مقاله گذشته از بلاگ آوازه در خصوص معرفی انواع CMSها بود، که شما میتوانستید پس از مطالعه آن، با توجه به نیاز وبسایت خود و نحوه تعامل کاربران با آن، CMS مناسب و قابل اطمینانی را انتخاب کنید. در این مقاله بیشتر به تجربه کاربری و فرآیند تعامل کاربر با وبسایت میپردازیم.
رعایت اصول زیباشناختی در حین طراحی وبسایت یا زمانی که وبسایت را مجدد طراحی میکنید کاملاً طبیعی و قابل درک است. حتماً برای شما هم پیش آمده که وسواس زیادی در خصوص محل قرارگیری لوگوی وبسایت یا رنگبندی آن داشته باشید.
در نظر گرفتن این موارد اهمیت دارد اما در این بین شما بهتر از ما میدانید که موفقیت وبسایت تنها به رعایت اصول زیباشناختی ختم نمیشود و موارد مهم دیگری را نیز باید در فرآیند طراحی وبسایت در نظر داشته باشید.
جالب است بدانید چیزی بیشتر از یک میلیارد وبسایت وجود دارد و بدون شک تعداد زیادی از این آمار را وبسایتهای ایرانی تشکیل میدهند. به عبارت دیگر حضور در فضای آنلاین بسیار پررقابتتر از آن چیزی است که به نظر میرسد. در نتیجه برای اینکه وبسایت شما یک سر و گردن بالاتر از رقبا قرار بگیرد در کنار زیبایی، فرآیند تعامل کاربران با محیط وبسایت و پویا بودن آن را میتوان از رازهای موفقیت وبسایت دانست.
تعاملی که کاربر با وبسایت دارد را تجربه کاربری (UX) میگوییم. کتاب و مستندات زیادی برای رعایت اصول تجربه کاربری وجود دارد. اما اگر به طراحی وبسایت علاقه دارید و قصد شما آشنایی با دستورالعملهایی است که باید برای تجربه کاربران در وبسایت رعایت شود در این قسمت فهرستی از مواردی را بازگو خواهیم کرد که بدون شک رعایت آنها باعث خواهد شد کاربر تعامل خوبی با محیط وبسایت داشته باشد.
۱. سادگی
درست است که زیبایی وبسایت نقش زیادی در جلب مخاطب دارد، اما با این واقعیت باید روبرو شد که مخاطبین برای زیبایی سایت شما به آن وارد نشدهاند. مخاطب در سایت شما حضور دارد تا تعاملهایی را با آن انجام داده و اطلاعات مشخصی را بدست آورد.
با این حساب اضافه کردن قسمتهای غیرضروری به وبسایت باعث میشود تا کاربر تعامل دشوارتری با وبسایت شما داشته باشد.
برای اینکه تجربه کاربری مناسبی را به مخاطبین عرضه کنید، بهتر است سادهسازی در تمامی قسمتهای وبسایت اعمال شود. خوشبختانه سادهسازی محیط وبسایت کار چندان سختی نیست و این کار را میتوان به شیوههای مختلف انجام داد. در این زمینه موارد زیر را در نظر داشته باشید:
-
رنگبندی
از رنگهای زیادی برای طراحی وبسایت استفاده نکنید. پیشنهاد میشود در طراحی وبسایت از چیزی حدود ۵ طیف رنگ استفاده کنید.
-
حروفچینی
فونتهای وبسایت باید کاملاً خوانا باشند. پیشنهاد میشوند فونتهای وبسایت به لحاظ رنگبندی نیز تنوع زیادی نداشته باشند. بهتر است در طراحی سایت از ۳ نوع فونت با ۳ سایز متفاوت کمک بگیرید.
-
گرافیک
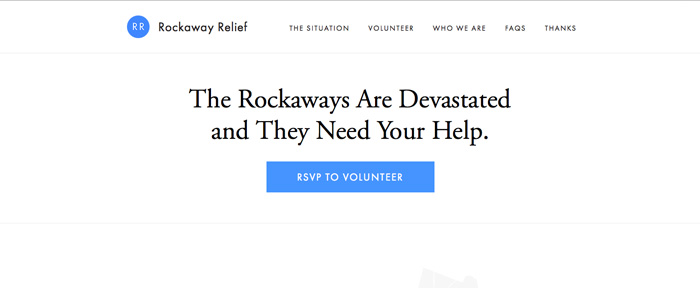
تنها در شرایطی از تصاویر گرافیکی کمک بگیرید که این تصاویر به کاربر برای تکمیل یک فرآیند بهخصوص کمک کند. (تصاویر گرافیکی در سایت باید به صورت هدفمند قرار بگیرند و برای استفاده از آنها باید دلیل داشته باشید.) وبسایت زیر نمونهای جالب از اعمال سادهسازی در فرآیند طراحی است:

۲. ساختار بصری سلسله مراتب صفحههای وبسایت
این مورد وابستگی زیادی به رعایت سادهسازی دارد که در قسمت بالا به آن اشاره کردیم. سلسله مراتب صفحههای وبسایت باید به لحاظ بصری به گونهای تنظیم شوند که مخاطبین به صورت خودکار به صفحهها و مطالب مهمتر هدایت شوند.
به خاطر داشته باشید زمانی که پای بهینهسازی وبسایت برای بهتر کردن هرچه بیشتر تجربه کاربری در میان است، این فرآیند باید به گونهای انجام شود که بازدیدکنندگان به راحتی با منوها و قسمتهای مختلف سایت تعامل برقرار کنند و حین گشتوگذار در سایت احساس دلپذیری داشته باشند. به این ترتیب میتوانید با قرار دادن منوهای پرکاربرد در جلوی چشم مخاطبین، یا تغییر سایز و رنگ فونتهای این قسمتها، ساختار صفحههای سایت را به گونهای ترتیب دهید که نظر بازدید کننده پس از ورود به وبسایت، به قسمتهای پرکاربرد و مهم جلب شود.
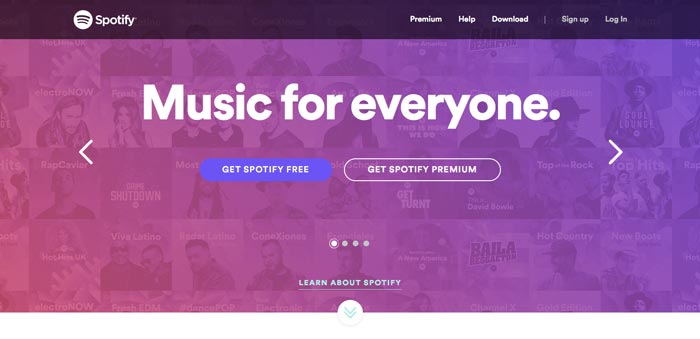
در نمونه زیر میتوانید دریافت رایگان اپلیکیشن را یکی از مصداقهای بارز قرار دادن مطالب مهم در جلوی دید کاربر دانست.

۳. مسیریابی صفحههای وبسایت
صفحههای وبسایت باید به گونهای طراحی شوند که کاربر بتواند براحتی در میان آنها گشت و گذار داشته و قسمت مورد نیاز خود را پیدا کند. در حالت ایدهآل، وبسایت باید به گونهای طراحی شود که کاربر پس از ورود نیازی به فکر کردن برای کلیکهای بعدی خود نداشته باشد و از نقطه یک در وبسایت به راحتی به نقطه دو منتقل شود.
برای اینکه صفحههای وبسایت بیشتر هدایتپذیر باشند موارد زیر را در نظر داشته باشید:
- منوی اصلی وبسایت را نزدیک به بالای سایت در معرض دید کاربر قرار دهید. تعامل با این ساختار باید ساده و روان باشد
- لینک صفحههای مهم وبسایت را در قسمت پایین صفحه نیز قرار دهید
- فرآیند مسیریابی در بین صفحههای وبسایت باید به گونهای طراحی شود که کاربر از موقعیت حضور خود در وبسایت به راحتی آگاهی پیدا کند
- قسمت جستجوی سایت نیز باید در بالا قرار داشته باشد تا کاربران با کمک کلید واژهها، مطالب مورد نیازشان را به راحتی جستجو کنند
- کاربر را با منوهای زیاد و پیچیده در صفحه، گیج نکنید
- بهتر است زیرمنوها را بیشتر از سه سطح، تنظیم نکنید
- مسیری که کاربران با کلیک بر روی لینکهای صفحههای وبسایت هدایت میشوند را مشخص کنید
- پس از اینکه منوی اصلی وبسایت را برای مسیریابی کاربر مشخص کردید، سعی کنید ساختار و محتوای این منو، در همه صفحات یکدست باشد


۴. یکدست و هماهنگ بودن
برای اینکه مسیریابی قسمتهای مختلف وبسایت یکدست به نظر برسد، ظاهر کلی صفحههای وبسایت باید یکدست و هماهنگ باشد. رنگ پشتزمینه، طیف رنگهای قسمتهای مختلف وبسایت، نوع فونتهایی که انتخاب کردهاید و لحن نوشتن مطالب باید یکنواخت باشند. این امر باعث انتقال حس مثبتی به کاربر میشود و تعامل مخاطبین با وبسایت را سادهتر میکند.
لازم به ذکر است در نظر داشته باشید منظور از یکدست بودن صفحههای وبسایت، حفظ ساختار کلی آن است و لزومی ندارد که در طراحی تمامی صفحهها از یک قالب کلی استفاده کنید. پیشنهاد میکنیم برای صفحههای مختلف وبسایت از قالبهای طراحی متفاوتی کمک بگیرید و در طراحی این قالبها اصل یکدستی را مد نظر داشته باشید. این کار باعث میشود کاربر نوع مطالبی را که در یک صفحه قرار است دریافت کند را راحتتر متوجه شود.
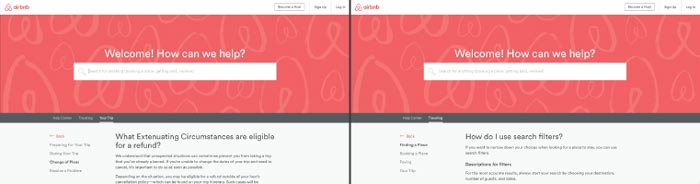
در مثال زیر نمونهای جالب در خصوص حفظ اصل هماهنگی کلی صفحههای وبسایت را میتوانید مشاهده کنید:

۵. دسترسی به قسمتهای مختلف وبسایت
جالب است بدانید بر اساس آمار در سالهای ۱۳۹۲ تا ۹۴ استفاده کاربرانِ تبلتها از اینترنت حدود ۳۰ درصد افزایش داشته است. جالبتر اینکه در همینبازه زمانی، کاربران گوشیهای همراه هوشمند نیز تمایل بیشتری نسبت به مرور و گشت و گذار در اینترنت پیدا کردهاند و ۷۸ درصد افزایش را شاهد بودهایم.
با این حساب جامعه کاربران گوشیهای همراه و تبلتها را نیز به عنوان مخاطبین وبسایت باید در نظر داشته باشید. در نتیجه برای اینکه این مخاطبین بهترین تجربه کاربری را در حین بازدید وبسایت شما داشته باشند، وبسایت شما باید برای مرور در گوشیهای همراه و تبلتهای مختلف بهینهسازی شده باشد. از طرف دیگر وبسایت باید در مروگرهای مختلفی آزمایش شود تا تمامی کاربران تجربه یکسانی از بازدید صفحههای وبسایت داشته باشند.
اینجاست که پای طراحی ریسپانسیو (Responsive) به میان میآید. در این سبک از طراحی وبسایت، صفحهها به گونهای طراحی میشوند تا به راحتی در ابعاد مختلف مانیتور و صفحههای نمایش گوشیهای همراه و تبلتها نمایش داده شوند.

مقداردهی فیلد Alt برای تصاویر نیز باعث میشود کاربرانی که قادر به مشاهده تصاویر در مرورگر خود نیستند از موضوع تصاویر باخبر شوند. ناگفته نماند که این امر برای موتورهای جستجو نیز اهمیت دارد و به ارتقا رتبه وبسایت کمک میکند.
هدف نهایی این است که وبسایت شما در تمامی صفحهنمایشها و پلتفرمهای مختلف به صورت یکسان نمایش داده شود.
۶. پایبندی به اصول طراحی وبسایت
این روزها کاربران به تعامل با وبسایتها عادت کردهاند و در طول حضور وبسایتها قوانین نانوشتهای برای محل قرارگیری منوها و قسمتهای مختلف وبسایت تعریف شده است. به همین دلیل در حین طراحی باید به این اصول پایبند بمانید.
برای نمونه اگر دقت کرده باشید قسمت مسیریابی صفحههای وبسایت در بیشتر مواقع در قسمت بالای وبسایتها قابل مشاهده است.
لوگوی وبسایت را نیز در بیشتر مواقع در قسمت چپ یا وسط مشاهده میکنیم. در هر صفحهای که باشید نیز با کلیک کردن بر روی لوگو به صفحه اصلی وبسایت هدایت خواهید شد. یا اینکه اگر با موس بر روی لینکها بروید، رنگ آنها تغییر میکند.
در حین طراحی وبسایت ممکن است وسوسه شوید تا خلاقیت بیشتری به خرج داده و به جای رعایت عُرف طراحی صفحههای وبسایت، دگرگونیهای بیشتری را در طراحی خود اعمال کنید. این کار اصلاً توصیه نمیشود چرا که همانگونه که اشاره کردیم، کاربران به محل قرارگیری قسمتهای مشخصی در وبسایتها عادت کردهاند. تغییر دادن محل قرار گرفتن قسمتهای وبسایت که کاربران به آن عادت دارند، همانند تعبیه کردن فرمان خودرو در صندوق عقب است. این کار باعث میشود تا کاربران در وبسایت سردرگم شوند.
به این ترتیب سعی کنید در حین فرآیند طراحی وبسایت و مشخص کردن قسمتهای مختلف آن، از آگاهی خود نسبت به تجربه کاربران استفاده کنید. با استفاده از شناختی که نسبت به کاربران وبسایت خود دارید و رعایت مواردی که در طراحی وبسایت به عُرف تبدیل شده است، تعامل کاربران را با وبسایت سادهتر خواهید کرد.
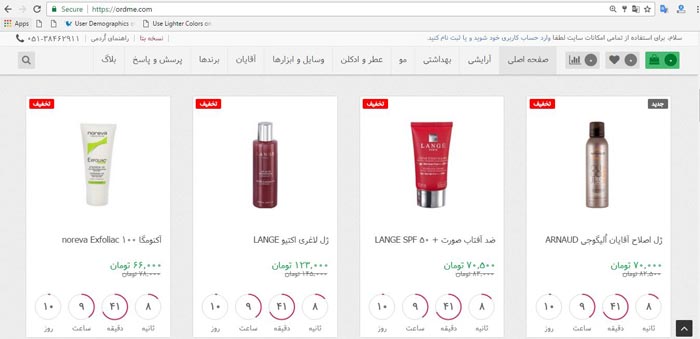
قرار دادن آیکون چرخدستی خرید نیز یکی دیگر از همین قوانین نانوشتهای است که فرآیند خرید را در وبسایتهای فروشگاهی در ذهن کاربر تداعی میکند.
در این زمینه میتوان به نمونه زیر اشاره کرد:
![]()
۷. کسب اعتبار برای وبسایت
رعایت مواردی که در بالا به آنها اشاره کردیم و فرآیند سادهسازیِ تعامل کاربر با وبسایت باعث میشود تا مخاطبین اعتماد بیشتری نسبت به وبسایت داشته باشند.
حتماً شما هم شنیدهاید که میگویند صداقت بهترین سیاست است. این گفته در خصوص وبسایت نیز صدق میکند و یکی از بهترین سیاستها برای جلب نظر و کسب اعتماد کاربر، صداقت در خصوص خدمات و کالاهای عرضه شده در فضای آنلاین است. اجازه ندهید بازدید کنندگان برای شناختن شما، صفحههای مختلف وبسایت را زیر و رو کنند. در عوض خدمات خود و کاری که به آن مشغول هستید را در جلوی دید مخاطبین قرار دهید.
یکی دیگر از راههای جلب اعتماد مشتری، مشخص کردن قیمت کالا و خدمات است. ممکن است در حین طراحی وبسایت وسوسه شوید قیمتهای کالا و خدمات را قرار ندهید تا از این طریق مشتری برای اطلاع یافتن از قیمتها با شما تماس بگیرد. اما قرار دادن قیمت کالا به تجارت شما اعتبار بیشتری میبخشد. در این زمینه، بد نیست نگاهی به نمونه زیر داشته باشید:

۸. کاربر محور بودن وبسایت
رعایت اصول تجربه کاربری در طراحی سایت تنها با هدف جلب نظر مخاطبین وبسایت انجام میشود. به عبارت دیگر وبسایت را برای کاربران طراحی میکنید و در نتیجه کلید اساسی در طراحی یک سایت موفق، جلب رضایت کاربران است. برای این کار میتوانید از آزمون و خطا استفاده کنید و در حین فرآیند طراحی، وبسایت را با دریافت بازخورد کاربران بهینهتر کنید.
خوشبختانه برای آگاهی بیشتر نسبت به سلیقه کاربران و همچنین تجربهای که از تعامل با سایت دارند ابزارهای آنلاین خوبی نیز وجود دارد که بد نیست به چند مورد از این ابزارها اشاره کنیم:
- ابزار آنلاین Crazy Egg
این ابزار با استفاده از شیوههای هوشمند، عملکرد وبسایت را با در نظر گرفتن اصول تجربه کاربری بررسی میکند.
- ابزار آنلاین Loop11
این ابزار نیز وبسایت را بر اساس قابل استفاده بودن توسط کاربر آزمایش میکند. جالب اینجاست که این فرآیند نیاز به دانش کدنویسی وبسایت ندارد.
در پایان بد نیست به این نکته اشاره کنیم که بر اساس آمار بدست آمده، ۶۸ درصد از بازدیدکنندگان وبسایت به مشتری تبدیل نمیشوند و دلیل اصلی این امر نیز عدم رعایت صحیح اصول تجربه کاربری در حین طراحی وبسایت است. با این حساب اصول تجربه کاربری را در طراحی وبسایت بیشتر در نظر داشته باشید. سعی کنید در این فرآیند خود را جای بازدید کنندگان وبسایت قرار دهید و با قسمتهای مختلف سایت تعامل برقرار کنید.



 (7 امتیاز, میانگین: 4٫50 از 5)
(7 امتیاز, میانگین: 4٫50 از 5)