیست. چنین وایرفریمی ممکن است حالتی خلاصه داشته باشد اما ساختار اولیه رابط کاربری را به راحتی نمایش میدهد.

۲- وایرفریم با جزئیات متوسط (Medium-fidelity wireframes)
در این سطح از وایرفریم نیز با طرحی دو رنگ طرف هستید که شباهتهای زیادی به وایرفریم نوع اول دارد. چنین وایرفریمی را میتوان با دست طراحی کرد یا از ابزارهای دیجیتال برای کشیدن آن کمک گرفت تا از این طریق قسمتهای رابط کاربری با جزئیات بهتری ترسیم شده و حالتی باورپذیرتر داشته باشند.
نوشتههای صفحه وبسایت مانند عنوان، به خوبی در این وایرفریم قابل تشخیص است تا از این طریق طراح بتواند سلسله مراتب تایپوگرافی را ایجاد کند. استفاده از تصاویر و همچنین یادداشت برای توضیح بیشتر قسمتهای مختلف در این وایرفریم مرسوم است.

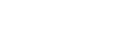
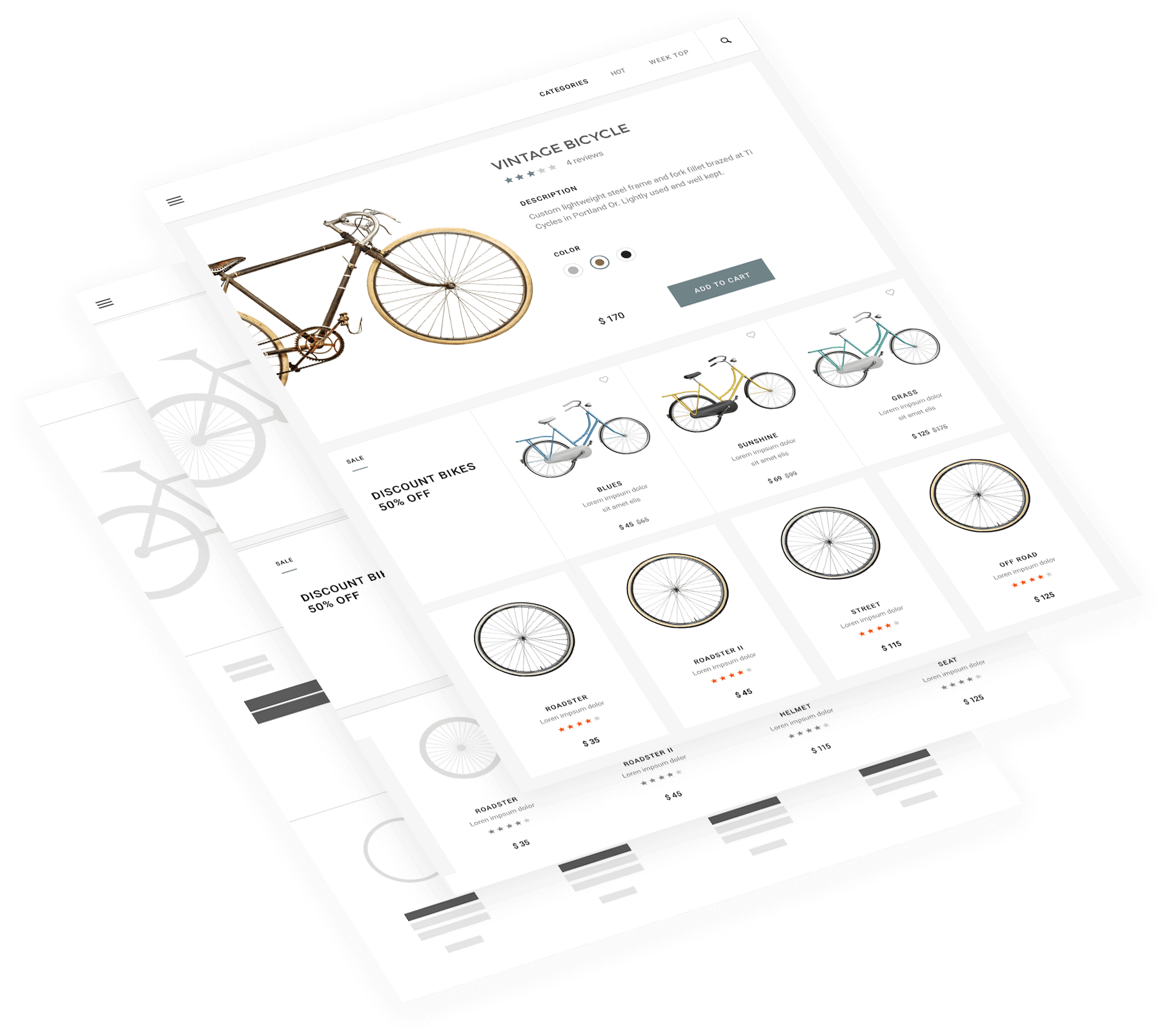
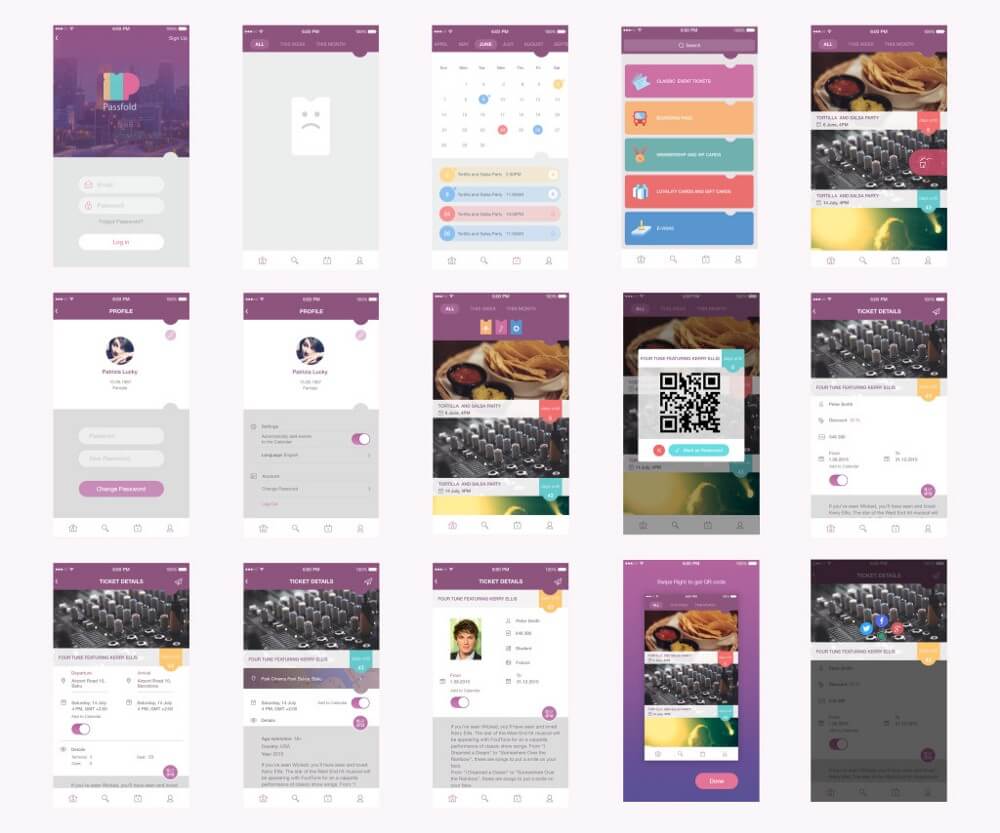
۳- وایرفریم با جزئیات زیاد (High-fidelity wireframes)
این وایرفریمها تنها توسط ابزارهای دیجیتال تولید میشوند.
تفاوت اصلی میان وایرفریم با جزئیات زیاد با سایر وایرفریمها، استفاده از رنگ برای توصیف بهتر اجزای صفحه است. این امر باعث میشود این نوع وایرفریم شباهت بصری بیشتری به نسخهنهایی وبسایت یا اپلیکیشن داشته باشد. ابعاد و نوع فونتها نیز در این وایرفریم مشخص شده و سایر قسمتهای بصری صفحه با جزئیات کامل ترسیم میشود.
طراحان نیز در این وایرفریم، توجه بیشتری به ابعاد و تراز بودن اجزا رابط کاربری نسبت به یکدیگر دارند. به عبارت فنی میتوان گفت: وایرفریم با جزئیات بالا در واقع نسخهای استاتیک از صفحهوبسایت یا اپلیکیشن است. به همین دلیل گاهی اوقات به وایرفریم با جزئیات بالا، وایرفریم رابط کاربری نیز گفته میشود.

تفاوت میان وایرفریم و پروتوتایپ
از آنجا که وایرفریم با جزئیات بالا به صورت رنگی تهیه میشود و ظاهری واقعگرایانه دارد، گاهی اوقات طراحان، این نوع وایرفریم را با پروتوتایپ (Prototype)، اشتباه میگیرند. البته کاملاً مشخص است که وایرفریم با جزئیات بالا با پروتوتایپ تفاوت زیادی دارد و در مراحل مختلف فرآیند طراحی از این دو مفهوم استفاده میشود، هدف و کارآیی آنها نیز کاملاً با هم تفاوت دارد.
همانگونه که قبلاً هم اشاره شد وایرفریم در بیشتر مواقع روی ساختار قرارگیری اجزا صفحه تمرکز دارد. در صورتی که پروتوتایپ با هدف ایجاد دید کاملتری از جزئیات اجزا رابط کاربری درست میشود. از طرف دیگر در پروتوتایپ میتوان تعامل میان رابط کاربری را با کاربر مورد آزمایش قرار داد. بهعبارت دیگر پروتوتایپ نسخهای آزمایشی از محصول است که امکان تست این محصول را برای اطمینان خاطر حاصل کردن از اثربخشی آن در اختیار طراحان قرار میدهد. البته پروتوتایپ فاصله زیادی با محصول نهایی دارد و تنها یک نمونه اولیه است، چرا که پروتوتایپ باید به طراح این امکان را بدهد تا اشتباههای خود را پیدا کرده و راهحلهای مناسبی نسبت به این اشتباهات در پیش بگیرد.
به این ترتیب کاملاً مشخص است که ایجاد تغییرات در مرحله توسعه یک اپلیکیشن یا وبسایت، نسبت به تغییرات در مرحلههای آغازین و وایرفریم هزینههای خیلی بیشتری را به دنبال دارد. البته باید به این نکته هم اشاره کرد که پروتوتایپ ارتباط موثرتری میان رابط کاربری و تجربه کاربری ایجاد میکند.
پروتوتایپ رابط کاربری را میتوان به عنوان نمای کلی از یک اپلیکیشن در نظر گرفت و برای مشتری یا سایر اعضای تیم نمایش داد. اما به این نکته توجه داشته باشید که لحاظ کردن تمام جزئیات در پروتوتایپ بخش رابط کاربری چندان منطقی به نظر نمیرسد. این فرآیند بیشتر از آنچه فکرش را بکنید وقت شما را میگیرد و بهتر است بهجای وقت گذاشتن روی جزئیات پروتوتایپ، وقت بیشتری را صرف نسخه دمو نرمافزار کنید. از طرف دیگر در تمامی مراحل طراحی تجربه کاربری، باید قابل استفاده بودن نرمافزار را در نظر داشته باشید، چرا که هر چه فرآیند طراحی جلوتر برود، اعمال تغییرات سختتر خواهد شد.
در یک شرایط ایدهآل، ساخت پروتوتایپ برای رابط کاربری و تجربه کاربری میتواند نتایج خوبی را به دنبال داشته باشد اما بعید به نظر میرسد طراحان و مشتریان حوصلهای برای صرف وقت و هزینه جهت طراحی و آزمایش در مرحله طراحی داشته باشند و ترجیح میدهند فرآیند آزمایش محصول سریعتر و کمهزینهتر پیش برود. در مجموع میتوان گفت: بسته به شرایطی که درگیر آن هستید میتوانید در مراحل مختلف فرآیند طراحی رابط کاربری، پروتوتایپ را پیاده سازی و آزمایش کنید.
برای ایجاد پروتوتایپ میتوانید از وایرفریم استاتیک که در بالا اشاره شد کمک بگیرید و این وایرفریم را به پروتوتایپ قابل تعامل و پویا تبدیل کنید تا از این طریق طراح قبل از ایجاد رابط کاربری نهایی، از چشم یک کاربر واقعی تعاملاتی با طرح در قالب پروتوتایپ داشته باشد.
چنین فرآیندی به شما اجازه میدهد تا مشکلات احتمالی را شناسایی کرده و تعامل کاربر با قسمتهای مختلف محصول را بررسی کنید. خوشبختانه ابزارهای مختلفی برای ایجاد پروتوتایپ وجود دارد و به لطف این ابزارها میتوان نسخه پروتوتایپ یک محصول را بیشتر محک زد.

ابزارهای کارآمد برای ترسیم وایرفریم
طراحان، ابزارهای رایگان و پولی مختلفی را برای ایجاد وایرفریم در اختیار دارند. تعداد این ابزارها به اندازهای است که انتخاب ابزار مناسب وایرفریم را دشوار کرده.
ابزاری برای ایجاد وایرفریم، کارآمد به نظر میرسد که انعطافپذیری خوبی داشته باشد و امکانات مختلفی را برای ترسیم وایرفریم در اختیار تیمهای طراحی قرار دهد. به همین منظور اگر به سیستمعامل مک دسترسی دارید پیشنهاد میشود از نرمافزار Sketch استفاده کنید که طیفی از ابزارها را برای وایرفریمینگ و حتی ایجاد پروتوتایپ فراهم آورده است.

در صورتی که دسترسی به نرمافزار sketch یا سیستم عامل مک ندارید، نرمافزار آشنای فتوشاپ برای ترسیم وایرفریم میتواند کمک حال شما باشد. از آنجا که بیشتر طراحان با فتوشاپ آشنایی کاملی دارند، در حین تعامل با این نرمافزار برای ترسیم وایرفریم نیز با مشکلی روبرو نمیشوند. اخیرا محبوبیت نرمافزار Adobe Experience Design، که برای طیفی از کارهای طراحی مانند طراحی تجربه کاربری، وایرفریم و ایجاد پروتوتایپ مناسب است نیز رو به افزایش بوده است.
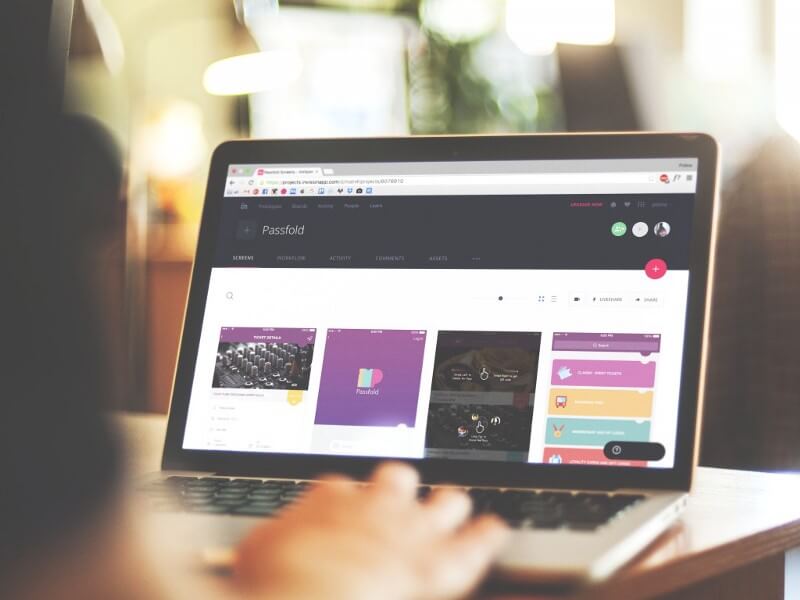
در نهایت، پس از طراحی وایرفریم اولیه، میتوانید این وایرفریم را با جزئیات زیاد به صورت استاتیک ترسیم کرده و به کمک نرمافزارها، وایرفریم تعاملی و قابل کلیک درست کنید. در این زمینه میتوان به نرمافزارهای InVision و UXPin اشاره کرد. این ابزارها به طراح اجازه میدهند وایرفریم را از حالت استاتیک و ثابت به صورت تعاملی و قابل کلیک تبدیل کرده و به کمک ابزارهای کار گروهی، بازخورد بهتری از تیم طراحی و مشتری دریافت نمایید.
نکتههایی برای اثربخشی بیشتر وایرفریم
ایجاد یک وایرفریم کارآمد، ترفند خاصی ندارد اما باز هم پیشنهاد میشود نکات زیر را در نظر داشته باشید:
- قبل از شروع کار، حتما تحقیقات لازم را انجام دهید. قبل از مشخص کردن هدفهای نرمافزار، اقدام به ترسیم وایرفریم نکنید، پیشنهادهای منحصربهفرد فروش، مخاطبین هدف و مشکلات احتمالی را باید قبل از شروع به ترسیم وایرفریم شناسایی کنید.
- اصل سادگی را در وایرفریم رعایت کنید. برای ترسیم وایرفریم ساختار صفحه را در نظر بگیرید، بهتر است جزئیات به مراحل بعد موکول شوند.
- وایرفریمهایی که جهت تجربه کاربری طراحی میکنید بهتر است تکرنگ باشند. تجربه نشان داده است فرآیند طراحی پیشرفت بهتری خواهد داشت، به شرط آنکه طراح، پرداختن به جزئیات را به مراحل بعدی واگذار کند.
- از حاشیهنویسی غافل نشوید. حاشیهنویسی در وایرفریم، فرآیند مطالعه طرح ترسیم شده را برای سایر اعضای گروه راحتتر میکند و نقطه نظرهای طراح راحتتر به همکاران منتقل میشود.
- جمعآوری بازخوردها. نظر همکاران را در خصوص وایرفریمی که طراحی کردهاید حتماً جویا شوید، اگر برای شما مقدور است این وایرفریم را به مشتریان بالقوه خود نیز نشان دهید و نقطه نظرهای آنها را هم بپرسید.
آگاهی نسبت به بازخورد همکاران و مشتریان، وایرفریم را بهینهتر میکند و باعث صرفهجویی در وقت طراح در مراحل بعدی پروژه خواهد شد. - از سیستم جدولبندی کمک بگیرید. با ترسیم وایرفریم در محیط جدولبندی شده میتوانید تمام اجزای صفحه را به صورتی کارآمد و دقیقتر در کنار هم قرار دهید.