بازاریابی آنلاین دشواریهای خاص خود را دارد، گاهی اوقات ممکن است تمامی نکتههای مربوط به حضور در شبکههای اجتماعی را به درستی انجام داده و اصول سئو را نیز رعایت کرده باشید، این امر باعث میشود تا تعداد قابل قبولی مخاطب راهی وبسایت شود اما در کمال تعجب مشاهد کنید که این مخاطبین پس از ورود به وبسایت، دست خالی برمیگردند و وبسایت شما نرخ تبدیل پایینی دارد.
در این شرایط ممکن است نتیجه بگیرید که یک جای بازاریابی آنلاین شما مشکل دارد. توصیه میکنیم قبل از اینکه به سرعت نتیجهگیری کنید نگاهی به فرآیند حضور مخاطب در وبسایت داشته باشید، ببینید مخاطب پس از مشاهده تبلیغات شما و ورود به سایت با چه چیزی روبرو میشود؟
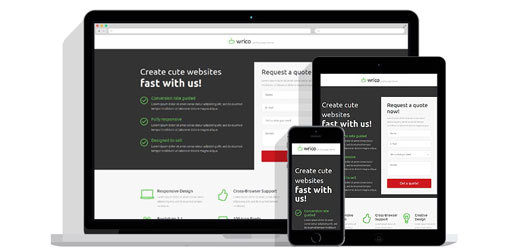
صفحهای از وبسایت شما که مخاطب با کلیک کردن بر روی تبلیغات وارد آن میشود را صفحه فرود مینامیم، داشتن یک صفحه فرود از آنچه فکرش را بکنید واجبتر است. فرض کنید قصد ماهیگیری دارید و طعمه و قلاب خوبی نیز تهیه کردهاید، اما اگر تور به همراه نداشته باشید، به هر اندازه هم که ماهی صید کنید نمیتوانید این ماهیها را به محل مورد نظر منتقل کنید.
تبلیغات در فضای آنلاین برای شما نقش طعمه را ایفا میکند اما این صفحه فرود است که نقش تور را ایفا میکند و مخاطبین را به مشتریان بالقوه تبدیل خواهد کرد.
به عبارت دیگر هدف این نیست که مخاطب فقط از وبسایت شما بازدید کند. مخاطب باید پس از ورود به وبسایت با آن تعامل داشته باشد. به این ترتیب برای طراحی صفحه فرودی که بتواند بیشترین میزان تبدیل مخاطب به مشتری بالقوه را ایفا کند باید موارد زیر را در نظر داشته باشید:
- دکمه فراخوان را واضح و شفاف طراحی کنید
- در ازای کلیک مخاطب روی دکمه فراخوان هدیهای باارزش به او ارائه کنید
- از سادهسازی غافل نشوید
- ویژگیهای اصلی محصولات خود را به رخ مخاطب بکشید
- عنوان جذاب و اثربخش انتخاب کنید
- از رزولوشنهای متفاوت غافل نشوید
- قسمتهای مختلف را با دقت در کنار هم قرار دهید
- از مشتریان قبلی کمک بگیرید
طراحی واضح و شفاف دکمه فراخوان

دکمه فراخوان باید به نحوی طراحی شود تا از این طریق مخاطب را به سمت مسیر مورد نظر خود هدایت کند.
این دکمه باید مخاطب را به انجام ثبتنام، خرید، دریافت کاتالوگ، تماس با ما و مشاهده ویدئو هدایت کند.
به همین دلیل باید اطلاعرسانی در خصوص دکمه فراخوان تا حد امکان واضح و شفاف باشد، دکمه فراخوان باید به نوعی طراحی شود تا مخاطب نسبت به انجام تعامل دلخواه شما رغبت بیشتری پیدا کند. در نتیجه برای جلوگیری از عدم تمرکز کاربر، درخواستهای زیادی را در دکمه فراخوان تعبیه نکنید.
موارد زیر را در نظر بگیرید:
- برای طراحی هرچه بهترِ دکمه فراخوان میتوانید از آزمون و خطا کمک بگیرید. مکان قرار گرفتن دکمهای که باید کاربر با آن تعامل داشته باشد را در قالب اصلی فراخوان آزمایش کنید، اندازه و رنگ را نیز میتوان با آزمون و خطا مشخص کرد.
- عبارتهای استفاده شده در دکمه فراخوان نیز میتواند لحنهای مختلفی داشته باشد، برای نمونه جهت دریافت وجه میتوانید از عبارت «هم اکنون پرداخت نمایید» استفاده کنید یا اینکه با عبارت «از ما پشتیبانی کنید» در لفافه به مخاطب بفهمانید که باید وجهی را پرداخت کند. بسته به نوع مخاطب خود، لحنهای متفاوت را آزمایش کنید تا به بهترین لحن برسید.
موارد زیر را در طراحی اعمال کنید
- اطمینان خاطر حاصل کنید دکمه فراخوان به لحاظ بصری با تمایز کامل نسبت به سایر قسمتها در معرض دید مخاطب قرار بگیرد، دکمه فراخوان شما باید در مرکز قرار بگیرد و به راحتی تشخیص داده شود. کاربر باید بداند پس از کلیک بر روی دکمه فراخوان به چه قسمتی هدایت میشود.
- به کمک سرنخهای بصری نظیر پیکان و تصاویر، توجه مخاطب را به دکمه فراخوان جلب کنید.
- اگر در صفحه مورد نظر چند دکمه فراخوان وجود دارد سعی کنید این دکمهها به لحاظ طراحی با دکمه فراخوان اصلی تمایز داشته باشد.
- اگر آنچه مد نظر شماست در طراحی دکمه فراخوان اعمال نشده است، این دکمه را مجدد طراحی کنید. همیشه رعایت اصول سادهسازی و جذب بیشتر مخاطب را در طراحی دکمه فراخوان در نظر داشته باشید.
ارائه هدیهای باارزش

اگر انتظار دارید کاربر پس از کلیک بر روی دکمه فراخوان، کاری را برای شما انجام دهد بهتر است هدیه باارزشی را به کاربر پیشکش کنید. این هدیه میتواند کد تخفیف برای استفاده از سرویسهای شما یا دریافت نسخه رایگان نرمافزار باشد.
موارد زیر را در نظر بگیرید
- کاملاً مشخص است به هر اندازه که هدیه شما ارزش بیشتری داشته باشد به همان اندازه احتمال تبدیل مخاطب به مشتری بالقوه بیشتر خواهد شد.
- این هدیه بسته به نوع کار و خدماتی که عرضه میکنید میتواند تغییر کند. برای نمونه میتوانید مدت زمان مشخصی را به کاربر رایگان مشاوره دهید. این کار باعث میشود مخاطب از توانایی شما در حرفهای که به آن مشغول هستید آگاه شود.
- توصیه میکنیم پیشکشی که در اختیار کاربر قرار میدهید دارای بازه زمانی مشخصی باشد تا از این طریق کاربر متوجه اهمیت و جدیت شما در کار شود.
موارد زیر را در طراحی اعمال کنید
- پیشکش شما باید به گونهای باشد تا حواس مخاطب از دکمه فراخوان پرت نشود.
از سادهسازی غافل نشوید

تحقیقات نشان داده است به هر اندازه که انتخابهای بیشتری پیش روی مخاطب قرار دهید به همان اندازه نیز مخاطب به وقت بیشتری برای تصمیمگیری نیاز دارد. به این ترتیب اصل سادگی در طراحی صفحههای وبسایت را فراموش نکنید. سادگی صفحههای وبسایت باعث میشود تا راحتتر مخاطب را به انجام کاری که مد نظر شماست هدایت کنید.
-
در حین فرآیند طراحی سایت از خود بپرسید آیا واقعاً وبسایت شما به منوی مسیریابی نیاز دارد؟
سعی کنید این منو را حذف کرده یا کوچکتر طراحی کنید، سایر دکمههای صفحهای که در آن دکمه فراخوان وجود دارد را نیز بهتر است کوچکتر طراحی کنید.
-
گشت و گذار در وبسایت نیز باید ساده و راحت انجام شود.
برای نمونه قسمت آشنایی با وبسایت را با قسمت تماس با ما ادغام کنید، انجام کارهایی از این دست باعث میشود مخاطب راحتتر قسمتهای مهم و تعاملی وبسایت را پیدا کند.
-
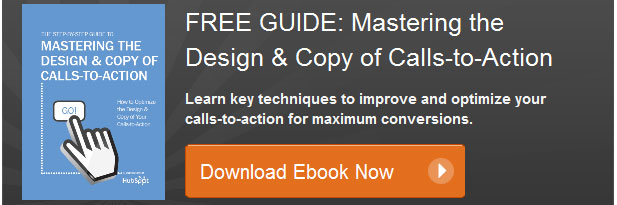
آیا واقعا نیازی هست که تمامی اطلاعات مخاطب را دریافت کنید؟
اگر در وبسایت خود فرمی برای دریافت اطلاعات مخاطبین تعبیه کردهاید، این فرم باید کوتاه و مختصر باشد. تحقیقات زیادی در این زمینه انجام شده که نشان میدهند فیلدهای بیشتر در فرمهای دریافت اطلاعات مخاطبین، باعث پایین آمدن بازخورد کاربر میشود.
در وبسایت، صفحههای فرود مختلفی را میتوانیم تعبیه کنیم، رعایت تمامی مواردی که به آنها اشاره میشود در تمامی این صفحهها ضروری به نظر میرسند اما بیشترین توان خود را برای مهمترین صفحه فرود هر وبسایتی که همان صفحه اول وبسایت یا صفحه Home است باید کنار بگذارید.
تمامی ترافیک جذب شده توسط وبسایت به صفحه نخست سایت هدایت میشود در نتیجه باید برای این صفحه سنگ تمام بگذارید. نباید در این صفحه خبری از لینک و محتوای نامربوط باشد.
موارد زیر را در نظر بگیرید
- اطمینان خاطر حاصل کنید تمامی قسمتها در وبسایت با توجه به منظوری که برای آنها در نظر گرفتهاید در سر جای خود قرار گرفته است.
- درست است که در بیشتر موارد کاربران به صفحه Home وبسایت مراجعه میکنند اما نیازی نیست کاربران را همیشه به این صفحه هدایت کنید. ایجاد صفحههای فرود مختلف باعث میشود فرآیند بازاریابی آنلاین شما انسجام بیشتری داشته باشد.
موارد زیر را در طراحی اعمال کنید
- با استفاده از تمهیدات بصری، توجه مخاطب را به ویژگیهای مهم صفحههای وبسایت جلب کنید.
- از رنگ سفید در فضای مرکزی صفحههای وبسایت استفاده کنید و لینکهای مدیریتی را در قسمت پایین صفحه قرار دهید. سعی کنید هِدر و لینکهای کنار صفحه حواس مخاطب را از کار اصلی که مورد نظر شماست پرت نکند.
بیشتر بخوانید: ۸ دستورالعمل کلی برای طراحی عالی وبسایت
ویژگیهای اصلی محصولات خود را به رخ مخاطب بکشید

برای سوق دادن مخاطب به سمت هدفی که مد نظر شماست باید دلایل قابل قبولی را در اختیارش قرار دهید.
مخاطب توقف زیادی در وبسایت شما ندارد، در نتیجه این مدت زمان کم را باید به فالنیک بگیرید و از توضیحات اضافی در خصوص محصول یا سرویسهایی که ارائه میدهید صرفنظر کنید. نهایتاً ۲ تا ۵ ویژگی برجسته از محصول یا خدمات خود را در معرض دید مخاطب قرار دهید.
موارد زیر را در نظر بگیرید
سعی کنید در حین نوشتنِ ویژگیهای محصولات، از نگاه مشتری به محصول نگاه کنید. بهعبارت دیگر باید ببینید محصول یا خدمات شما چه دردی از مشتری را دوا میکند.
در نوشتن توضیح برای محصولات موارد زیر را در نظر بگیرید:
- ویژگیها: فهرستی از کارهای مفیدی که محصول یا خدمات شما به مشتری ارائه میکند.
- فایدهها: این ویژگیها به چه صورت میتوانند گرهای از کار مشتری را باز کنند.
- برحذر بودن از مشکلات: باید توضیح دهید محصول شما چگونه جلوی پیش آمدن مشکلات بعدی را برای مشتری خواهد گرفت.
میتوانید ویژگیهای برجسته محصول و نحوه توضیح آنها را در وبسایت به صورت آزمون و خطا مورد آزمایش قرار دهید تا به بهترین ساختار دست پیدا کنید.
موارد زیر را در طراحی اعمال کنید
- اطمینان خاطر حاصل کنید در عنوان کردن ویژگیهای محصول به اندازهای بزرگنمایی نکرده باشید که حواس مخاطب از دکمههای فراخوان پرت شود. میتوانید ویژگیهای برجسته محصول را در بالا ذکر کنید و مخاطب را برای دریافت توضیحات بیشتر به سمت پایین هدایت کنید.
- تعریف کردن ویژگیهای یک محصول از طریق نماد و نشانهها نیز باعث جلب توجه بیشتر مخاطب میشود.
عنوان جذاب و اثربخش
حتماً به خوبی میدانید که در نوشتن آگهیهای تبلیغاتی سعی بر این است تا از عنوان جذاب و مخاطبپسند استفاده شود. دلیل این امر هم کاملاً روشن است، چرا که یک عنوان جذاب به راحتی باعث جلب توجه مخاطب خواهد شد.
این داستان در صفحههای وبسایت نیز صحت دارد. باید مخاطب را به حضور در وبسایت و تعامل بیشتر با آن سوق دهید.
شاید باور نکنید اما کاربران در کسری از ثانیه تصمیم میگیرند که در وبسایت شما باقی بمانند یا آن را ترک کنند. به این ترتیب باید با صراحت تمام کاربر را در جریان هدف وبسایت خود قرار دهید.
برای نمونه اگر تشک و پتو میفروشید بهتر است از عبارت «محل فروش معروفترین کالای خواب» استفاده کنید.
یا اینکه اگر به شغل مشاور بازاریابی مشغول هستید از عبارت «چگونه بهتر بازاریابی کنیم» استفاده کنید.
انتخاب عبارت «دوستان خود را در یک چشم بههم زدن پیدا کنید» نیز گزینه مناسبی برای شرکت نرمافزاری است که اپلیکیشن موقعیتیاب، توسعه میدهد.
موارد زیر را در نظر بگیرید
- مخاطبین کمتر از آنچه فکرش را بکنید زمان در اختیار دارند تا از کار و کاسبی شما سر در بیاورند. به این ترتیب در حین نوشتنِ عبارت مناسب برای عنوان صفحههای وبسایت سعی کنید مختصر و جامع بنویسید.
موارد زیر را در طراحی اعمال کنید
- عنوان باید به لحاظ بصری نیز جذابیت لازم را داشته باشد، گاهی اوقات حتی لازم است عنوان از لوگو و نام شرکت بیشتر جلب توجه کند.
از رزولوشنهای متفاوت غافل نشوید

شاید باورتان نشود اما مطمئن باشید در حال حاضر کاربرانی زیادی با مانتیورهایی که رزولوشن ۸۰۰ در ۶۰۰ پیکسل دارند مشغول به گشتوگذار در صفحههای اینترنتی هستند. جالب است بدانید حتی در آمریکا هم رزولوشن ۱۰۲۴ در ۷۶۴ به عنوان رزولوشن رایج به حساب میآید.
به این ترتیب باید وبسایت شما به گونهای طراحی شود که چیزی از آن در مانیتورهای HD و مانیتورهایی که رزولوشن کمتری دارند از قلم نیافتد. در نتیجه چیدمان قسمتهای اساسی صفحه نظیر لوگو، عنوان، دکمه فراخوان و هرچه که برای شما مهم است را باید به گونهای تنظیم کنید که در وسط صفحه قرار بگیرند.
موارد زیر را در نظر بگیرید
- طراح وبسایت را از قسمتهایی که برای شما مهم هستند باخبر سازید. همانگونه که اشاره شد این قسمتها باید در وسط وبسایت طراحی شوند.
موارد زیر را در طراحی اعمال کنید
- پیشنهاد میکنیم در حین تکمیل شدن فرآیند طراحی، صفحههای وبسایت را با نمایشگرهای مختلف که رزولوشنهای متفاوت دارند بررسی کنید. در نمایشگرهای قدیمی نیز بدون اسکرول کردن باید عنوان و دکمه فراخوان در جلوی دید کاربر قرار داشته باشد.
- در حین بررسی رزولوشنهای مختلف، از گوشیهای همراه هوشمند و تبلتها نیز غافل نشوید، وبسایت شما باید انطباقپذیری کاملی با این دستگاهها داشته باشد.
قسمتهای مختلف را با دقت در کنار هم قرار دهید
سعی کنید تا جایی که ممکن است عناصر غیرضروری و مواردی که باعث حواسپرتی مخاطب در وبسایت شما میشود را حذف نمایید.
همانگونه که در بالا هم اشاره کردیم در حین طراحی صفحه فرود باید فضای خالی و سفید زیادی را در معرض دید مخاطب قرار دهید، این کار باعث میشود تا دکمه فراخوان بیشتر جلب توجه کند.
استفاده از فونتهای درشت نیز کمک میکند تا مخاطب راحتتر در جریان محتوای سایت قرار بگیرد.
کمک گرفتن از فایلهای ویدئویی نیز در یک فضای کوچک تا میزان ۸۰ درصد در تبدیل مخاطب به مشتری بالقوه تاثیر دارد.
حضور تصاویر گرافیکی مرتبط با محصولی که قصد فروش آن را دارید هم به انتقال راحتتر پیام به مخاطب کمک میکند. این کار جلوی حواسپرتی مخاطب را نیز میگیرد.
موارد زیر را در نظر بگیرید
- در این زمینه نیز میتوانید از آزمون و خطا استفاده کنید. آیا مخاطبین شما عکسها را بهتر درک میکنند یا با تصاویر گرافیکی تعامل بهتری دارند؟
- ببینید مخاطبین راحتتر با چهرههای افراد ارتباط برقرار میکنند یا ترجیح میدهد به مشاهده کالاها بپردازد؟
- بررسی کنید شیوهای که در پیش گرفتهاید تا چه اندازه به کاربر نحوه عملکرد محصولات شما را نشان میدهد؟
موارد زیر را در طراحی اعمال کنید
- این روزها به لطف فناوریهایی که در ساخت وبسایت شاهد آن هستیم میتوان افکتهای گرافیکی چشمگیری را به وبسایت اضافه کرد. اما باید سعی کنید این فناوریها در خدمت شما باشند نه اینکه حواس مخاطب را پرت کنند.
- تصاویر گرافیکی باید منظم و مرتب در جلوی چشم کاربر قرار بگیرند و نظر وی را به تعامل بیشتر با سایت جلب کنند.
- از سرعت بارگذاری صفحه فرود غافل نشوید. بدون شک صفحه فرودی که سریعتر باز میشود بازخورد بهتری را به دنبال خواهد داشت. در نتیجه تاجایی که ممکن است از طراح وبسایت بخواهید در خصوص زمان بارگذاری صفحه فرود وسواس بیشتری به خرج دهد.
کمک گرفتن از مشتریان قبلی

تجربه نشان داده است افراد تمایل بیشتری دارند راهی را طی کنند که سایر دوستان آنها این راه را پیش از این پیمودهاند. این امر باعث شده است تا شاهد درج گواهی تایید رضایت مشتریان در وبسایتهای مختلف باشیم. موارد زیر اعتبار بیشتری را برای شما به دنبال خواهد داشت:
- قرار دادن فهرست مشتریان
- انتشار لینک خبرهایی که نامی از شما در آن ذکر شده باشد
- گزارش مصرف کاربران
- گواهیهای رضایت مصرفکنندگان
به احتمال زیاد اگر به تازگی کسبوکار خود را شروع کردهاید، فهرست بلند بالایی از مشتریان نخواهید داشت. اما نقل قول یکی دو نفر از مشتریان نیز کفایت میکند تا به مخاطبین سایت نشان دهید که راه را درست انتخاب کردهاند.
موارد زیر را در نظر بگیرید
- نظر مثبت مشتریان را به بهترین نحو در وبسایت بازتاب دهید. سعی کنید این نظرها را هر از گاهی بهروز کنید. نقل قول مشتریان را در وبسایت منتشر کنید و آماری از فهرست مشتریان خود را در معرض دید مخاطب قرار دهید.
موارد زیر را در طراحی اعمال کنید
- اگر قرار است لوگوی مشتریان را اضافه کنید، تمامی لوگوها باید به لحاظ ابعاد در یک اندازه طراحی شوند، از طرف دیگر برای اینکه رنگهای این لوگوها تقابل خوبی داشته باشند بهتر است تمامی لوگوها به رنگ سیاهوسفید در سایت قرار بگیرند.
بیشتر بخوانید: ۱۰ قانون طلایی در طراحی رابط کاربری وبسایت
سخن پایانی
بابت اینکه با ما همراه بودهاید جا دارد خسته نباشیدی خدمت شما عرض کنیم، شاید بتوان تمامی مطالب بالا را در این چند جمله که در ادامه به آن اشاره میکنیم خلاصه کرد.
هدف خود را از نوع تعامل مخاطب با دکمه فراخوان و صفحه فرود روشن کنید، سپس باید این فرآیند را تاحد امکان برای کاربر ساده و جذاب کنید، به شما اطمینان خاطر میدهیم با رعایت این موارد شاهد بیشتر شدن میزان تبدیل مخاطبین وبسایت به مشتریان بالقوه خواهید بود.